Difference between revisions of "Images"
Fbaeckmann (talk | contribs) (→Einfügen) |
(Redirected page to Manual:VisualEditor/Images) (Tags: New redirect, Visual edit) |
- REDIRECT Manual:VisualEditor/ImagesImages can be easily embedded using InsertImage. Though it may be useful to optimize the image files beforehand. For the advanced handling of image documents, some background knowledge about the functionality of MediaWiki is necessary.
Contents
- 1 Uploading and inserting images
- 2 Bilddokumente vorab optimieren 3 Bilddokumente im Wikicode bearbeiten
- Optimize image files before uploading
-
3 Edit image files in the Wikicode
- 3.1Funktionsweise MediaWiki funktionality
- 3.2 Formatierungen Formatting
- 4 External Images
Uploading and inserting images[edit | edit source]
Upload[edit | edit source]
To upload and edit images clickt click the button ![]() in the Visual Editor. Also, when working with the Wiki-editor Wikieditor you can access this function via the button
in the Visual Editor. Also, when working with the Wiki-editor Wikieditor you can access this function via the button ![]() .
.
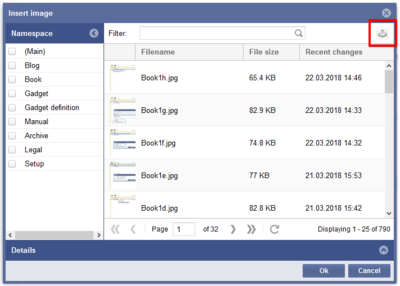
- Click the upload button on the top right of the insert image dialogue.
- Choose the desired file after clicking on Browse. You can change the title and destination filename, add categories and a description and choose a license if you wish. Continue with Ok.
- After that you can specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with Ok.
Insert[edit | edit source]
You find all the image files which where already uploaded and are available in the Wiki in the preview
- For faster orientation you can filter and sort the preview.
- Recenty uploaded images are shown first; if not sort the list by "Recent
- changes".
- Open the bottom panel "Details" to specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with Ok.
Optimize image files before uploading[edit | edit source]
Um Ladezeiten so gering wie möglich zu halten, empfiehlt es sich, die Bilddokumente vor dem Hochladen in das Wiki zu optimieren.
Hier reicht ein einfaches Bildbearbeitungsprogramm wie das kostenlose IrfanView. Hiermit können Sie:
- Bildausschnitt festlegen: Ausschnitt mit der Maus markieren > Bearbeiten - Freistellen
- Höhe und Breite anpassen: Bild - Größe ändern
- Komprimieren: Date - Speichern fürs Web (dazu das nötige Plugin installieren)
To keep loading times as short as possible it is recommended to optimize images before uploading them to the Wiki.
A simple image manipulation programme like the free IrfanView is enough. With that you can:
- define image section
- adjust height and width
- compress the file
Edit image files in the Wikicode[edit | edit source]
Funktionsweise MediaWiki funktionality[edit | edit source]
Grundsätzlich werden alle Dokumente, also auch Bilder in dem Namensraum "Datei" abgelegt. Sie finden alle hochgeladenen Dateien im MediaWiki über die Spezialseite Dateiliste.
MediaWiki unterscheidet, ob Dokumente als Bilder oder zum Download eingebunden werden. Einbinden eines BildesGenerally all files - and therefore images, too - are placed in the namespace "File". In MediaWiki you find all uploaded files via the special page "File list".
MediaWiki differentiates whether files are emedded as images or for download.
To embed an image:
- [[File:DateiFile.jpg]]
- [[File:DateiFile.jpg|Link-Text]]
Einbinden als DownloadEmbed for download:
- [[Media:Datei.ogg]]
FormatierungenFormatting[edit | edit source]
Um Bilddokumente zu formatieren können dem entsprechenden Tag zahlreiche Attribute beigefügt werden. Zum Beispiel: To format image files several attributs can be added to the corresponding tag. For example:
[[File:BildnameImagename.jpg|thumb|50px|left|BeschreibungstextDescription]]
- Bilder in Originalgröße Bilder lassen sich mit
- Full-scale images
-
Images can be inserted into an article with
[[File:DateinameFilename|BeschreibungDescription]]in Artikel einfügen. Das Bild wird dann in Originalgröße links im Artikel angezeigt.Mit der Option . Like this the image will be shown full-scale on the left side of the article. -
The option „
framed“, ze. Bg.[[File:DateinameFilename|framed|BeschreibungDescription]]wird das Bild mit einem Rahmen umgeben. - Bilder skalieren
- Mit put a frame around the image.
- Scale images
-
[[File:Feather.svg|thumb|100px|BeschreibungDescription]]wird die Breite des generierten Miniaturbildes (thumbnail) auf 100 Pixel festgelegt (Standardgröße, keine Definition: 180 Pixel). Die Höhe wird aus dem Seitenverhältnis automatisch berechnet. -
Es ist auch möglich, eine Maximalhöhe festzulegen. Wird etwa als Größe
100x200pxangegeben, wird das Bild so skaliert, dass es in einem gedachten Rechteck von 100 Pixel Breite und 200 Pixel Höhe Platz findet. Das Seitenverhältnis bleibt dabei in jedem Fall erhalten. Mitx200px(also einem „x“ vor der Größenangabe) lässt sich für Bilder mitthumbauch nur die Höhe festlegen. Bei Bildern ohnethumbund bei Bildern, die breiter als ein Thumbnail dargestellt werden sollen (Achtung: Breite benutzerabhängig!), muss zusätzlich eine (übergroße) Breitenangabe hinzugefügt werden, z. B.800x200px. - Mit will set the width of the generated thumbnail to 100 pixels (default value: 180 pixels). The height is calculated automatically keeping the original aspect ratio.
-
It is also possible to set a maximum height. By specifying for example
100x200pxthe image will be scaled to fit inside an imaginary rectangle with a width of 100 pixels and a height of 200 pixels. The aspect ration will be preserved. Usingx200px(with an „x“ in front of the indication of size) andthumbyou can set the height of images. Withoutthumbyou need to add some (oversized) width e.g.800x200pxto images that should be displayed wider than a thumbnail (caution: that width is user dependent). -
Using
[[File:Feather.svg|100px|left|Feder ohne Thumbnailrahmen]]skaliert man das Bild und lässt es ohne einen Thumbnailrahmen anzeigen. - Prinzipiell sollten starre Bildgrößen jedoch nur in Ausnahmefällen verwendet werden, da dies die individuellen Anzeigeeinstellungen für Vorschaubilder (Thumbnails) der Benutzer ignoriert.
- Ausrichten im Text
-
Die Optionen
Feather without thumbnailframe]]the image will be scaled and displayed without a thumbnail frame. - Though, static image sizes should be avoided in general because this will ignore the individual display options for thumbnails of the users.
- Alignment in text
-
The options
left,right,centerundnonerichten Bilder im Text nach links bzw. rechts aus andnonealign images left and right. Though this may be displayed differently in different browsers it is still wise to use since the text will float around the image. - Dabei ist jedoch zu beachten, dass die Darstellung je nach Browser sehr unterschiedlich sein kann. Die Ausrichtung ist aber sinnvoll, weil dann der Text um das Bild herum "fließt".
-
Der Parameter
noneschaltet jegliche automatische Ausrichtung (bei Thumbnails) ab und stellt das Bild inline dar. Das ist vor allem zum Einfügen von Thumbnails in Tabellen praktisch.
- Thumbnails
-
MediaWiki kann automatisch Vorschaubilder erzeugen. Dazu fügt man den Zusatz
thumboderthumbnailzwischen Dateiname und Alternativtext ein, zum Beispiel can create thumbnails automatically. Therefore addthumborthumbnailbetween filename and alternative text, for example[[File:Feather.jpg|thumb|Text der Bildbeschreibung]]. - Das erzeugte Vorschaubild wird rechtsbündig ausgerichtet und vom Artikeltext umflossen. Der Alternativtext wird unter dem Bild als Beschreibung angezeigt. Über die Lupe springt man zur großen Version des Bildes auf seiner Beschreibungsseite.
- Angemeldete Benutzer können die Bildgröße der Thumbnails in ihren Benutzereinstellungen festlegen; für nicht angemeldete Leser erscheinen diese Bilder mit einer Bildbreite von 180 Pixeln.
- Diese Art der Bilddarstellung sollte im Allgemeinen in Artikeln verwendet werden.
- Bildunterschriften unterstützen alle Möglichkeiten der Textgestaltung.
- Abweichende Thumbnails
-
Mit der Option
of the image description]]. - The generated thumbnail will be aligned right-justified with the alternative text underneath. The article text will be floating around the image. Clicking on the magnifying glass you jump to the larger version on the image's description page.
- Registrated users can set the display size of thumbnails in their user settings; not registrated viewers will them with a width of 180 pixels.
- This way of displaying images in articles should be used in general.
- Captions support all possibilities of text layout (e.g. bold, italic, links,...).
- Differing Thumbnails
-
With the option
[[File:Gnome-fs-trash-full.svg|thumbnail=Gnome-fs-trash-empty.svg|Bitte auf das Bild klicken, um den Mülleimer zu öffnen]]lässt sich ein Thumbnail darstellen, das nicht dem hinterlegten Bild entspricht. Eine sinnvolle Anwendung besteht darin, einen Ausschnitt aus einem großen Bild als Thumbnail zu nehmen. Beispielsweise um auf ein Detail hinzuweisen oder bei einer Panoramaaufnahme (extremes Seitenverhältnis) ein Teil mit gängigem Format (4:3) als Thumbnail anzuzeigen.
- Bilder schnell aktualisieren
- Bilder lassen sich schnell auf den neuesten Stand bringen: Klicken Sie dazu einfach auf das auszutauschende Bild. Sie werden direkt auf die Bildseite weitergeleitet und können mit Klick auf Eine neue Version dieser Datei hochladen das Originalbild austauschen.
- So umgehen sie den Umweg über die Dateiliste.
- Bilder aus Internetseiten (HTML)
- Bilder von Webseiten können nicht mit Copy und Paste übernommen werden. Auch nicht im WYSIWYG-Editor. Grund ist: Im Browser kann man grundsätzlich nicht auf die Bildzwischenspeicher zugreifen. Das ist ein Problem, das nur die Browserhersteller (Microsoft, Mozilla) lösen könnten.]
-
Please click on the image to open the trash can.]]a thumbnail will be displayed, which does not correspond to the deposited image. A useful application is to take a section of a large image as a thumbnail. For example, topoint out a detail or to display a part with a common format (4: 3) as a thumbnail in a panoramic image (extreme aspect ratio).
- Update pictures quickly
- Pictures can be brought up to date quickly: Just click on the image to be replaced. You will be redirected directly to the image page and can upload the original image by clicking on "Upload a new version of this file". So you bypass the detour via the file list.
- Images from websites (HTML)
- Images from websites can not be copied and pasted. Also not in the WYSIWYG editor. The reason is: In the browser you can basically not access the image buffer. This is a problem that only the browser makers (Microsoft, Mozilla) could solve.
External Images[edit | edit source]
To allow showing images inline to wikitext without having to upload the image first. An administrator has to configure the site:
Since the integration can be a security problem, this extension is disabled by default.
Images#REDIRECT [[Manual:VisualEditor/Images]]Images can be easily embedded using [[InsertImage]]. Though it may be useful to optimize the image files beforehand. For the advanced handling of image documents, some background knowledge about the functionality of MediaWiki is necessary. ==Uploading and inserting images== ===Upload=== To upload and edit images clicktclick the button [[Image:Btn-WYSIWYG-InsertImage.png]] in the [[Reference:VisualEditor|Visual Editor]]. Also, when working with the Wiki-editorWikieditor you can access this function via the button [[Image:Btn-WYSIWYG-InsertImage.png]]. [[File:Images_insert_dialogue.png|thumb|right|400px]] * |Insert image dialogue]] *Click the upload button on the top right of the insert image dialogue. * Choose the desired file after clicking on '''Browse'''. You can change the title and destination filename, add categories and a description and choose a license if you wish. Continue with '''Ok'''. * After that you can specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with '''Ok'''.{{Clear}} ===Insert=== You find all the image files which where already uploaded and are available in the Wiki in the preview * For faster orientation you can [[InsertImage|filter and sort the preview]]. * Recenty uploaded images are shown first; if not sort the list by "Recent * ==Bilddokumente vorab optimieren== Um Ladezeiten so gering wie möglich zu halten, empfiehlt es sich, die Bilddokumente vor dem Hochladen in das Wiki zu optimieren. Hier reicht ein einfaches Bildbearbeitungsprogramm wie das kostenlose [http://www.irfanview.de/ IrfanView]. Hiermit können Sie: * Bildausschnitt festlegen: Ausschnitt mit der Maus markieren > Bearbeiten - Freistellen * Höhe und Breite anpassen: Bild - Größe ändern * Komprimieren: Date - Speichern fürs Web (dazu das nötige Plugin installieren) ==Bilddokumente im Wikicode bearbeiten== ===Funktionsweise MediaWiki=== Grundsätzlich werden alle Dokumente, also auch Bilder in dem Namensraum "Datei" abgelegt. Sie finden alle hochgeladenen Dateien im MediaWiki über die Spezialseite Dateiliste. MediaWiki unterscheidet, ob Dokumente als Bilder oder zum Download eingebunden werden. Einbinden eines Bildes: * changes". *Open the bottom panel "Details" to specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with '''Ok'''. ==Optimize image files before uploading== To keep loading times as short as possible it is recommended to optimize images before uploading them to the Wiki. A simple image manipulation programme like the free [http://www.irfanview.de/ IrfanView] is enough. With that you can: *define image section *adjust height and width *compress the file ==Edit image files in the Wikicode== ===MediaWiki funktionality=== Generally all files - and therefore images, too - are placed in the namespace "File". In MediaWiki you find all uploaded files via the special page "File list". MediaWiki differentiates whether files are emedded as images or for download. To embed an image: *'''<tt><nowiki>[[</nowiki>{{ns:image}}:DateiFile.jpg<nowiki>]]</nowiki></tt>''' * '''<tt><nowiki>[[</nowiki>{{ns:image}}:DateiFile.jpg|Link-Text<nowiki>]]</nowiki></tt>''' Einbinden als Download: * Embed for download: *'''<tt><nowiki>[[</nowiki>{{ns:media}}:Datei.ogg<nowiki>]]</nowiki></tt>''' ===Formatierungen=== Um Bilddokumente zu formatieren können dem entsprechenden Tag zahlreiche Attribute beigefügt werden. Zum Beispiel: <nowiki>[[File:BildnameFormatting=== To format image files several attributs can be added to the corresponding tag. For example: <nowiki>[[File:Imagename.jpg|thumb|50px|left|BeschreibungstextDescription]]</nowiki> ; Bilder in Originalgröße : Bilder lassen sich mit <code><nowiki>[[File:Dateiname|Beschreibung]]</nowiki></code> in Artikel einfügen. Das Bild wird dann in Originalgröße links im Artikel angezeigt. : Mit der Option Full-scale images :Images can be inserted into an article with <code><nowiki>[[File:Filename|Description]]</nowiki></code>. Like this the image will be shown full-scale on the left side of the article. :The option „<code>framed</code>“, z. Be.g. <code><nowiki>[[File:DateinameFilename|framed|BeschreibungDescription]]</nowiki></code> wird das Bild mit einem Rahmen umgeben. ; Bilder skalieren : Mit put a frame around the image. ;Scale images :<code><nowiki>[[File:Feather.svg|thumb|100px|BeschreibungDescription]]</nowiki></code> wird die Breite des generierten Miniaturbildes (''thumbnail'') auf 100 Pixel festgelegt (Standardgröße, keine Definition: 180 Pixel). Die Höhe wird aus dem Seitenverhältnis automatisch berechnet. : Es ist auch möglich, eine Maximalhöhe festzulegen. Wird etwa als Größe <code>100x200px</code> angegeben, wird das Bild so skaliert, dass es in einem gedachten Rechteck von 100 Pixel Breite und 200 Pixel Höhe Platz findet. Das Seitenverhältnis bleibt dabei in jedem Fall erhalten. Mit <code>x200px</code> (also einemwill set the width of the generated thumbnail to 100 pixels (default value: 180 pixels). The height is calculated automatically keeping the original aspect ratio. :It is also possible to set a maximum height. By specifying for example <code>100x200px</code> the image will be scaled to fit inside an imaginary rectangle with a width of 100 pixels and a height of 200 pixels. The aspect ration will be preserved. Using <code>x200px</code> (with an „<code>x</code>“ vor der Größenangabe) lässt sich für Bilder mit <code>thumb</code> auch nur die Höhe festlegen. Bei Bildern ohne <code>thumb</code> und bei Bildern, die breiter als ein Thumbnail dargestellt werden sollen (Achtung: Breite benutzerabhängig!), muss zusätzlich eine (übergroße) Breitenangabe hinzugefügt werden, z. B. <code>800x200px</code>. : Mit in front of the indication of size) and <code>thumb</code> you can set the height of images. Without <code>thumb</code> you need to add some (oversized) width e.g. <code>800x200px</code> to images that should be displayed wider than a thumbnail (caution: that width is user dependent). :Using <code><nowiki>[[File:Feather.svg|100px|left|Feder ohne ThumbnailrahmenFeather without thumbnailframe]]</nowiki></code> skaliert man das Bild und lässt es ohne einen Thumbnailrahmen anzeigen. : Prinzipiell sollten starre Bildgrößen jedoch nur in Ausnahmefällen verwendet werden, da dies die individuellen Anzeigeeinstellungen für Vorschaubilder (Thumbnails) der Benutzer ignoriert. ; Ausrichten im Text : Die Optionen the image will be scaled and displayed without a thumbnail frame. :Though, static image sizes should be avoided in general because this will ignore the individual display options for thumbnails of the users. ;Alignment in text :The options <code>left</code>, <code>right</code>, <code>center</code> undand <code>none</code> richten Bilder im Text nach links bzw. rechts aus. align images left and right. Though this may be displayed differently in different browsers it is still wise to use since the text will float around the image. :Dabei ist jedoch zu beachten, dass die Darstellung je nach Browser sehr unterschiedlich sein kann. Die Ausrichtung ist aber sinnvoll, weil dann der Text um das Bild herum "fließt". : Der Parameter <code>none</code> schaltet jegliche automatische Ausrichtung (bei Thumbnails) ab und stellt das Bild inline dar. Das ist vor allem zum Einfügen von Thumbnails in Tabellen praktisch. ; Thumbnails : [[MediaWiki]] kann automatisch Vorschaubilder erzeugen. Dazu fügt man den Zusatz <code>thumb</code> oder <code>thumbnail</code> zwischen Dateiname und Alternativtext ein, zum Beispielcan create thumbnails automatically. Therefore add <code>thumb</code> or <code>thumbnail</code> between filename and alternative text, for example <code><nowiki>[[File:Feather.jpg|thumb|Text der Bildbeschreibung]]</nowiki></code>. : Das erzeugte Vorschaubild wird rechtsbündig ausgerichtet und vom Artikeltext umflossen. Der Alternativtext wird unter dem Bild als Beschreibung angezeigt. Über die Lupe springt man zur großen Version des Bildes auf seiner Beschreibungsseite. : Angemeldete Benutzer können die Bildgröße der Thumbnails in ihren Benutzereinstellungen festlegen; für nicht angemeldete Leser erscheinen diese Bilder mit einer Bildbreite von 180 Pixeln. : Diese Art der Bilddarstellung sollte im Allgemeinen in Artikeln verwendet werden. : Bildunterschriften unterstützen alle Möglichkeiten der Textgestaltung. ; Abweichende Thumbnails : Mit der Option of the image description]]</nowiki></code>. :The generated thumbnail will be <span id="result_box" class="short_text" lang="en"><span class="">aligned right-justified</span></span> with the alternative text underneath. The article text will be floating around the image. Clicking on the magnifying glass you jump to the larger version on the image's description page. :Registrated users can set the display size of thumbnails in their user settings; not registrated viewers will them with a width of 180 pixels. :This way of displaying images in articles should be used in general. :Captions support all possibilities of text layout (e.g. bold, italic, links,...). ;Differing Thumbnails :With the option <code><nowiki>[[File:Gnome-fs-trash-full.svg|thumbnail=Gnome-fs-trash-empty.svg|Bitte auf das Bild klicken, um den Mülleimer zu öffnen]]</nowiki></code> lässt sich ein Thumbnail darstellen, das nicht dem hinterlegten Bild entspricht. Eine sinnvolle Anwendung besteht darin, einen Ausschnitt aus einem großen Bild als Thumbnail zu nehmen. Beispielsweise um auf ein Detail hinzuweisen oder bei einer Panoramaaufnahme (extremes Seitenverhältnis) ein Teil mit gängigem Format (4:3) als Thumbnail anzuzeigen. ; Bilder schnell aktualisieren : Bilder lassen sich schnell auf den neuesten Stand bringen: '''Klicken''' Sie dazu einfach '''auf das auszutauschende Bild'''. Sie werden direkt auf die Bildseite weitergeleitet und können mit Klick auf '''Eine neue Version dieser Datei hochladen''' das Originalbild austauschen. : So umgehen sie den Umweg über die Dateiliste. ; Bilder aus Internetseiten (HTML) : Bilder von Webseiten können nicht mit Copy und Paste übernommen werden. Auch nicht im WYSIWYG-Editor. Grund ist: Im Browser kann man grundsätzlich nicht auf die Bildzwischenspeicher zugreifen. Das ist ein Problem, das nur die Browserhersteller (Microsoft, Mozilla) lösen könnten.][[Category:MediaWiki]]Please click on the image to open the trash can.]]</nowiki></code> a thumbnail will be displayed,<span id="result_box" class="" lang="en"><span class=""> which does not correspond to the deposited image. A useful application is to take a section of a large image as a thumbnail. For example, topoint out a detail or to display a part with a common format (4: 3) as a thumbnail in a panoramic image (extreme aspect ratio).</span></span> ;Update pictures quickly :Pictures can be brought up to date quickly: Just click on the image to be replaced. You will be redirected directly to the image page and can upload the original image by clicking on "Upload a new version of this file". So you bypass the detour via the file list. ;Images from websites (HTML) :<span id="result_box" class="" lang="en">Images from websites can not be copied and pasted. Also not in the WYSIWYG editor. <span class="">The reason is: In the browser you can basically not access the image buffer.</span> <span class="">This is a problem that only the browser makers (Microsoft, Mozilla) could solve.</span></span> ==External Images== To allow showing images inline to wikitext without having to upload the image first. An administrator has to configure the site: * [https://www.mediawiki.org/wiki/Manual:$wgAllowExternalImages Manual:$wgAllowExternalImages]. * See also: [https://www.mediawiki.org/wiki/Manual:Linked_images#External_image_syntax Manual:Linked_images#External_image_syntax]. Since the integration can be a security problem, this extension is disabled by default. [[en:{{FULLPAGENAME}}]] [[de:Bilder]] [[Category:MediaWiki]]
| (7 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | Images can be easily embedded using [[InsertImage]]. Though it may be useful to optimize the image files beforehand. For the advanced handling of image documents, some background knowledge about the functionality of MediaWiki is necessary. | + | #REDIRECT [[Manual:VisualEditor/Images]]Images can be easily embedded using [[InsertImage]]. Though it may be useful to optimize the image files beforehand. For the advanced handling of image documents, some background knowledge about the functionality of MediaWiki is necessary. |
==Uploading and inserting images== | ==Uploading and inserting images== | ||
===Upload=== | ===Upload=== | ||
| − | To upload and edit images | + | To upload and edit images click the button [[Image:Btn-WYSIWYG-InsertImage.png]] in the [[Reference:VisualEditor|Visual Editor]]. Also, when working with the Wikieditor you can access this function via the button [[Image:Btn-WYSIWYG-InsertImage.png]]. |
| − | [[File:Images_insert_dialogue.png|thumb|right|400px]] | + | [[File:Images_insert_dialogue.png|thumb|right|400px|Insert image dialogue]] |
| − | * Click the upload button on the top right of the insert image dialogue. | + | *Click the upload button on the top right of the insert image dialogue. |
| − | * Choose the desired file after clicking on '''Browse'''. You can change the title and destination filename, add categories and a description and choose a license if you wish. Continue with '''Ok'''. | + | *Choose the desired file after clicking on '''Browse'''. You can change the title and destination filename, add categories and a description and choose a license if you wish. Continue with '''Ok'''. |
| − | * After that you can specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with '''Ok'''.{{Clear}} | + | *After that you can specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with '''Ok'''.{{Clear}} |
===Insert=== | ===Insert=== | ||
You find all the image files which where already uploaded and are available in the Wiki in the preview | You find all the image files which where already uploaded and are available in the Wiki in the preview | ||
| − | * For faster orientation you can [[InsertImage|filter and sort the preview]]. | + | *For faster orientation you can [[InsertImage|filter and sort the preview]]. |
| − | * Recenty uploaded images are shown first; if not sort the list by "Recent | + | *Recenty uploaded images are shown first; if not sort the list by "Recent changes". |
| − | * | + | *Open the bottom panel "Details" to specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with '''Ok'''. |
| − | == | + | ==Optimize image files before uploading== |
| − | + | To keep loading times as short as possible it is recommended to optimize images before uploading them to the Wiki. | |
| − | + | A simple image manipulation programme like the free [http://www.irfanview.de/ IrfanView] is enough. With that you can: | |
| − | * | + | *define image section |
| − | * | + | *adjust height and width |
| − | * | + | *compress the file |
| − | == | + | ==Edit image files in the Wikicode== |
| − | === | + | ===MediaWiki funktionality=== |
| − | + | Generally all files - and therefore images, too - are placed in the namespace "File". In MediaWiki you find all uploaded files via the special page "File list". | |
| − | MediaWiki | + | MediaWiki differentiates whether files are emedded as images or for download. |
| − | |||
| − | + | To embed an image: | |
| − | |||
| − | + | *'''<tt><nowiki>[[</nowiki>{{ns:image}}:File.jpg<nowiki>]]</nowiki></tt>''' | |
| + | *'''<tt><nowiki>[[</nowiki>{{ns:image}}:File.jpg|Link-Text<nowiki>]]</nowiki></tt>''' | ||
| − | + | Embed for download: | |
| − | + | *'''<tt><nowiki>[[</nowiki>{{ns:media}}:Datei.ogg<nowiki>]]</nowiki></tt>''' | |
| − | |||
| + | ===Formatting=== | ||
| + | To format image files several attributs can be added to the corresponding tag. For example: | ||
| + | <nowiki>[[File:Imagename.jpg|thumb|50px|left|Description]]</nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ; | + | ;Full-scale images |
| − | : | + | :Images can be inserted into an article with <code><nowiki>[[File:Filename|Description]]</nowiki></code>. Like this the image will be shown full-scale on the left side of the article. |
| − | : | + | :The option „<code>framed</code>“, e.g. <code><nowiki>[[File:Filename|framed|Description]]</nowiki></code> put a frame around the image. |
| − | ; | + | ;Scale images |
| − | : [[ | + | :<code><nowiki>[[File:Feather.svg|thumb|100px|Description]]</nowiki></code> will set the width of the generated thumbnail to 100 pixels (default value: 180 pixels). The height is calculated automatically keeping the original aspect ratio. |
| − | : | + | :It is also possible to set a maximum height. By specifying for example <code>100x200px</code> the image will be scaled to fit inside an imaginary rectangle with a width of 100 pixels and a height of 200 pixels. The aspect ration will be preserved. Using <code>x200px</code> (with an „<code>x</code>“ in front of the indication of size) and <code>thumb</code> you can set the height of images. Without <code>thumb</code> you need to add some (oversized) width e.g. <code>800x200px</code> to images that should be displayed wider than a thumbnail (caution: that width is user dependent). |
| − | + | :Using <code><nowiki>[[File:Feather.svg|100px|left|Feather without thumbnailframe]]</nowiki></code> the image will be scaled and displayed without a thumbnail frame. | |
| − | + | :Though, static image sizes should be avoided in general because this will ignore the individual display options for thumbnails of the users. | |
| − | |||
| − | ; | + | ;Alignment in text |
| − | : | + | :The options <code>left</code>, <code>right</code>, <code>center</code> and <code>none</code> align images left and right. Though this may be displayed differently in different browsers it is still wise to use since the text will float around the image. |
| + | :Dabei ist jedoch zu beachten, dass die Darstellung je nach Browser sehr unterschiedlich sein kann. Die Ausrichtung ist aber sinnvoll, weil dann der Text um das Bild herum "fließt". | ||
| + | :Der Parameter <code>none</code> schaltet jegliche automatische Ausrichtung (bei Thumbnails) ab und stellt das Bild inline dar. Das ist vor allem zum Einfügen von Thumbnails in Tabellen praktisch. | ||
| − | ; | + | ;Thumbnails |
| − | : | + | :[[MediaWiki]] can create thumbnails automatically. Therefore add <code>thumb</code> or <code>thumbnail</code> between filename and alternative text, for example <code><nowiki>[[File:Feather.jpg|thumb|Text of the image description]]</nowiki></code>. |
| − | : | + | :The generated thumbnail will be <span id="result_box" class="short_text" lang="en"><span class="">aligned right-justified</span></span> with the alternative text underneath. The article text will be floating around the image. Clicking on the magnifying glass you jump to the larger version on the image's description page. |
| + | :Registrated users can set the display size of thumbnails in their user settings; not registrated viewers will them with a width of 180 pixels. | ||
| + | :This way of displaying images in articles should be used in general. | ||
| + | :Captions support all possibilities of text layout (e.g. bold, italic, links,...). | ||
| − | ; | + | ;Differing Thumbnails |
| − | : | + | :With the option <code><nowiki>[[File:Gnome-fs-trash-full.svg|thumbnail=Gnome-fs-trash-empty.svg|Please click on the image to open the trash can.]]</nowiki></code> a thumbnail will be displayed,<span id="result_box" class="" lang="en"><span class=""> which does not correspond to the deposited image. A useful application is to take a section of a large image as a thumbnail. For example, topoint out a detail or to display a part with a common format (4: 3) as a thumbnail in a panoramic image (extreme aspect ratio).</span></span> |
| + | |||
| + | ;Update pictures quickly | ||
| + | :Pictures can be brought up to date quickly: Just click on the image to be replaced. You will be redirected directly to the image page and can upload the original image by clicking on "Upload a new version of this file". So you bypass the detour via the file list. | ||
| + | |||
| + | ;Images from websites (HTML) | ||
| + | :<span id="result_box" class="" lang="en">Images from websites can not be copied and pasted. Also not in the WYSIWYG editor. <span class="">The reason is: In the browser you can basically not access the image buffer.</span> <span class="">This is a problem that only the browser makers (Microsoft, Mozilla) could solve.</span></span> | ||
==External Images== | ==External Images== | ||
To allow showing images inline to wikitext without having to upload the image first. An administrator has to configure the site: | To allow showing images inline to wikitext without having to upload the image first. An administrator has to configure the site: | ||
| − | * [https://www.mediawiki.org/wiki/Manual:$wgAllowExternalImages Manual:$wgAllowExternalImages]. | + | *[https://www.mediawiki.org/wiki/Manual:$wgAllowExternalImages Manual:$wgAllowExternalImages]. |
| − | * See also: [https://www.mediawiki.org/wiki/Manual:Linked_images#External_image_syntax Manual:Linked_images#External_image_syntax]. | + | *See also: [https://www.mediawiki.org/wiki/Manual:Linked_images#External_image_syntax Manual:Linked_images#External_image_syntax]. |
| + | |||
Since the integration can be a security problem, this extension is disabled by default. | Since the integration can be a security problem, this extension is disabled by default. | ||
| − | [[en:{{FULLPAGENAME}}]][[de:Bilder]] | + | [[en:{{FULLPAGENAME}}]] |
| + | [[de:Bilder]] | ||
| + | [[Category:MediaWiki]] | ||