Difference between revisions of "Template:Banner"
(Tag: 2017 source edit) |
(Tag: 2017 source edit) |
This templates template creates an intro banner on a page. The banner should contain an image (optional), a title and 2-3 lines of text.
The template files (Template:Banner and Template:Banner/styles.css can be downloaded in as part of the template package.
The following parameters can be set in vidual editing mode:
| Parameter | Description | Type | Status | |
|---|---|---|---|---|
| Image name | banner-image |
Image name, without the File: prefix
|
File | optional |
| Image width | image-width |
Width in pixels. Default setting is 200
|
Number | optional |
| Heading | banner-title |
Text heading
|
String | suggested |
| Text | banner-text |
1-3 lines of text
|
Content | optional |
| Background color | boxbgcolor |
Default is grey (#efefef). Replace with any hex value, (e.g. #ffffe6)
|
String | optional |
| Padding of the container box | boxpadding |
Sets the padding for the box in pixels. Default is 20.
|
Number | optional |
| Content padding | contentpadding |
Text padding independent from box padding. Default is 0.
|
Number | optional |
| Vertical alignment of the box content | boxalignitems |
no description
|
String | optional |
| Title margin | titlemargin |
Allows to customize the margin of the title (e.g,. 0px 0px 0px 0px)
|
Unknown | optional |
<includeonly><templatestyles src="Banner/styles.css" /><div class="bannerbox" style="align-items:{{{boxalignitems|start}}}; background:{{{boxbgcolor|#efefef}}}; padding:{{{boxpadding|20}}}px">
{{#if:{{{banner-image|}}}|<div class="banner-image">[[File:{{{banner-image}}}|left|{{{image-width|200}}}x{{{image-width|200}}}px|link=]]</div>|}}<div class="banner-content" style="padding:{{{contentpadding|0}}}px;">{{#if:{{{banner-title|}}}|<div class="banner-title"><h1 style="margin:{{{titlemargin|margin:12px 0 0 0; }}}>{{{banner-title}}}</h1></div>|}}{{#if:{{{banner-text|}}}|<div class="banner-text">{{{banner-text}}}</div>|}}</div></div></includeonly><noinclude>
This templatestemplate creates an intro banner on a page. The banner should contain an image (optional), a title and 2-3 lines of text.
The template files can be downloaded in (''Template:Banner'' and ''Template:Banner/styles.css'' can be downloaded as part of the [[Manual:Template/Template package|template package]].
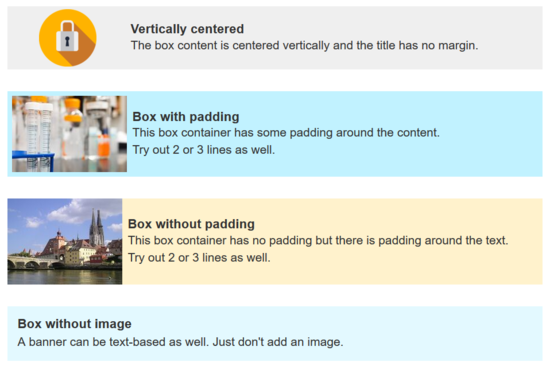
[[File:template-download-Banner.PNG|550x550px|center|alt=screenshot of banner template|thumb|Banner examples]]
<templatedata>
{
"params": {
"banner-image": {
"description": "Image name, without the File: prefix",
"type": "wiki-file-name",
"label": "Image name"
},
"banner-title": {
"type": "string",
"suggested": true,
"label": "Heading",
"description": "Text heading"
},
"banner-text": {
"label": "Text",
"description": "1-3 lines of text",
"type": "content"
},
"boxbgcolor": {
"label": "Background color",
"description": "Default is grey (#efefef). Replace with any hex value, (e.g. #ffffe6)",
"type": "string"
},
"boxpadding": {
"label": "Padding of the container box",
"description": "Sets the padding for the box in pixels. Default is 20.",
"type": "number"
},
"contentpadding": {
"label": "Content padding",
"description": "Text padding independent from box padding. Default is 0.",
"type": "number"
},
"image-width": {
"label": "Image width",
"description": "Width in pixels. Default setting is 200",
"type": "number"
},
"boxalignitems": {
"label": "Vertical alignment of the box content",
"example": "start, center",
"type": "string"
},
"titlemargin": {
"label": "Title margin",
"description": "Allows to customize the margin of the title (e.g,. 0px 0px 0px 0px)"
}
},
"paramOrder": [
"banner-image",
"image-width",
"banner-title",
"banner-text",
"boxbgcolor",
"boxpadding",
"contentpadding",
"boxalignitems",
"titlemargin"
],
"description": "The following parameters can be set in vidual editing mode:"
}
</templatedata>
</noinclude>| Line 2: | Line 2: | ||
<includeonly><templatestyles src="Banner/styles.css" /><div class="bannerbox" style="align-items:{{{boxalignitems|start}}}; background:{{{boxbgcolor|#efefef}}}; padding:{{{boxpadding|20}}}px"> | <includeonly><templatestyles src="Banner/styles.css" /><div class="bannerbox" style="align-items:{{{boxalignitems|start}}}; background:{{{boxbgcolor|#efefef}}}; padding:{{{boxpadding|20}}}px"> | ||
{{#if:{{{banner-image|}}}|<div class="banner-image">[[File:{{{banner-image}}}|left|{{{image-width|200}}}x{{{image-width|200}}}px|link=]]</div>|}}<div class="banner-content" style="padding:{{{contentpadding|0}}}px;">{{#if:{{{banner-title|}}}|<div class="banner-title"><h1 style="margin:{{{titlemargin|margin:12px 0 0 0; }}}>{{{banner-title}}}</h1></div>|}}{{#if:{{{banner-text|}}}|<div class="banner-text">{{{banner-text}}}</div>|}}</div></div></includeonly><noinclude> | {{#if:{{{banner-image|}}}|<div class="banner-image">[[File:{{{banner-image}}}|left|{{{image-width|200}}}x{{{image-width|200}}}px|link=]]</div>|}}<div class="banner-content" style="padding:{{{contentpadding|0}}}px;">{{#if:{{{banner-title|}}}|<div class="banner-title"><h1 style="margin:{{{titlemargin|margin:12px 0 0 0; }}}>{{{banner-title}}}</h1></div>|}}{{#if:{{{banner-text|}}}|<div class="banner-text">{{{banner-text}}}</div>|}}</div></div></includeonly><noinclude> | ||
| − | This | + | This template creates an intro banner on a page. The banner should contain an image (optional), a title and 2-3 lines of text. |
| − | The template files can be downloaded | + | The template files (''Template:Banner'' and ''Template:Banner/styles.css'' can be downloaded as part of the [[Manual:Template/Template package|template package]]. |
[[File:template-download-Banner.PNG|550x550px|center|alt=screenshot of banner template|thumb|Banner examples]] | [[File:template-download-Banner.PNG|550x550px|center|alt=screenshot of banner template|thumb|Banner examples]] | ||