Difference between revisions of "Manual:Semantic MediaWiki/Examples/Customer data/Template styling"
← Manual:Semantic MediaWiki/Examples/Customer data/Template styling
| [unchecked revision] | [unchecked revision] |
(Tag: Visual edit) |
(Tag: Visual edit) |
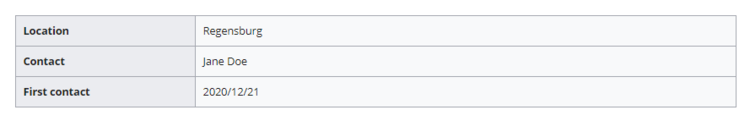
By default, a semantic template that was created with the page Special:CreateTemplate, is displayed in a basic table format. Each property/value pair is shown in a new table row.The table width adjusts to the table content.
To change the table layout, we can add some styling information to the template.
Adjusting the template styling[edit | edit source]
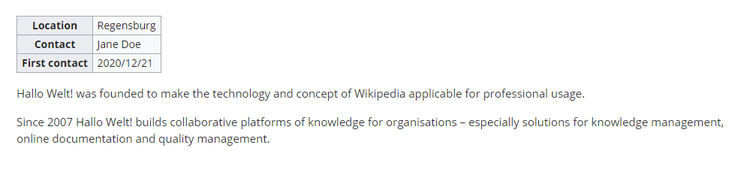
To format the table, we create a subpage to the template. It contains the custom template styles. In the following example, we create a variation of the original table with a width of 100%, left-aligned labels and more padding in the table cells.
- Create the subpage styles.css. For the template Customer data, you need to create the page Template:Customer data/styles.css.
-
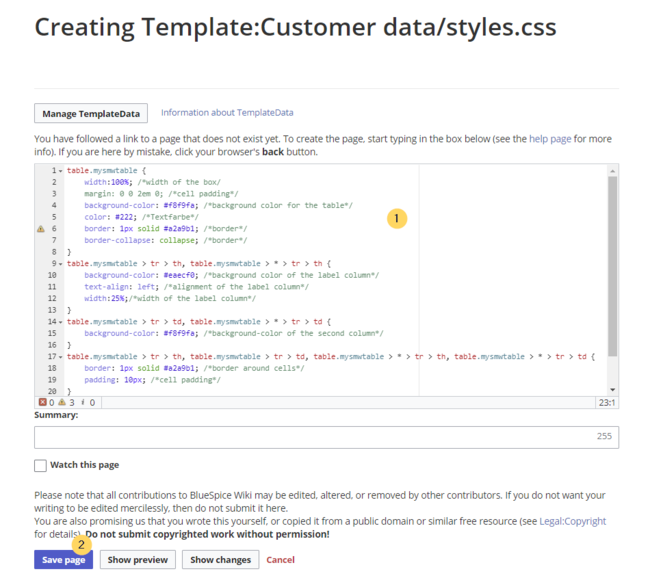
To achieve the shown table styling, add the following code to the new styles.css.
table.mysmwtable { width:100%; /*width of the box/ margin: 0 0 2em 0; /*cell padding*/ background-color: #f8f9fa; /*background color for the table*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*border*/ border-collapse: collapse; /*border*/ } table.mysmwtable > tr > th, table.mysmwtable > * > tr > th { background-color: #eaecf0; /*background color of the label column*/ text-align: left; /*alignment of the label column*/ width:25%;/*width of the label column*/ } table.mysmwtable > tr > td, table.mysmwtable > * > tr > td { background-color: #f8f9fa; /*background-color of the second column*/ } table.mysmwtable > tr > th, table.mysmwtable > tr > td, table.mysmwtable > * > tr > th, table.mysmwtable > * > tr > td { border: 1px solid #a2a9b1; /*border around cells*/ padding: 10px; /*cell padding*/ } form.createbox table.formtable th { padding:10px 0; /*distance between form fields*/ }
Save the page. -
Now edit the page Template:Customer data.
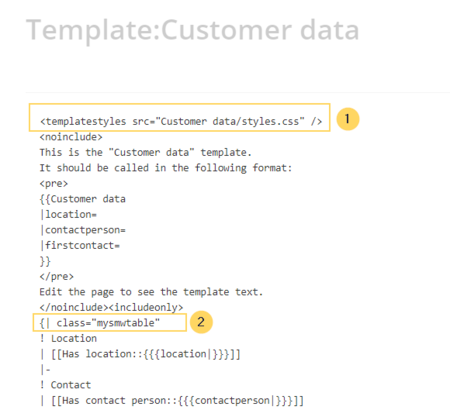
(1) Add the reference to the page styles.css at the beginning of the template. You can copy the following tag:
<templatestyles src="Customer_data/styles.css" />
(2) Change the name of the css-class used in the table from wikitable mysmwtable.
Save the changes.
Now you can see the new table styling..
table.mysmwtable > tr > th, table.mysmwtable > * > tr > th {
background-color: white; /*background color of the label column*/
}
table.smwtable > tr > td, table.smwtable > * > tr > td {
background-color: white; /*Hintergrundfarbe der Wertespalte*/
}
Die Zellhintergründe werden entsprechend angepasst.
Infobox[edit | edit source]
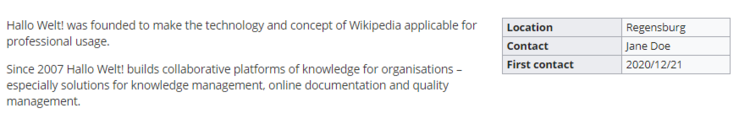
You can also format the table as an infobox. An infobox is floating to the left or right of the text flow.
alternativtext=Infobox|zentriert|mini|850x850px|InfoboxGeben Sie auf der Seite Vorlage:Kundendaten/styles.css folgenden Code ein und speichern Sie die Seite. Stellen Sie sicher, dass Sie bestehenden Code mit der Klasse .smwtable voher löschen, falls Sie bereits eine andere Tabellenformatierung erstellt hatten
-
Add the following css-code to the page Template:Customer_data/styles.css and save the template. Delete any previous styles for the class .mysmwtable to avoid any inheritance problems for the styles:
table.mysmwtable { float:right; /*right-aligned infobox*/ width:300px; /*width of the box*/ margin: 0 0 2em 2em; /*cell padding*/ background-color: #f8f9fa; /*background color for the table*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*border*/ border-collapse: collapse; /*border*/ } table.mysmwtable > tr > th, table.mysmwtable > * > tr > th { background-color: #eaecf0; /*background color of the label column*/ text-align: left; /*alignment of the label column*/ } table.mysmwtable > tr > th, table.mysmwtable > tr > td, table.mysmwtable > * > tr > th, table.mysmwtable > * > tr > td { border: 1px solid #a2a9b1; /*border around cells*/ padding: 0.2em 0.4em; /*cell padding*/ } form.createbox table.formtable th { padding:10px 0; /*distance between form fields*/ }
Tip: Wenn Sie mehrere Formate für Ihre Datentabellen benötigen, erstellen Sie jeweils unterschiedliche Vorlagen. Die Stile für die Datentabellen können Sie dann in entsprechenden Unterseiten If you need different output formats, create separate templates to accomodate the styling. The templates can then use different subpages (styles.css) zur jeweiligen Vorlage definierenfor each styling.
By default, a semantic template that was created with the page ''Special:CreateTemplate,'' is displayed in a basic table format. Each property/value pair is shown in a new table row.The table width adjusts to the table content.
<br />
[[File:Manual:Vorlage-Stil-standard-EN.png|alt=Default table of a semantic template|center|thumb|750x750px|Default table of a semantic template]]
To change the table layout, we can add some styling information to the template.
==Adjusting the template styling==
To format the table, we create a subpage to the template. It contains the custom template styles. In the following example, we create a variation of the original table with a width of 100%, left-aligned labels and more padding in the table cells.
[[File:Manual:screenshot-Vorlage-EN.png|alt=Customized table styling|center|thumb|750x750px|Customized table styling]]
<div class="steps"><ol>
<li>Create the subpage styles.css. For the template Customer data, you need to create the page ''Template:Customer data/styles.css''.
</li>
<li>To achieve the shown table styling, add the following code to the new ''styles.css''.
<pre>
table.mysmwtable {
width:100%; /*width of the box/
margin: 0 0 2em 0; /*cell padding*/
background-color: #f8f9fa; /*background color for the table*/
color: #222; /*Textfarbe*/
border: 1px solid #a2a9b1; /*border*/
border-collapse: collapse; /*border*/
}
table.mysmwtable > tr > th, table.mysmwtable > * > tr > th {
background-color: #eaecf0; /*background color of the label column*/
text-align: left; /*alignment of the label column*/
width:25%;/*width of the label column*/
}
table.mysmwtable > tr > td, table.mysmwtable > * > tr > td {
background-color: #f8f9fa; /*background-color of the second column*/
}
table.mysmwtable > tr > th, table.mysmwtable > tr > td, table.mysmwtable > * > tr > th, table.mysmwtable > * > tr > td {
border: 1px solid #a2a9b1; /*border around cells*/
padding: 10px; /*cell padding*/
}
form.createbox table.formtable th {
padding:10px 0; /*distance between form fields*/
}
</pre>[[File:Manual:Vorlage-Stil-css-EN.png|alt=Create a custom table style|center|thumb|650x650px|Create a custom table style]]<br />'''Save''' the page.
</li>
<li>Now edit the page ''Template:Customer data''. <br />
(1) Add the reference to the page ''styles.css'' at the beginning of the template. You can copy the following tag:
<br />
''<nowiki><templatestyles src="Customer_data/styles.css" /></nowiki>''
<br />
(2) Change the name of the css-class used in the table from ''wikitable'' ''mysmwtable''.<br />[[File:Manual:Vorlage-stil-tag-EN.png|alt=Add style tag to the template|center|thumb|450x450px|Add style tag to the template]]
'''Save''' the changes.
<br />
</li>
</ol>
<br />Now you can see the new table styling..
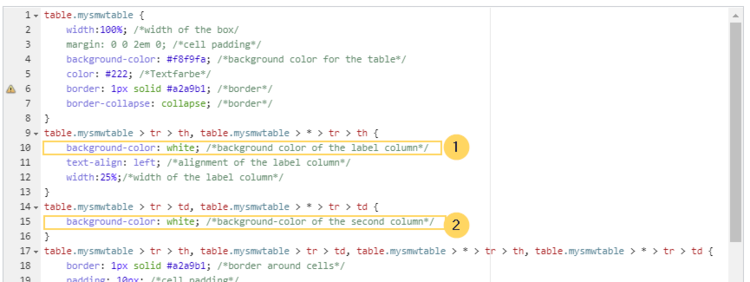
As a variation, you can also define the background color of the table cells. For example, you can create white cell backgrounds. Change the following lines in your ''styles.css'':<br /><syntaxhighlight lang="css">
table.mysmwtable > tr > th, table.mysmwtable > * > tr > th {
background-color: white; /*background color of the label column*/
}
</syntaxhighlight>sowie <syntaxhighlight lang="css">
table.smwtable > tr > td, table.smwtable > * > tr > td {
background-color: white; /*Hintergrundfarbe der Wertespalte*/
}
</syntaxhighlight>Im CSS ändern sich also folgende Zeilen:
<br />[[File:Manual:Vorlage-Stil-css-white-EN.png|alt=White cell backgrounds|center|thumb|750x750px|White cell backgrounds]]
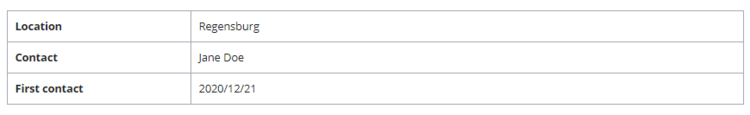
Die Zellhintergründe werden entsprechend angepasst.
[[File:Manual:Vorlage-Stil2-EN.png|alt=Display of white table backgrounds|center|thumb|750x750px|Display of white table backgrounds]]<br />
==Infobox==
You can also format the table as an infobox. An infobox is floating to the left or right of the text flow.
[[Datei:File:Manual:Vorlage-Infobox-EN.png|alternativtextalt=Infobox|zentriert|mini|850x850pxcenter|thumb|750x750px|Infobox]]<br /><ol><li>Geben Sie auf der Seite ''Vorlage:Kundendaten/styles.css'' folgenden Code ein und speichern Sie die Seite. Stellen Sie sicher, dass Sie bestehenden Code mit der Klasse .smwtable voher löschen, falls Sie bereits eine andere Tabellenformatierung erstellt hattenAdd the following css-code to the page Template'':Customer_data/styles.css'' and save the template. Delete any previous styles for the class .mysmwtable to avoid any inheritance problems for the styles:
<syntaxhighlight type="css" lang="css">
table.mysmwtable {
float:right; /*right-aligned infobox*/
width:300px; /*width of the box*/
margin: 0 0 2em 2em; /*cell padding*/
background-color: #f8f9fa; /*background color for the table*/
color: #222; /*Textfarbe*/
border: 1px solid #a2a9b1; /*border*/
border-collapse: collapse; /*border*/
}
table.mysmwtable > tr > th, table.mysmwtable > * > tr > th {
background-color: #eaecf0; /*background color of the label column*/
text-align: left; /*alignment of the label column*/
}
table.mysmwtable > tr > th, table.mysmwtable > tr > td, table.mysmwtable > * > tr > th, table.mysmwtable > * > tr > td {
border: 1px solid #a2a9b1; /*border around cells*/
padding: 0.2em 0.4em; /*cell padding*/
}
form.createbox table.formtable th {
padding:10px 0; /*distance between form fields*/
}
</syntaxhighlight>
</li>
</ol>
</div>
<br />{{Box Note|boxtype=tip|Note text=Wenn Sie mehrere Formate für Ihre Datentabellen benötigen, erstellen Sie jeweils unterschiedliche Vorlagen. Die Stile für die Datentabellen können Sie dann in entsprechenden Unterseiten (styles.css) zur jeweiligen Vorlage definierenIf you need different output formats, create separate templates to accomodate the styling. The templates can then use different subpages (styles.css) for each styling.}}| Line 58: | Line 58: | ||
<br />Now you can see the new table styling.. | <br />Now you can see the new table styling.. | ||
| − | As a variation, you can also define the background color of the table cells. For example, you can create white cell backgrounds. Change the following lines in your ''styles.css'':<syntaxhighlight lang="css"> | + | As a variation, you can also define the background color of the table cells. For example, you can create white cell backgrounds. Change the following lines in your ''styles.css'':<br /><syntaxhighlight lang="css"> |
table.mysmwtable > tr > th, table.mysmwtable > * > tr > th { | table.mysmwtable > tr > th, table.mysmwtable > * > tr > th { | ||
background-color: white; /*background color of the label column*/ | background-color: white; /*background color of the label column*/ | ||
| Line 66: | Line 66: | ||
background-color: white; /*Hintergrundfarbe der Wertespalte*/ | background-color: white; /*Hintergrundfarbe der Wertespalte*/ | ||
} | } | ||
| − | </syntaxhighlight>Im CSS ändern sich also folgende Zeilen:<br />[[File:Manual:Vorlage-Stil-css-white-EN.png|alt=White cell backgrounds|center|thumb|750x750px|White cell backgrounds]] | + | </syntaxhighlight>Im CSS ändern sich also folgende Zeilen: |
| + | |||
| + | <br />[[File:Manual:Vorlage-Stil-css-white-EN.png|alt=White cell backgrounds|center|thumb|750x750px|White cell backgrounds]] | ||
| Line 77: | Line 79: | ||
You can also format the table as an infobox. An infobox is floating to the left or right of the text flow. | You can also format the table as an infobox. An infobox is floating to the left or right of the text flow. | ||
| − | [[ | + | [[File:Manual:Vorlage-Infobox-EN.png|alt=Infobox|center|thumb|750x750px|Infobox]]<br /><ol><li>Add the following css-code to the page Template'':Customer_data/styles.css'' and save the template. Delete any previous styles for the class .mysmwtable to avoid any inheritance problems for the styles: |
<syntaxhighlight type="css" lang="css"> | <syntaxhighlight type="css" lang="css"> | ||
table.mysmwtable { | table.mysmwtable { | ||
| Line 105: | Line 107: | ||
</ol> | </ol> | ||
</div> | </div> | ||
| − | <br />{{Box Note|boxtype=tip|Note text= | + | <br />{{Box Note|boxtype=tip|Note text=If you need different output formats, create separate templates to accomodate the styling. The templates can then use different subpages (styles.css) for each styling.}} |