Difference between revisions of "Manual:VisualEditor/Images"
| [quality revision] | [quality revision] |
(Changed categories.) |
(Tag: Visual edit) |
p
Contents
-
1 How to insert an image on a page
- 1.1 Details
- 1.2 General Settingssettings
- 1.3 Advanced Settingssettings
- 2 Where do I save the image
- 3 How big is my picture? 4 How do I change an already uploaded image?
- Images and namespaces
- 3 Changing an embedded image
How to insert an image on a page[edit | edit source]
In addition to text, images are probably the most important components of typical content pages. With VisualEditor, the images can be uploaded, inserted and formatted all in one step Here we highlight the most important questions when inserting images with VisualEditor. Pictures . Images are inserted via the menu item Insert > Media: .
The dialog box Media Settings opens.
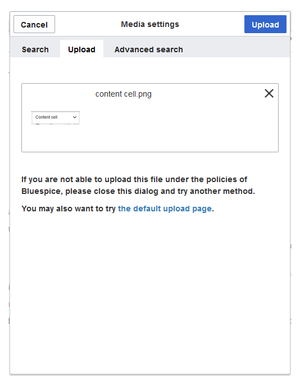
When you upload a new image, the following note greets you:
"If you are not able to upload this file under the policies of (your wiki), please close this dialog and try another method. You may also want to try the default upload page."
You can ignore this notice if your wiki administrator did not create copyright policies. If in doubt, contact your administrator regarding the image usage rights in your organization.
After uploading, you can edit the image settings: Details, General Settings, and Advanced Settings.
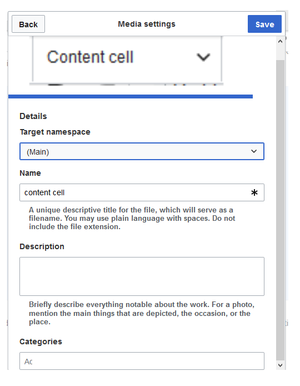
Details[edit | edit source]
Here you can assign a namespace and categories to a picture. 
- Target namespace: The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can view the image on the wiki.
- Name: Choose a name that makes it easy to find the image later during an image search. Or simply leave the current file name.
- Description: The description is mainly useful for photos or infographics when the image name does not adequately describe the image content.
-
Categories: Here, the picture can be assigned to categories.
Note: When uploading a new file, you should check the file/page name for unusual special characters (e.g., ", %, /,< ,>, [ ,], {, }). Change the name to include only standard characters, since the server file system could have problems with them or since some characters have special meanings in MediaWiki. The special characters (, ), &, + can be used and are translated into their equivalent %-hex notation.
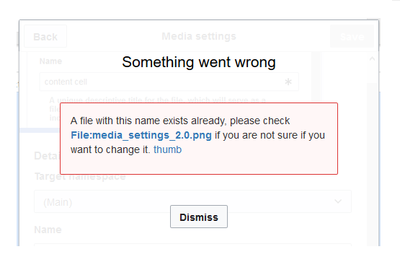
Error message when saving: If the image already exists, an error message is displayed. If you want to overwrite the existing file, you can click on the file name and overwrite the file via the image page in the wiki. This is done by clicking the "Upload a new version of this file" link in the "File Versions" section. In VisualEditor itself overwriting an image does not not work: .
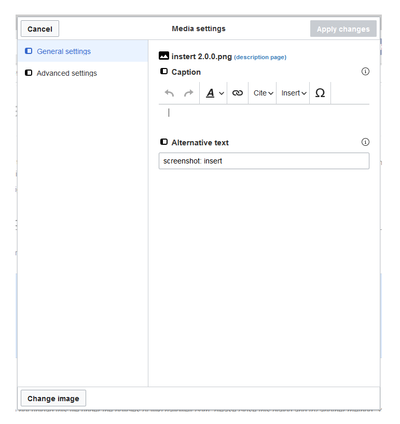
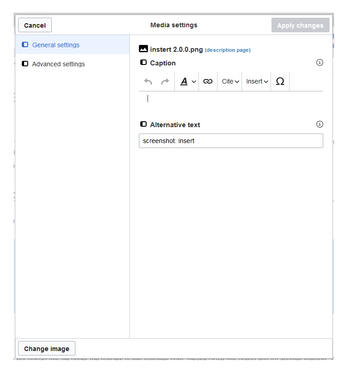
General Settingssettings[edit | edit source]
Here
In the general settings, the image descriptions are added:. 
Caption: The caption is used in shown with framed images and thumbnails. Note: If you change an image to frameless and then back to "framed", you need to re-enter the caption.
Alternate text: The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "alt" text is also required by law. If you are not sure, ask your company accordingly.
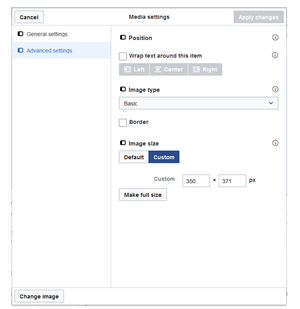
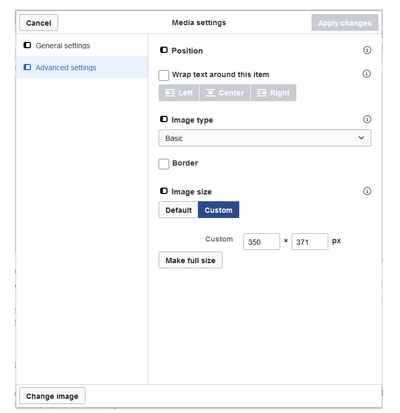
Advanced Settingssettings[edit | edit source]
In the advanced settings, you can set the position and image size. 
The following settings are possible:
-
Position:
-
Wrap text around this item:
- Left: The image is displayed on the left side of the text, starting on the first line of the current paragraph.
- Center: The image is displayed centered over the current paragraph.
- Right: The image is displayed to the right of the text, starting on the first line of the current paragraph.
-
Wrap text around this item:
-
Image type: If you insert an image with VisualEditor, the image is usually linked to the Media Viewer. To suppress the link on an image, you must add an empty link attribute to the image tag in the source code:
-
frameless picture with link (standard):
[[File:adult-chair-company-380769.jpg|frameless]] -
frameless picture without link:
[[File:adult-chair-company-380769.jpg|frameless|link=]]
-
frameless picture with link (standard):
| Image type | Output | Description |
|---|---|---|
| Thumbnail |
alt=Example of a thumbnail image|centre|thumbnail|
|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg
|
The preview picture shows the image with a standard width of 300px. The width can be adjusted as required.
|
| Frameless alternativtext=Bild|centre|frameless|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg | The frameless version shows the picture without a frame. The width can be adjusted as required (here we set the example to 300px).
The caption does not appear below the picture. By default, the image is inserted without text wrapping. It will break up a sentence exactly where it is inserted. By default, the image is centered. However, the image size and position can be adjusted as needed. |
|
| Frame |
alternativtext=Beispiel: Bildtyp frame|none|enframed|300x300px|
|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg
|
The framed version is similar to the preview picture. Compared to the preview, the magnifying glass symbol is not displayed and the image is inserted on the page full-size.
The size cannot be adjusted. |
| Basic 300x300px|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg |

|
The basic version is like the frameless version.
By default, text does not wrap, but the text is separated at the point where the image was inserted. The image is inserted in full width, while the frameless image is inserted in miniature image width (300px). The size can be adjusted. |
-
Iamge Image size:
- Standard: sets the image widht width to 300px (unless the standard width has been changed in the user preferences).
- Custom: allows setting a custom size.
- Make full size: resets the size to the actual image size.
Where do I save the imageImages and namespaces[edit | edit source]
You can easily save pictures and files in the general namespace (pages). If pictures should be accessible by all users, you can save these pictures in the main namespace if other namespaces have access restrictions. If you have created additional namespaces, you can also save images in these namespaces if you have the necessary access rights. If pictures should be accessible by all users, you can save these pictures in the main namespace.
How big is my picture?[edit | edit source]How big should the image be so I can use it on a wiki page? The question depends on what you need to do with the picture. Often, a picture will be displayed as a thumbnail small on the page first. The picture itself can then be viewed in its original size.
If you want to create PDF manuals, the images should be uploaded as large as possible. However, it is important to remember that the files will not get too large for your wiki pages to load quickly. Images over 100 KB are rather unusual on a web page, while images under 20 KB are often not sharp enough when printing on paper. If you create documentation with your wiki, which is also printed out as a manual, then you should consider a suitable strategy.
How do I change an already uploaded image?Images are then only shown to users who have the necessary read permissions in these namespaces.
In the upload dialog, the namespace field always suggests the namespace of the current page for the image upload.
Changing an embedded image[edit | edit source]
Different image: In the editing mode of the page, it is possible to edit the image with a double-click. Use the "Change image" button to exchange the image accordinglywith a different image.
Same image with different version: If you want to use a new version of the same image, open the "Special:Upload file" page in a new browser tab (so that you do not don't lose any changes on your wiki page). There, you can save already existing pictures with or without warning under the same name again. The original image is kept as a version.
p {{DISPLAYTITLE:VisualEditor: Insert Images}} ==How to insert an image on a page== In addition to text, images are probably the most important components of typical content pages. With VisualEditor, the images can be uploaded, inserted and formatted all in one step Here we highlight the most important questions when inserting images with VisualEditor. Pictures. Images are inserted via the menu item ''Insert > Media'': . [[File:instert _2.0.0.png|309x309px]] alt=Insert media|center|thumb|309x309px|Insert media]] The dialog box ''Media Settings'' opens. When you upload a new image, the following note greets you: "''If you are not able to upload this file under the policies of (your wiki), please close this dialog and try another method. You may also want to try the default upload page.''" You can ignore this notice if your wiki administrator did not create copyright policies. If in doubt, contact your administrator regarding the image usage rights in your organization. [[File:media settings 1.0.png|385x385px]] [[File:media_settings_1.0.png|alt=Media settings dialog|center|thumb|385x385px|Media settings dialog]] After uploading, you can edit the image settings: Details, General Settings, and Advanced Settings. ===Details=== [[File:media_settings_2.0.png|alt=Media settings|center|thumb|386x386px|Media settings]] Here you can assign a namespace and categories to a picture. [[File:media settings 2.0.png|386x386px]] *'''Target namespace:''' The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can view the image on the wiki. *'''Name:''' Choose a name that makes it easy to find the image later during an image search. Or simply leave the current file name. *'''Description:''' The description is mainly useful for photos or infographics when the image name does not adequately describe the image content. *'''Categories:''' Here, the picture can be assigned to categories.<br /> {{Filename}} '''Error message when saving:''' If the image already exists, an error message is displayed. If you want to overwrite the existing file, you can click on the file name and overwrite the file via the image page in the wiki. This is done by clicking the "Upload a new version of this file" link in the "File Versions" section. In VisualEditor itself overwriting an image does not not work: . [[File:something _went _wrong.png|400x400px]] ===General Settings=== Here, the image descriptions are added:. [[File:media settings 3.0.png|371x371px]] alt=Upload error|center|thumb|400x400px|Upload error]] <br /> ===General settings=== [[File:media_settings_3.0.png|alt=General settings|center|thumb|424x424px]] In the general settings, the image descriptions are added. '''Caption:''' The caption is used inshown with framed images and thumbnails. Note: If you change an image to frameless and then back to "framed", you need to re-enter the caption. '''Alternate text:''' The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "alt" text is also required by law. If you are not sure, ask your company accordingly. <br /> ===Advanced Settings=== settings=== [[File:media_settings_4.0.png|alt=Advanced settings|center|thumb|309x309px|Advanced settings]] In the advanced settings, you can set the position and image size. [[File:media settings 4.0.png|413x413px]] The following settings are possible: * '''Position:''' ** Wrap text around this item: *** ''Left:'' The image is displayed on the left side of the text, starting on the first line of the current paragraph. *** ''Center:'' The image is displayed centered over the current paragraph. *** ''Right:'' The image is displayed to the right of the text, starting on the first line of the current paragraph. * '''Image type''': If you insert an image with VisualEditor, the image is usually linked to the Media Viewer. To suppress the link on an image, you must add an empty link attribute to the image tag in the source code: ** frameless picture with link (standard): <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless]]</nowiki></code> ** frameless picture without link: <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless|link=]]</nowiki></code> {| class="wikitable" |+ !Image type !Output !Description |- |Thumbnail |[[DateiFile:Bild.jpg|alt=Example of a thumbnail image|centre|thumbnail|This is the caption|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |The preview picture shows the image with a standard width of 300px. The width can be adjusted as required. In addition, the caption is displayed below the picture. A preview icon indicates that the image can be viewed in a larger size. |- |Frameless |[[DateiFile:Bild.jpg|alternativtext=Bild|centre|frameless|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |The frameless version shows the picture without a frame. The width can be adjusted as required (here we set the example to 300px). The caption does not appear below the picture. By default, the image is inserted without text wrapping. It will break up a sentence exactly where it is inserted. By default, the image is centered. However, the image size and position can be adjusted as needed. |- |Frame |[[DateiFile:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|none|enframed|300x300px|Dies ist die Beschriftung|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |The framed version is similar to the preview picture. Compared to the preview, the magnifying glass symbol is not displayed and the image is inserted on the page full-size. The size cannot be adjusted. |- |Basic |[[DateiFile:Bild.jpg|300x300px|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |The basic version is like the frameless version. By default, text does not wrap, but the text is separated at the point where the image was inserted. The image is inserted in full width, while the frameless image is inserted in miniature image width (300px). The size can be adjusted. |} *'''IamgeImage size:''' **''Standard:'' sets the image widhtwidth to 300px (unless the standard width has been changed in the [[Manual:Preferences|user preferences]]). **''Custom:'' allows setting a custom size. **''Make full size:'' resets the size to the actual image size. ==Where do I save the image== You can easily Images and namespaces== You can save pictures and files in the general namespace ''(pages)''. If you have created additional namespaces, you can also save images in these namespaces if you have the necessary access rights. If pictures should be accessible by all users, you can save these pictures in the main namespace. ==How big is my picture?== How big should the image be so I can use it on a wiki page? The question depends on what you need to do with the picture. Often, a picture will be displayed as a thumbnail small on the page first. The picture itself can then be viewed in its original size. If you want to create PDF manuals, the images should be uploaded as large as possible. However, it is important to remember that the files will not get too large for your wiki pages to load quickly. Images over 100 KB are rather unusual on a web page, while images under 20 KB are often not sharp enough when printing on paper. If you create documentation with your wiki, which is also printed out as a manual, then you should consider a suitable strategy. ==How do I change an already uploaded image?== if other namespaces have access restrictions. If you have created additional namespaces, you can also save images in these namespaces if you have the necessary access rights. Images are then only shown to users who have the necessary read permissions in these namespaces. In the upload dialog, the namespace field always suggests the namespace of the current page for the image upload. ==Changing an embedded image== '''Different image:''' In the editing mode of the page, it is possible to edit the image with a double-click. Use the "Change image" button to exchange the image accordingly. with a different image. '''Same image with different version:''' If you want to use a new version of the same image, open the "Special:Upload file" page in a new browser tab (so that you do notdon't lose any changes on your wiki page). There, you can save already existing pictures with or without warning under the same name again. The original image is kept as a version. [[en:{{FULLPAGENAME}}]] [[de:VisualEditor/Bilder]] [[Category:Content]] [[Category:Editing]]
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
{{DISPLAYTITLE:VisualEditor: Insert Images}} | {{DISPLAYTITLE:VisualEditor: Insert Images}} | ||
==How to insert an image on a page== | ==How to insert an image on a page== | ||
| − | In addition to text, images are probably the most important components of typical content pages. With VisualEditor, the images can be uploaded, inserted and formatted all in one step | + | In addition to text, images are probably the most important components of typical content pages. With VisualEditor, the images can be uploaded, inserted and formatted all in one step. Images are inserted via the menu item ''Insert > Media''. |
| − | + | [[File:instert_2.0.0.png|alt=Insert media|center|thumb|309x309px|Insert media]] | |
| − | |||
| − | |||
The dialog box ''Media Settings'' opens. | The dialog box ''Media Settings'' opens. | ||
| + | [[File:media_settings_1.0.png|alt=Media settings dialog|center|thumb|385x385px|Media settings dialog]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
After uploading, you can edit the image settings: Details, General Settings, and Advanced Settings. | After uploading, you can edit the image settings: Details, General Settings, and Advanced Settings. | ||
===Details=== | ===Details=== | ||
| + | [[File:media_settings_2.0.png|alt=Media settings|center|thumb|386x386px|Media settings]] | ||
Here you can assign a namespace and categories to a picture. | Here you can assign a namespace and categories to a picture. | ||
| − | |||
*'''Target namespace:''' The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can view the image on the wiki. | *'''Target namespace:''' The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can view the image on the wiki. | ||
| Line 30: | Line 20: | ||
*'''Description:''' The description is mainly useful for photos or infographics when the image name does not adequately describe the image content. | *'''Description:''' The description is mainly useful for photos or infographics when the image name does not adequately describe the image content. | ||
*'''Categories:''' Here, the picture can be assigned to categories.<br /> | *'''Categories:''' Here, the picture can be assigned to categories.<br /> | ||
| + | {{Filename}} | ||
| − | |||
| − | [[File: | + | '''Error message when saving:''' If the image already exists, an error message is displayed. If you want to overwrite the existing file, you can click on the file name and overwrite the file via the image page in the wiki. This is done by clicking the "Upload a new version of this file" link in the "File Versions" section. In VisualEditor itself overwriting an image does not not work. |
| + | [[File:something_went_wrong.png|alt=Upload error|center|thumb|400x400px|Upload error]] | ||
| + | <br /> | ||
| − | ===General | + | ===General settings=== |
| − | + | [[File:media_settings_3.0.png|alt=General settings|center|thumb|424x424px]] | |
| − | [[File: | + | In the general settings, the image descriptions are added. |
| − | '''Caption:''' The caption is | + | '''Caption:''' The caption is shown with framed images and thumbnails. Note: If you change an image to frameless and then back to "framed", you need to re-enter the caption. |
'''Alternate text:''' The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "alt" text is also required by law. If you are not sure, ask your company accordingly. | '''Alternate text:''' The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "alt" text is also required by law. If you are not sure, ask your company accordingly. | ||
<br /> | <br /> | ||
| − | ===Advanced | + | ===Advanced settings=== |
| − | In the advanced settings, you can set the position and image size. | + | [[File:media_settings_4.0.png|alt=Advanced settings|center|thumb|309x309px|Advanced settings]] |
| + | In the advanced settings, you can set the position and image size. | ||
The following settings are possible: | The following settings are possible: | ||
| − | * '''Position:''' | + | *'''Position:''' |
| − | ** Wrap text around this item: | + | **Wrap text around this item: |
| − | *** ''Left:'' The image is displayed on the left side of the text, starting on the first line of the current paragraph. | + | ***''Left:'' The image is displayed on the left side of the text, starting on the first line of the current paragraph. |
| − | *** ''Center:'' The image is displayed centered over the current paragraph. | + | ***''Center:'' The image is displayed centered over the current paragraph. |
| − | *** ''Right:'' The image is displayed to the right of the text, starting on the first line of the current paragraph. | + | ***''Right:'' The image is displayed to the right of the text, starting on the first line of the current paragraph. |
| − | * '''Image type''': If you insert an image with VisualEditor, the image is usually linked to the Media Viewer. To suppress the link on an image, you must add an empty link attribute to the image tag in the source code: | + | *'''Image type''': If you insert an image with VisualEditor, the image is usually linked to the Media Viewer. To suppress the link on an image, you must add an empty link attribute to the image tag in the source code: |
| − | ** frameless picture with link (standard): <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless]]</nowiki></code> | + | **frameless picture with link (standard): <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless]]</nowiki></code> |
| − | ** frameless picture without link: <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless|link=]]</nowiki></code> | + | **frameless picture without link: <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless|link=]]</nowiki></code> |
{| class="wikitable" | {| class="wikitable" | ||
| Line 66: | Line 59: | ||
|- | |- | ||
|Thumbnail | |Thumbnail | ||
| − | |[[ | + | |[[File:Bild.jpg|alt=Example of a thumbnail image|centre|thumbnail|This is the caption|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
|The preview picture shows the image with a standard width of 300px. The width can be adjusted as required. | |The preview picture shows the image with a standard width of 300px. The width can be adjusted as required. | ||
| Line 73: | Line 66: | ||
|- | |- | ||
|Frameless | |Frameless | ||
| − | |[[ | + | |[[File:Bild.jpg|alternativtext=Bild|centre|frameless|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
|The frameless version shows the picture without a frame. The width can be adjusted as required (here we set the example to 300px). | |The frameless version shows the picture without a frame. The width can be adjusted as required (here we set the example to 300px). | ||
| Line 83: | Line 76: | ||
|- | |- | ||
|Frame | |Frame | ||
| − | |[[ | + | |[[File:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|none|enframed|300x300px|Dies ist die Beschriftung|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
|The framed version is similar to the preview picture. Compared to the preview, the magnifying glass symbol is not displayed and the image is inserted on the page full-size. | |The framed version is similar to the preview picture. Compared to the preview, the magnifying glass symbol is not displayed and the image is inserted on the page full-size. | ||
| Line 89: | Line 82: | ||
|- | |- | ||
|Basic | |Basic | ||
| − | |[[ | + | |[[File:Bild.jpg|300x300px|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
|The basic version is like the frameless version. | |The basic version is like the frameless version. | ||
| Line 97: | Line 90: | ||
|} | |} | ||
| − | *''' | + | *'''Image size:''' |
| − | **''Standard:'' sets the image | + | **''Standard:'' sets the image width to 300px (unless the standard width has been changed in the [[Manual:Preferences|user preferences]]). |
**''Custom:'' allows setting a custom size. | **''Custom:'' allows setting a custom size. | ||
**''Make full size:'' resets the size to the actual image size. | **''Make full size:'' resets the size to the actual image size. | ||
| − | == | + | ==Images and namespaces== |
| − | You can | + | You can save pictures and files in the general namespace ''(pages)''. If pictures should be accessible by all users, you can save these pictures in the main namespace if other namespaces have access restrictions. If you have created additional namespaces, you can also save images in these namespaces if you have the necessary access rights. Images are then only shown to users who have the necessary read permissions in these namespaces. |
| − | + | In the upload dialog, the namespace field always suggests the namespace of the current page for the image upload. | |
| − | |||
| − | + | ==Changing an embedded image== | |
| + | '''Different image:''' In the editing mode of the page, it is possible to edit the image with a double-click. Use the "Change image" button to exchange the image with a different image. | ||
| − | + | '''Same image with different version:''' If you want to use a new version of the same image, open the "Special:Upload file" page in a new browser tab (so that you don't lose any changes on your wiki page). There, you can save already existing pictures with the same name again. The original image is kept as a version. | |
| − | |||
| − | |||
| − | If you want to use a new version of the same image, open the "Special:Upload file" page in a new browser tab (so you | ||
[[en:{{FULLPAGENAME}}]] | [[en:{{FULLPAGENAME}}]] | ||
[[de:VisualEditor/Bilder]] | [[de:VisualEditor/Bilder]] | ||
| − | + | ||
[[Category:Editing]] | [[Category:Editing]] | ||