Difference between revisions of "Manual:Extension/BlueSpiceNamespaceCSS"
| [unchecked revision] | [quality revision] |
m (Text replacement - "<bs:bookshelf src="Book:User manual" />" to "") |
(Changed categories.) |
The extension NamespaceCSS allows users to apply different CSS styles to different namespaces.
Contents
- 1 What is NamespaceCss?
- 2 How does NamespaceCss work?
- 3 See also
Creating the styles for a namespace[edit | edit source]
NamespaceCSS allows users to use different CSS styles for different namespaces. This can be very useful to e.g. distinguish between different manuals or parts of your wiki.
How does NamespaceCss work?[edit | edit source]For each namespace you want to define your own CSS for, you have to create a page in the MediaWiki namespace, using the following template:
MediaWiki:NamespaceName_css
You can now enter your desired CSS-code directly into this page.
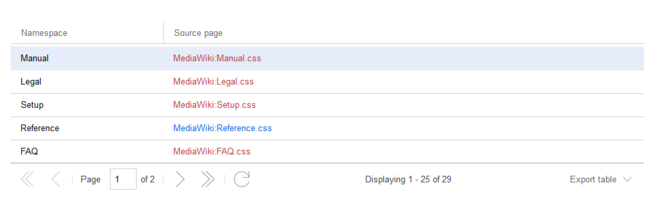
The link Namesapce-CSS Manager in the menu Global actions > Management opens the page Special:NamespaceCSSManager. This page lists all namespaces and the link to their associated CSS page.
To add or overwrite the styles for a namesapce:
Hint[edit | edit source]
Make sure that the following code is part of every MediaWiki:NamespaceName_css page to ensure that the CSS registers properly. Otherwise the VisualEditor might discard your notations:
/*
__NOEDITOR__
*/
See also[edit | edit source]
Our reference page.
- Click on the source page link for the namespace.
- Enter your CSS-code directly in this page. Example: MediaWiki:User_css affects all pages in the namespace User.
- Save the page and review your changes on the pages in the affected namespace.
Related info
__TOC__ ==What is NamespaceCss?== {{DISPLAYTITLE:Namespace CSS manager}} The extension '''NamespaceCSS''' allows users to useapply different CSS styles forto different namespaces. This can be very useful to e.g. distinguish between different manuals or parts of your wiki. ==How does NamespaceCss work?== For each namespace you want to define your own CSS for, you have to create a page in the MediaWiki namespace, using the following template: <center><code><nowiki>MediaWiki:NamespaceName_css</nowiki></code></center> <br/> You can now enter your desired CSS-code directly into this page.<br/> Example: <code>MediaWiki:User_css</code> ==Creating the styles for a namespace== The link ''Namesapce-CSS Manager'' in the menu ''Global actions > Management'' opens the page ''Special:NamespaceCSSManager''. This page lists all namespaces and the link to their associated CSS page. <br /> [[File:Manual:Mediawiki Extension NamespaceCss.png|alt=Namespace-CSS Manager|center|thumb|650x650px|Namespace-CSS Manager]] To add or overwrite the styles for a namesapce: #'''Click''' on the source page link for the namespace. #'''Enter''' your CSS-code directly in this page. Example: ''MediaWiki:User_css'' affects all pages in the namespace ''User''. '''Please note:''' The ''Special'' namespace is an exception, as you cannot define a separate CSS for it. ===Hint=== Make sure that the following code is part of every <code>MediaWiki:NamespaceName_css</code> page to ensure that the CSS registers properly. Otherwise the [[Reference:VisualEditor|VisualEditor]] might discard your notations: <pre> /* <nowiki>__NOEDITOR__</nowiki> */ </pre> ==See also== Our [[Reference:BlueSpiceNamespaceCss|reference page.]] <br /><br /> {{Box_Links-en | Thema1 =[[Namespace|Namespaces]] | Thema2 =[[Reference:NamespaceManager|Namespace Manager]] | Thema3 =[[Reference:PageTemplates|Page Templates]] | Thema4 = }}#'''Save''' the page and review your changes on the pages in the affected namespace. <br /> {{Box Links-en|Topic1=[[Reference:BlueSpiceNamespaceCSS]]|Topic3=[[Mediawiki_namespaces]]|Topic2=[[Reference:BlueSpiceNamespaceManager]]}} [[en:{{PAGENAME}}]] [[de:Handbuch:Erweiterung/BlueSpiceNamespaceCSS]] __FORCETOC__ [[Category:Customization]] [[Category:CSS]]
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{DISPLAYTITLE:Namespace CSS manager}} | ||
| + | The extension '''NamespaceCSS''' allows users to apply different CSS styles to different namespaces. | ||
| + | ==Creating the styles for a namespace== | ||
| − | + | The link ''Namesapce-CSS Manager'' in the menu ''Global actions > Management'' opens the page ''Special:NamespaceCSSManager''. This page lists all namespaces and the link to their associated CSS page. | |
| + | <br /> | ||
| + | [[File:Manual:Mediawiki Extension NamespaceCss.png|alt=Namespace-CSS Manager|center|thumb|650x650px|Namespace-CSS Manager]] | ||
| − | |||
| − | + | To add or overwrite the styles for a namesapce: | |
| − | + | #'''Click''' on the source page link for the namespace. | |
| + | #'''Enter''' your CSS-code directly in this page. Example: ''MediaWiki:User_css'' affects all pages in the namespace ''User''. | ||
| + | #'''Save''' the page and review your changes on the pages in the affected namespace. | ||
| − | + | <br /> | |
| − | + | {{Box Links-en|Topic1=[[Reference:BlueSpiceNamespaceCSS]]|Topic3=[[Mediawiki_namespaces]]|Topic2=[[Reference:BlueSpiceNamespaceManager]]}} | |
| − | + | [[en:{{PAGENAME}}]] | |
| − | + | [[de:Handbuch:Erweiterung/BlueSpiceNamespaceCSS]] | |
| − | + | __FORCETOC__ | |
| − | + | [[Category:Customization]] | |
| − | + | [[Category:CSS]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | ||