Difference between revisions of "Reference:VisualEditor"
Fbaeckmann (talk | contribs) |
Extension: VisualEditor
| Overview | |||
|---|---|---|---|
| Description: | Is an editor you can use without having to enter special markup | ||
| . |
Technical background knowledge[edit | edit source]
BlueSpice also has an optional WYSIWYG editor. We use the widespread standard editor TinyMCE, which is also used, for example, in the content management system Joomla!. TinyMCE is a small graphical word processor which makes it possible to format entries without HTML or other tags, for example to change the font size or create a table.
How do I find the visual editor?[edit | edit source]When you switch to the edit mode of an article, you will be presented with the wiki code at first. To activate the WYSIWYG editor, click on the following button:
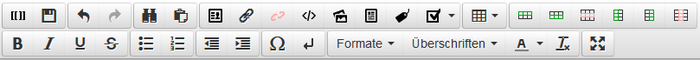
The article's text will now be displayed with its formatting. Above the input field, you can see a new toolbar:
 Screenshot: The WYSIWYG-Editor in BlueSpice
Screenshot: The WYSIWYG-Editor in BlueSpice
The functions of the editor[edit | edit source]
The editor does exactly what you would expect from standard word processing programs: You mark the elements you want to change, and then choose the change, for example bold, from the toolbar. The change in formatting can be seen immediately. Hallo Welt! implements the WYSIWYG editor as an optional editor only so as not to restrict the variety of MediaWiki's design possibilities.
Fundamental functions[edit | edit source]
| Button | Function |
|
|
switch to editing using the wiki code |
|
|
save |
|
|
undo; redo |
|
|
find and replace |
|
|
paste as formatted text (e.g. from Word) |
|
|
insert signature |
|
|
insert or edit link; you can find out how to insert links to any sites you want at the page InsertLink. |
|
|
remove link |
|
|
insert tags or MagicWords. More at InsertMagic |
|
|
insert image; the function InsertImage lets you upload and embed images. |
|
|
insert file |
|
|
insert category; the feature Insert Category gives you an overview of the categories which already exist and lets you assign them to the current article. |
|
|
insert checkboxes or checklists |
|
|
insert table (also "table properties" and "delete table") |
|
|
insert row above, insert row below, delete this row; insert column to the left, insert column to the right, delete this column |
|
|
bold; cursive; underlined; |
|
|
list with bullet points; numbered list |
|
|
decrease indent; increase indent |
|
|
insert special symbol |
|
|
insert line break |
|
|
headings; Inline; alignment(left; center; rigth); table (standard, sortable, greyscale); pre |
| define headings | |
|
|
text color |
|
|
remove formatting |
|
|
edit in full screen mode |
Working with tables[edit | edit source]
As uncomplicated as it may be for other formatting, wiki code is not ideal for tables. However, in the WYSIWYG editor, you can work with tables quickly and easily. Note that the majority of the buttons which deal with table formatting will only become active when a table is selected.
Tips for working with the WYSIWYG editor[edit | edit source]
- The WYSIWYG editor makes it easier to work with tables and images, in particular. We recommend working with normal wiki tags when making or editing complex pages.
- TinyMCE is a web editor and so cannot be guaranteed to work completely smoothly with desktop applications like, for example, Word. You will need to be tolerant and be pleased that the editor at least makes some of your work easier.
- The editor can be activated by default by changing your settings under personal settings => BlueSpice => visual editor.
Settings[edit | edit source]
- When BlueSpice is installed, VisualEditor is set as default editor. This means, every new registered user gets VísualEditor as default.
- Every users can diable VisualEditor as default editor in his personal settings.
- To change a setting for all users, a sysadmin has to change all settings with help of a script.
| State: | stable | Dependency: | MediaWiki |
|---|---|---|---|
| Developer: | MediaWiki | License: | MIT |
| Type: | MediaWiki | Category: | Editor |
| Edition: | BlueSpice pro, BlueSpice Farm, BlueSpice Cloud, BlueSpice free (deactivated) | ||
Features[edit source]
Contents
Description[edit | edit source]
VisualEditor is a WYSIWYG editor that enables you to edit wiki pages without having to enter special markup (like HTML, wiki tags). The editor menu bar resembles those of commonly used word processing programs.
Usage / Features[edit | edit source]
When activated, clicking the "edit" button will load the visual editor instead of the wiki text editor.
If this is not the case, for example because you are using a form to edit the page, the VisualEditor is also available via the "arrow" menu next to the edit button under "Edit".
Technical information[edit | edit source]
Configuration[edit | edit source]
The VisualEditor uses the Node.js service Parsoid. Because this service cannot be installed in some cases, this extension is deactivated by default.
After successful installation and configuration, the visual editor can be activated as described here.
Rights (permissions)[edit | edit source]
Requirements[edit | edit source]
VisualEditor requires BlueSpiceFoundation.
User manual[edit | edit source]
For detailed description and usage please visit our help page.
Try free our BlueSpiceBlueSpiceDemo.[edit | edit source]
__NOTOC__ A visual editor (also called WYSIWYG - what you see is what you get) is {{BSExtensionInfobox |desc=Is an editor you can use without having to enter special markup (like HTML, wiki tags). The editor bars resemble those of commonly used word processing programs. ==Technical background knowledge== BlueSpice also has an optional WYSIWYG editor. We use the widespread standard editor [http://en.wikipedia.org/wiki/TinyMCE TinyMCE], which is also used, for example, in the content management system Joomla!. TinyMCE is a small graphical word processor which makes it possible to format entries without HTML or other tags, for example to change the font size or create a table. ==How do I find the visual editor?== When you switch to the edit mode of an article, you will be presented with the wiki code at first. To activate the WYSIWYG editor, click on the following button: [[File:Btn-Wikicode-WYSIWYG.png]] The article's text will now be displayed with its formatting. Above the input field, you can see a new toolbar: [[Image:BlueSpice2-VisualEditor.png|thumb|none|700px|Screenshot: The WYSIWYG-Editor in BlueSpice]] ==The functions of the editor== The editor does exactly what you would expect from standard word processing programs: You mark the elements you want to change, and then choose the change, for example bold, from the toolbar. The change in formatting can be seen immediately. Hallo Welt! implements the WYSIWYG editor as an optional editor only so as not to restrict the variety of MediaWiki's design possibilities. ===Fundamental functions=== {| border="0" |- ||'''Button''' ||'''Function''' |- ||[[File:Btn-WYSIWYG-Wikitext.png]] ||switch to editing using the wiki code |- ||[[File:Btn-WYSIWYG-Speichern.png]] ||save |- ||[[File:Btn-WYSIWYG-Rückgängig.png]][[File:Btn-WYSIWYG-Wiederholen.png]] ||undo; redo |- ||[[File:Btn-WYSIWYG-SuchenundErsetzen.png]] ||find and replace |- ||[[File:Btn-WYSIWYG-CopyandPaste.png]] ||paste as formatted text (e.g. from Word) |- ||[[File:Btn-WYSIWYG-Signatur.png]] ||insert signature |- ||[[File:Btn-WYSIWYG-InsertLink.png]] ||insert or edit link; you can find out how to insert links to any sites you want at the page [[InsertLink]]. |- ||[[File:Btn-WYSIWYG-Link_entfernen.png]] ||remove link |- ||[[File:Btn-WYSIWYG-InsertMagic.png]] ||insert tags or MagicWords. More at [[InsertMagic]] |- ||[[File:Btn-WYSIWYG-InsertImage.png]] ||insert image; the function [[InsertImage]] lets you [[Insert image|upload and embed images]]. |- ||[[File:Btn-WYSIWYG-InsertFile.png]] ||insert file |- ||[[File:Btn-WYSIWYG-InsertCategory.png]] ||insert category; the feature [[InsertCategory|Insert Category]] gives you an overview of the categories which already exist and lets you assign them to the current article. |- ||[[File:Btn-WYSIWYG-CheckboxChecklist.png]] ||insert checkboxes or checklists |- ||[[File:Btn-WYSIWYG-Tabelle_einfügen.png]] ||insert table (also "table properties" and "delete table") |- ||[[File:Btn-WYSIWYG-Tabellenfunktionen.png]] ||insert row above, insert row below, delete this row; insert column to the left, insert column to the right, delete this column |- ||[[File:Btn-WYSIWYG-Fett.png]][[File:Btn-WYSIWYG-Kursiv.png]][[File:Btn-WYSIWYG-Unterstrichen.png]][[File:Btn-WYSIWYG-Durchgestrichen.png]] ||bold; cursive; underlined; |- ||[[File:Btn-WYSIWYG-Aufzählung.png]] [[File:Btn-WYSIWYG-Nummerierte_Liste.png]] ||list with bullet points; numbered list |- ||[[File:Btn-WYSIWYG-Einzug_verkleinern.png]][[File:Btn-WYSIWYG-Einzug_vergrößern.png]] ||decrease indent; increase indent |- ||[[File:Btn-WYSIWYG-Symbol.png]] ||insert special symbol |- ||[[File:Btn-WYSIWYG-Zeilenumbruch.png]] ||insert line break |- ||[[File:Btn-WYSIWYG-Formate.png]] ||headings; Inline; alignment(left; center; rigth); table (standard, sortable, greyscale); pre |- ||[[File:Btn-WYSIWYG-Überschriften.png|none]] ||define headings |- ||[[File:Btn-WYSIWYG-Schriftfarbe.png]] ||text color |- ||[[File:Btn-WYSIWYG-Formatierung_entfernen.png]] ||remove formatting |- ||[[File:Btn-WYSIWYG-Vollbild.png]] ||edit in full screen mode |} ===Working with tables=== As uncomplicated as it may be for other formatting, wiki code is not ideal for tables. However, in the WYSIWYG editor, you can work with tables quickly and easily. Note that the majority of the buttons which deal with table formatting will only become active when a table is selected. ==Tips for working with the WYSIWYG editor== * The WYSIWYG editor makes it easier to work with tables and images, in particular. We recommend working with normal wiki tags when making or editing complex pages. * TinyMCE is a web editor and so cannot be guaranteed to work completely smoothly with desktop applications like, for example, Word. You will need to be tolerant and be pleased that the editor at least makes some of your work easier. * The editor can be activated by default by changing your settings under personal settings => BlueSpice => visual editor. ==Settings== * When BlueSpice is installed, VisualEditor is set as default editor. This means, every new registered user gets VísualEditor as default. * Every users can diable VisualEditor as default editor in his personal settings. * To change a setting for all users, a sysadmin has to change all settings with help of a script. [[Category:Manual. |status=stable |developer=MediaWiki |type=MediaWiki |edition=BlueSpice pro, BlueSpice Farm, BlueSpice Cloud, BlueSpice free (deactivated) |active=No |compatible=MediaWiki |category=Editor |license=MIT |docu=https://www.mediawiki.org/wiki/Extension:VisualEditor }} __TOC__ ==Description== '''VisualEditor''' is a WYSIWYG editor that enables you to edit wiki pages without having to enter special markup (like HTML, wiki tags). The editor menu bar resembles those of commonly used word processing programs. ==Usage / Features== When activated, clicking the "edit" button will load the visual editor instead of the wiki text editor. If this is not the case, for example because you are using a form to edit the page, the VisualEditor is also available via the "arrow" menu next to the edit button under "Edit". ==Technical information== ===Configuration=== The VisualEditor uses the Node.js service Parsoid. Because this service cannot be installed in some cases, this extension is deactivated by default. After successful installation and configuration, the visual editor can be activated as described [[Setup:Installation_Manual/Services_and_system_configuration/Git#Activating VisualEditor in BlueSpice|here]]. ===Rights (permissions)=== ===Requirements=== VisualEditor requires [[Reference:BlueSpiceFoundation|BlueSpiceFoundation]]. ==User manual== For detailed description and usage please visit our [[Manual:VisualEditor|help page]]. ==Try free our BlueSpice[https://en.demo.bluespice.com/wiki/Main_Page BlueSpiceDemo.]== {{Translation}} [[Category:BlueSpice free]] [[Category:MediaWiki]] [[Category:Extension]]
| (27 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{BSExtensionInfobox | |
| + | |desc=Is an editor you can use without having to enter special markup. | ||
| + | |status=stable | ||
| + | |developer=MediaWiki | ||
| + | |type=MediaWiki | ||
| + | |edition=BlueSpice pro, BlueSpice Farm, BlueSpice Cloud, BlueSpice free (deactivated) | ||
| + | |active=No | ||
| + | |compatible=MediaWiki | ||
| + | |category=Editor | ||
| + | |license=MIT | ||
| + | |docu=https://www.mediawiki.org/wiki/Extension:VisualEditor | ||
| + | }} | ||
| + | __TOC__ | ||
| − | + | ==Description== | |
| + | '''VisualEditor''' is a WYSIWYG editor that enables you to edit wiki pages without having to enter special markup (like HTML, wiki tags). The editor menu bar resembles those of commonly used word processing programs. | ||
| + | ==Usage / Features== | ||
| + | When activated, clicking the "edit" button will load the visual editor instead of the wiki text editor. | ||
| − | + | If this is not the case, for example because you are using a form to edit the page, the VisualEditor is also available via the "arrow" menu next to the edit button under "Edit". | |
| − | |||
| + | ==Technical information== | ||
| + | ===Configuration=== | ||
| + | The VisualEditor uses the Node.js service Parsoid. Because this service cannot be installed in some cases, this extension is deactivated by default. | ||
| − | + | After successful installation and configuration, the visual editor can be activated as described [[Setup:Installation_Manual/Services_and_system_configuration/Git#Activating VisualEditor in BlueSpice|here]]. | |
| − | + | ===Rights (permissions)=== | |
| + | ===Requirements=== | ||
| − | [[ | + | VisualEditor requires [[Reference:BlueSpiceFoundation|BlueSpiceFoundation]]. |
| + | ==User manual== | ||
| + | For detailed description and usage please visit our [[Manual:VisualEditor|help page]]. | ||
| − | + | ==Try free our BlueSpice[https://en.demo.bluespice.com/wiki/Main_Page BlueSpiceDemo.]== | |
| − | |||
| − | + | {{Translation}} | |
| − | |||
| − | + | [[Category:BlueSpice free]] | |
| − | + | [[Category:MediaWiki]] | |
| − | + | [[Category:Extension]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Category: | ||