Difference between revisions of "Manual:Template/Example/Notification Box"
| [quality revision] | [quality revision] |
(Tag: Visual edit) |
(Tag: Visual edit) |
Contents
Template example: Notification box[edit | edit source]
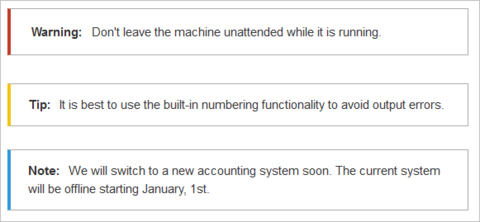
To emphasize text passages, it is common to use a type of notifcation box. In this example, we create a notification box that can be used to show a warning, a tip or a note.Note: Sie können eine Infobox-Vorlage auch direkt in ihr Wiki importieren. Hierzu gibt es eine Download-Datei.
Contents
Template example: Notification box[edit | edit source]
The color of the box and the box label change automatically depending on the type of box a user selects.
Creating the template[edit | edit source]
- Create the page Template:Box Note
-
Add the template content and save the page:
What this code does:
<div class="infobox notification-{{{boxtype}}}"> <span class="boxlabel"> {{#switch: {{{boxtype}}} | note = NoteHinweis: | tip = TipTipp: | warning = WarningAchtung: | example = Beispiel: | important = Wichtig! | backgroundbox = | #default = NoteHinweis: }} </span> {{{Note text}}} </div>
-
The container (
<div>...</div>) is used for styling the box. It has the style classes infobox and{{{boxtype}}}. The boxtype parameter provides the actual value the user chooses when using the template. -
The
<span>...</span>contains the label for the box. It displays the label for the box type the user chooses. It has the style class boxlabel which is used to format the label. -
{{{Note text}}}is the placeholder for the actual text the user creates on a particular page.
To make it easy for users to insert and use this template in visual editing mode, we include a <templatedata> section in the template. It is wrapped in a <nowiki>...<nowiki> tag to ensure that this part of the template is not transcluded in the target page that uses the actual template. This template sections function is to describe the parameters of the template. It also populates the form for visual editing:
<div class="infobox notification-{{{boxtype}}}">
<span class="boxlabel">
{{#switch: {{{boxtype}}}
| note = Note:
| tip = Tip:
| warning = Warning:
| example = Example:
| important = Important!
| backgroundbox =
| #default = Note:
}}
</span>
{{{Note text}}}
</div>
<noinclude>
<templatedata>
{
"params": {
"boxtype": {
"description": "Possible values: note, tip, warning,example, important, backgroundbox",
"example": "note",
"type": "string",
"default": "note",
"required": true
},
"Note text": {}
},
"description": "To add standard infoboxesinfo boxes such as notes or relatedwarnings links to a page"
}
</templatedata>
</noinclude>
What this code does:
- It lists the two parameters (boxtype and Note text), separated by a comma.
- It lists the parameter objects (optional): description, example, type, etc. For a full ist of template data objects, see www.mediawiki.org/wiki/Extension:TemplateData#Param_object
- It describes the purpose of the template (description) so that users can distinguish it from similar templates.
Creating the template styles[edit | edit source]
To style the notification box, we have assigned three style classes:
- infobox: Container for the infobox. We can specify layout properties such as border, background or padding
- notification-{{{boxtype}}}: Used for color-coding the box based on what type of box a user wants to insert on a page.
- boxlabel: Styling of the box label.
Since we want to load the styles only when this template is used on a page, we create the stylesheet page as a subpage of the template.
To create the styleheet:
- Create the stylesheet page:Template:Box Note/styles.css
- Add the styles and save the page:
/* Box Note*/
.infobox {
padding: 1em;
margin: 2em 0;
border:1px solid #ccc;
}
.infobox p {
padding: 0;
margin: 0;
}
.boxlabel {
font-weight:bold;
padding-right:0.5em;
}
.notification-note {
border-left: solid 4px #3498db;
}
.notification-tip {
border-left: solid 4px #f2c412;
}
.notification-warning {
border-left: solid 4px #c23c2b;
}
.notification-backgroundbox {
background:#ffd67f;
padding:12px;
}
.notification-backgroundbox .boxlabel {
display:none;
}
<templatestyles src="Template:Box_Note/styles.css" />
<div class="infobox notification-{{{boxtype}}}">
....
Using the template[edit | edit source]
To create a notification box on a page:
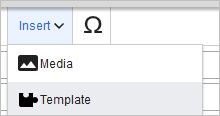
- Select Insert > Template in visual editing mode:
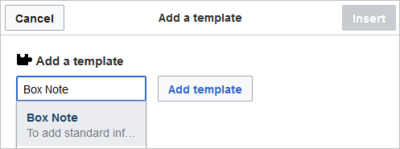
- Select the template Box Note and click Add template:
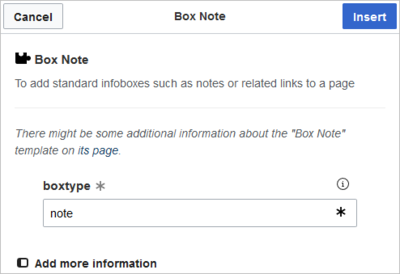
- Enter the name for the type of box you want to create, for example note:
- Click Add more information
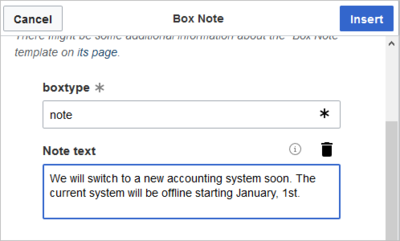
- Click Note text and enter the text for your notification box:
-
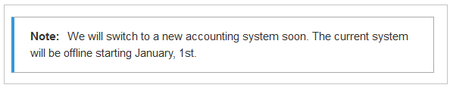
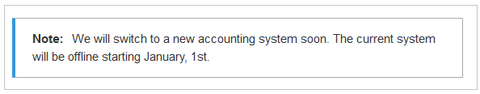
Click Insert. The notification box is now included on your page:

Save the page if you have no further edits to make.
To later edit the notification in visual editing mode, simply double-click the notification and the template dialog window opens.
{{DISPLAYTITLE:Notification Box}}
==Template example: Notification box==
To emphasize text passages, it is common to use a type of notifcation box.
In this example, we create a notification box that can be used to show a warning, a tip or a note:
.{{Box Note|boxtype=note|Note text=Sie können eine Infobox-Vorlage auch direkt in ihr Wiki importieren. Hierzu gibt es eine [[Vorlagen Download/Hinweisbox| Download-Datei]].}}
==Template example: Notification box==
[[File:boxnote-outputs.png|480x480px]]
The color of the box and the box label change automatically depending on the type of box a user selects.
==Creating the template==
#'''Create''' the page ''Template:Box Note''
#'''Add''' the template content '''and save''' the page:<syntaxhighlight lang="html">
<div class="infobox notification-{{{boxtype}}}">
<span class="boxlabel">
{{#switch: {{{boxtype}}}
| note = NoteHinweis:
| tip = TipTipp:
| warning = Warning:
| #default = Note:
}}
</span>
Achtung:
| example = Beispiel:
| important = Wichtig!
| backgroundbox =
| #default = Hinweis:
}}
</span>{{{Note text}}}
</div>
</syntaxhighlight>What this code does:
*The container (<code><nowiki><div>...</div></nowiki></code>) is used for styling the box. It has the style classes ''infobox'' and <code>''<nowiki>{{{boxtype}}}</nowiki>''</code>. The boxtype parameter provides the actual value the user chooses when using the template.
*The <code><nowiki><span>...</span></nowiki></code> contains the label for the box. It displays the label for the box type the user chooses. It has the style class ''boxlabel'' which is used to format the label.
*<code><nowiki>{{{Note text}}}</nowiki></code> is the placeholder for the actual text the user creates on a particular page.
To make it easy for users to insert and use this template in visual editing mode, we include a ''<nowiki><templatedata></nowiki>'' section in the template. It is wrapped in a <code><nowiki><noinclude>...</noinclude><nowiki></code> tag to ensure that this part of the template is not transcluded in the target page that uses the actual template. This template sections function is to describe the parameters of the template. It also populates the form for visual editing:<code><noinclude></noinclude></code>
<syntaxhighlight lang="html">
<div class="infobox notification-{{{boxtype}}}">
<span class="boxlabel">
{{#switch: {{{boxtype}}}
| note = Note:
| tip = Tip:
| warning = Warning:
| #default = Note:
}}
</span>
example = Example:
| important = Important!
| backgroundbox =
| #default = Note:
}}
</span>{{{Note text}}}
</div>
<noinclude>
<templatedata>
{
"params": {
"boxtype": {
"description": "Possible values: note, tip, warning,example, important, backgroundbox",
"example": "note",
"type": "string",
"default": "note",
"required": true
},
"Note text": {}
},
"description": "To add standard infoboxes info boxes such as notes or related links warnings to a page"
}
</templatedata>
</noinclude>
</syntaxhighlight>
What this code does:
*It lists the two parameters (''boxtype'' and ''Note text''), separated by a comma.
*It lists the parameter objects (optional): description, example, type, etc. For a full ist of template data objects, see [[mediawikiwiki:Extension:TemplateData#Param_object|https://www.mediawiki.org/wiki/Extension:TemplateData#Param_object www.mediawiki.org/wiki/Extension:TemplateData#Param_object]]
*It describes the purpose of the template (''description'') so that users can distinguish it from similar templates.
==Creating the template styles==
To style the notification box, we have assigned three style classes:
*infobox: Container for the infobox. We can specify layout properties such as border, background or padding
*notification-<nowiki>{{{boxtype}}}</nowiki>: Used for color-coding the box based on what type of box a user wants to insert on a page.
*boxlabel: Styling of the box label.
Since we want to load the styles only when this template is used on a page, we create the stylesheet page as a subpage of the template.
'''To create the styleheet:'''
#'''Create''' the stylesheet page:''Template:Box Note/styles.css''
#'''Add''' the styles '''and save''' the page:
<syntaxhighlight lang="html">
/* Box Note*/
.infobox {
padding: 1em;
margin: 2em 0;
border:1px solid #ccc;
}
.infobox p {
padding: 0;
margin: 0;
}
.boxlabel {
font-weight:bold;
padding-right:0.5em;
}
.notification-note {
border-left: solid 4px #3498db;
}
.notification-tip {
border-left: solid 4px #f2c412;
}
.notification-warning {
border-left: solid 4px #c23c2b;
}
</syntaxhighlight>
.notification-backgroundbox {
background:#ffd67f;
padding:12px;
}
.notification-backgroundbox .boxlabel {
display:none;
}
</syntaxhighlight>
Now, add the reference to the stylesheet at the top of the template page (''Template:Box Note'') and save the template again:<syntaxhighlight lang="html">
<templatestyles src="Template:Box_Note/styles.css" />
<div class="infobox notification-{{{boxtype}}}">
....
</syntaxhighlight>Your template is now ready to use.
==Using the template==
'''To create a notification box on a page:'''
#'''Select''' ''Insert > Template'' in visual editing mode: [[File:template-insert.png|link=https://en.wiki.bluespice.com/wiki/File:template-insert.png|center]]
#'''Select''' the template ''Box Note'' and click '''Add template''': [[File:template-insert-selecttemplate.png|400x400px|link=https://en.wiki.bluespice.com/wiki/File:template-insert-selecttemplate.png|center]]
#'''Enter the name''' for the type of box you want to create, for example ''note'': [[File:template-insert-type.png|400x400px|center]]
#'''Click''' ''Add more information''
#'''Click''' ''Note text'' and enter the text for your notification box: [[File:template-insert-text.png|link=https://en.wiki.bluespice.com/wiki/File:template-insert-text.png|400x400px|center]]
#'''Click''' ''Insert''. The notification box is now included on your page:[[File:boxnote-output-note.png|480x480px]] alt=Screenshot: output for notification box|center|450x450px]]<br />
Save the page if you have no further edits to make.
To later edit the notification in visual editing mode, simply double-click the notification and the template dialog window opens.
<br />[[en:{{FULLPAGENAME}}]]
[[de:Vorlagen/Beispiel/Infobox]]| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Notification Box}} | {{DISPLAYTITLE:Notification Box}} | ||
| − | + | To emphasize text passages, it is common to use a type of notifcation box. In this example, we create a notification box that can be used to show a warning, a tip or a note.{{Box Note|boxtype=note|Note text=Sie können eine Infobox-Vorlage auch direkt in ihr Wiki importieren. Hierzu gibt es eine [[Vorlagen Download/Hinweisbox| Download-Datei]].}} | |
| − | To emphasize text passages, it is common to use a type of notifcation box. | + | ==Template example: Notification box== |
| − | |||
| − | In this example, we create a notification box that can be used to show a warning, a tip or a note: | ||
[[File:boxnote-outputs.png|480x480px]] | [[File:boxnote-outputs.png|480x480px]] | ||
| Line 17: | Line 15: | ||
<span class="boxlabel"> | <span class="boxlabel"> | ||
{{#switch: {{{boxtype}}} | {{#switch: {{{boxtype}}} | ||
| − | | note = | + | | note = Hinweis: |
| − | | tip = | + | | tip = Tipp: |
| − | | warning = | + | | warning = Achtung: |
| − | | #default = | + | | example = Beispiel: |
| + | | important = Wichtig! | ||
| + | | backgroundbox = | ||
| + | | #default = Hinweis: | ||
}} | }} | ||
| − | </span> | + | </span>{{{Note text}}} |
| − | {{{Note text}}} | ||
</div> | </div> | ||
</syntaxhighlight>What this code does: | </syntaxhighlight>What this code does: | ||
| Line 40: | Line 40: | ||
| tip = Tip: | | tip = Tip: | ||
| warning = Warning: | | warning = Warning: | ||
| + | | example = Example: | ||
| + | | important = Important! | ||
| + | | backgroundbox = | ||
| #default = Note: | | #default = Note: | ||
}} | }} | ||
| − | </span> | + | </span>{{{Note text}}} |
| − | {{{Note text}}} | ||
</div> | </div> | ||
| Line 51: | Line 53: | ||
"params": { | "params": { | ||
"boxtype": { | "boxtype": { | ||
| − | "description": "Possible values: note, tip, warning", | + | "description": "Possible values: note, tip, warning,example, important, backgroundbox", |
"example": "note", | "example": "note", | ||
"type": "string", | "type": "string", | ||
| Line 59: | Line 61: | ||
"Note text": {} | "Note text": {} | ||
}, | }, | ||
| − | "description": "To add standard | + | "description": "To add standard info boxes such as notes or warnings to a page" |
} | } | ||
</templatedata> | </templatedata> | ||
| Line 68: | Line 70: | ||
*It lists the two parameters (''boxtype'' and ''Note text''), separated by a comma. | *It lists the two parameters (''boxtype'' and ''Note text''), separated by a comma. | ||
| − | *It lists the parameter objects (optional): description, example, type, etc. For a full ist of template data objects, see [ | + | *It lists the parameter objects (optional): description, example, type, etc. For a full ist of template data objects, see [https://www.mediawiki.org/wiki/Extension:TemplateData#Param_object www.mediawiki.org/wiki/Extension:TemplateData#Param_object] |
*It describes the purpose of the template (''description'') so that users can distinguish it from similar templates. | *It describes the purpose of the template (''description'') so that users can distinguish it from similar templates. | ||
| Line 107: | Line 109: | ||
.notification-warning { | .notification-warning { | ||
border-left: solid 4px #c23c2b; | border-left: solid 4px #c23c2b; | ||
| + | } | ||
| + | .notification-backgroundbox { | ||
| + | background:#ffd67f; | ||
| + | padding:12px; | ||
| + | } | ||
| + | .notification-backgroundbox .boxlabel { | ||
| + | display:none; | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
Now, add the reference to the stylesheet at the top of the template page (''Template:Box Note'') and save the template again:<syntaxhighlight lang="html"> | Now, add the reference to the stylesheet at the top of the template page (''Template:Box Note'') and save the template again:<syntaxhighlight lang="html"> | ||
| Line 121: | Line 128: | ||
'''To create a notification box on a page:''' | '''To create a notification box on a page:''' | ||
| − | #'''Select''' ''Insert > Template'' in visual editing mode: [[File:template-insert.png|link=https://en.wiki.bluespice.com/wiki/File:template-insert.png]] | + | #'''Select''' ''Insert > Template'' in visual editing mode:[[File:template-insert.png|link=https://en.wiki.bluespice.com/wiki/File:template-insert.png|center]] |
| − | #'''Select''' the template ''Box Note'' and click '''Add template''': [[File:template-insert-selecttemplate.png|400x400px|link=https://en.wiki.bluespice.com/wiki/File:template-insert-selecttemplate.png]] | + | #'''Select''' the template ''Box Note'' and click '''Add template''':[[File:template-insert-selecttemplate.png|400x400px|link=https://en.wiki.bluespice.com/wiki/File:template-insert-selecttemplate.png|center]] |
| − | #'''Enter the name''' for the type of box you want to create, for example ''note'': | + | #'''Enter the name''' for the type of box you want to create, for example ''note'':[[File:template-insert-type.png|400x400px|center]] |
#'''Click''' ''Add more information'' | #'''Click''' ''Add more information'' | ||
| − | #'''Click''' ''Note text'' and enter the text for your notification box: [[File:template-insert-text.png|link=https://en.wiki.bluespice.com/wiki/File:template-insert-text.png|400x400px]] | + | #'''Click''' ''Note text'' and enter the text for your notification box:[[File:template-insert-text.png|link=https://en.wiki.bluespice.com/wiki/File:template-insert-text.png|400x400px|center]] |
| − | #'''Click''' ''Insert''. The notification box is now included on your page:[[File:boxnote-output-note.png| | + | #'''Click''' ''Insert''. The notification box is now included on your page:[[File:boxnote-output-note.png|alt=Screenshot: output for notification box|center|450x450px]]<br /> |
| + | |||
| + | Save the page if you have no further edits to make. | ||
To later edit the notification in visual editing mode, simply double-click the notification and the template dialog window opens. | To later edit the notification in visual editing mode, simply double-click the notification and the template dialog window opens. | ||
| − | + | [[en:{{FULLPAGENAME}}]] | |
| − | + | [[de:Vorlagen/Beispiel/Infobox]] | |
| − | |||
| − | |||