Difference between revisions of "User:Mlink-rodrigue/Sandbox"
(Tag: 2017 source edit) |
(Tag: Visual edit) |
Contents
About the blog[edit | edit source]
Basically, a blog is a list of comments, questions, or feedback from different users. The blog is often sorted chronologically downwards, in the sense of a public journal. A lively communication can arise when the contributions are further commented, recommended, linked with related articles or placed on a personal watchlist.The blog function is ready for use on the special page Special:Blog. This page is linked directly from the main navigation in every new wiki installation. So you can start using the blog right away.
It is also possible to include the blog functionality on any wiki page. Social contributions of many types can be consolidated and displayed chronologically in a timeline and filtered and sorted as needed.Adding the blog to a page[edit | edit source]
If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page.
To include a blog view:
Blog parameters[edit | edit source]
Output format[edit | edit source]
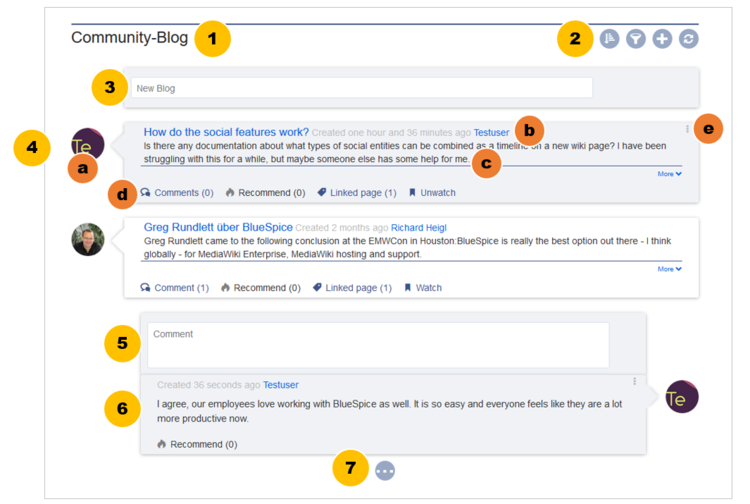
The following table shows the blog elements and the necessary paramaters to create the output:
Element Parameters Parameter and element description Type Default value 1 - header headlinemessagekey Header text string Timeline showheadline Show the header text boolean true 2 - blog menu showentitylistmenu Show or hide the blog menu boolean true showentityspawner Show the menu item for creating a blog entry boolean true availablesorterfields Determines which data fields are included as sorting options in the sort menu. Example: allow sorting only by date created or by the user who created a blog entry:
"availablesorterfields":["timestampcreated","ownerid"]
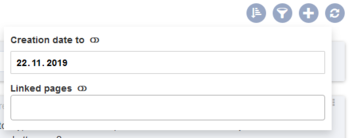
"availablefilterfields":["timestampcreated","tags"]
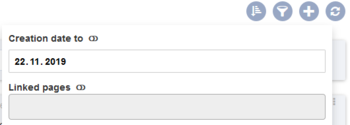
Example: a user cannot change the filter values for Linked pages. The text field is greyed out:
"lockedfilternames": ["tags"]
"persistsettings":true
Shows the text field for creating a new blog entry. If it is not set, the text field is not available.
To show the text field:
"preloadedentities": [{"type":"blog"}]
Standard types are: List, Short, Default, Page. (see examples)
Each blog entry is a "social entity".
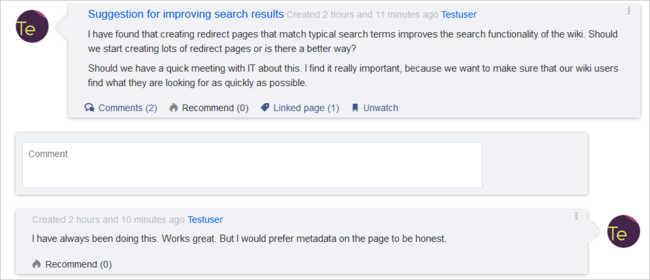
object Default limit Defines how many social entities are loaded initially. object Default 4a - avatar - Shows the avatar of the user who created the blog entry or comment. It is displayed in all output types except List. - - 4b - title bar - In the output type List, the username is not displayed in the title bar. - - 4c - blog entry content - Shows the text body of a blog entry. The output type Default collapses the blog entry content after the first paragraph with a "More" link. - - 4d - social tags - Blog entries always include the social tags Comments, Recommend, Linked Page, Watch/Unwatch. 4e - user menu - Users can edit or delete their own blog entries or comments at any time. The edit menu is visible for their own entries: - - 5 - new comment - Text field for creating a new comment. - - 6 - existing comment - Comments include the social tag Recommend.Each comment is a "social entity".
- - 7 - "more" button morelink Link target of the "more" button. For blogs, it makes sense to link to the page Special:Blog. str Special:Timeline useendlessscroll More blog entries are automatically loaded after the user scrolls to the end of the blog. boolean true showentitylistmore Shows a "more" button below the blog which loads more blog entries on click. This is only possible if useendlessscroll is set to false. boolean falseSorting[edit | edit source]
Most commonly, a blog shows the latest blog entries first. However, there are many different options for sorting the list of blog entries.
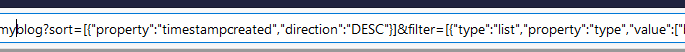
Syntax[edit | edit source]
[{ "property": "timestamptouched", "direction": "DESC" }]Properties[edit | edit source]
There are some common properties of a blog entry that are useful for sorting:
Property Description timestampcreated creation date timestamptouched last edit date commentcount number of comments ratingcount number of ratings ownerid username of the creator of a blog entry ownerrealname real name of the userDirection[edit | edit source]
Blog entries can be sorted in descending and ascending order. Descending is the default order.
Property Description DESC sorts the blog entries in descending order ASC sorts the blog entries in ascending orderFiltering[edit | edit source]
Without setting the filter parameter, there will be no output on the page.
To show the blog entries of your wiki, include the following codeblock like shown in the code example above:"filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] This filter includes all social entities which match the type blog. Since we only want to show social entities of type blog, we only include blog entries in our filter. If you want to create a social timeline rather than a blog view, you can also add other types of social entities. The following example shows a timeline view that includes blog entries, discussion entries from wiki pages, and user profile information:"filter": [ { "type": "list", "property": "type", "value": ["blog","topic","profile"], "comparison": "ct" }]Output type examples[edit | edit source]
The output type for a blog is added using the outputtypes parameter. Don't forget to include a comma before and after this parameter (unless this is the last parameter in your code):"outputtypes": { "blog": "Default" }Default[edit | edit source]
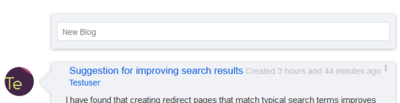
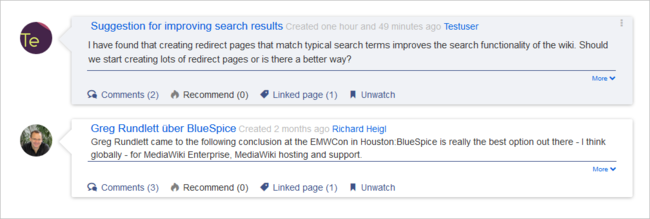
The output type Default shows the content of a blog entry truncated after the first paragraph. To view the full text, users can click on the More link.
Short[edit | edit source]
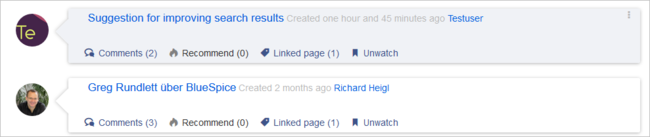
The output type Short does not show the content of the blog entry. To view the content, a user has to click on the title of a blog entry. This loads the actual page for the selected blog entity.
Page[edit | edit source]
The output type Page shows all blog elements, including the comments, in an expanded view.
List[edit | edit source]
The output type List only shows the title and the timestamp.
Configuration[edit | edit source]
In the Config manager, you can change the following settings:
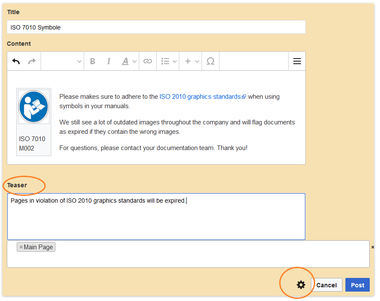
- Use teaser text for blog entries in the timeline: When you create a blog entry, you can create a teaser text for it by clicking the cogwheel symbol in the blog entry form. If this setting is active, the teaser text will be shown on the page Special:Timeline instead of the first part of the content.
 blog teaser text
blog teaser text
Related info
| Formal Infobox | |
| Common name: | Wordiness virus |
| Medical name: | (see notebox below) |
| Habitat: | here, 19-Dec-2008 |

- Reference:FlexiSkin (110672)
- Reference:BlueSpiceCountThings (102390)
- Archive:PasteImage (98890)
- Reference:BlueSpiceAuthors (92615)
- Archive:Preferences (79345)
- Reference:NamespaceManager (77446)
- Blog (75536)
- Reference:BlueSpicePageTemplates (74543)
- Reference:BlueSpiceArticleInfo (71262)
- Reference:BlueSpiceUserSidebar (61617)


Die Testseite "Sandkasten" ist ein Artikel, in dem Sie einfach ausprobieren können. Hier können Sie schreiben, formatieren, Bilder einfügen, Tabellen anlegen und Funktionen testen.
Contents
DynamicPageList[edit | edit source]
Mit der Erweiterung DynamicPageList kann man zum Beispiel hier eine Liste aller Artikel einfügen, die die Kategorie "Wikisoftware" haben:
Extension:DynamicPageList (DPL), version 3.3.2: Error: No results!
Player[edit | edit source]
Filterable Table[edit | edit source]
Mit dieser Funktion können Sie die Werte in einer Tabelle nach voreingestellten Parametern filtern, hier z. B. alphabetisch auf- oder absteigend:
| Feature | Value |
|---|---|
| Filterable Table | works |
| CategoryCheck | nope |
Quiz[edit | edit source]
Sie möchten eine Umfrage oder ein Quiz in ihr Wiki integrieren? Kein Problem mit BlueSpice:
Smartlist[edit | edit source]
TagSearch[edit | edit source]
Inputbox[edit | edit source]
SyntaxHighlight[edit | edit source]
#include <stdio.h>
int main()
{
printf ("Hello world!");
return 1;
}
RSS-Feed[edit | edit source]
- Top 7 Wiki Solutions for Quality Management 2025
-
Quality Management has become more critical than ever. These are the Top 7 Wiki Solutions for Quality Management in your company.
Der Beitrag <a href="https://bluespice.com/top-7-wi... - BlueSpice 2025-03-25 08:17:37
- PHP Backend Developer (m/f/d) full time | remote or on-site
-
Do you like looking behind the scenes? PHP programming and clean code are your thing?
Der Beitrag <a href="https://bluespice.com/php-backend-developer-m-f-d-full-time-remote-or-on-s... - BlueSpice 2025-02-27 12:09:38
- Software tester (m/f/d) full time | remote or on-site
-
Do you love high-quality software and have an eye for usability? Do you enjoy dealing with software and IT topics?
Der Beitrag <a href="https://bluespice.com/software-tester-m-f-d-f... - BlueSpice 2025-02-27 11:03:44
- Product DevOps Engineer (m/f/d) full time | remote or on-site
-
Building pipelines is your specialty? Do you have an eye for scalability and performance?
Der Beitrag <a href="https://bluespice.com/product-devops-full-time/">Product DevOp... - BlueSpice 2025-02-06 13:58:08
Emoticons[edit | edit source]
Hello :-)
CountThings[edit | edit source]
| SmokeTest | |
|---|---|
| Words | 1 |
CategoryTree[edit | edit source]
TagCloud[edit | edit source]
{{Transclusion|transcludedpage=Manual:Extension/BlueSpiceSocialBlog|tcstyle=blue}} <br /> {| class="infobox" width="245px" | colspan="2" style="background:#DDAA22;" align="center" |'''Formal Infobox''' |- |Common name:||Wordiness virus |- |Medical name:||(see notebox below) |- |Habitat:||here, 19-Dec-2008 |} [[File:BlueSpice ReleaseNotes 2273.pdf|thumb]] {| class="wikitable" |+ ! ! ! ! |- | | | | |- | | | | |} <math>\exp\lg\arccos\arccot{\partial^2\over\partial x_1\partial x_2}y</math><bs:toplist cat="Extension" period="-" /> {{#show: Pagename_goes_here |?Number of page views }} {{#ask: [[Category:Extension]] |?Number of page views }} <span class="fas fa-address-card fa-4x"></span> <math>\exp\arccot{\partial^2\over\partial x_1\partial x_2}y</math><bs:drawio filename="Mlink-rodrigue/Sandbox-39838311" /> Die Testseite "Sandkasten" ist ein Artikel, in dem Sie einfach ausprobieren können. Hier können Sie schreiben, formatieren, Bilder einfügen, Tabellen anlegen und Funktionen testen. ==DynamicPageList== Mit der Erweiterung [[mediawikiwiki:Extension:DynamicPageList3|DynamicPageList]] kann man zum Beispiel hier eine Liste aller Artikel einfügen, die die Kategorie "Wikisoftware" haben: <dynamicpagelist> category = Wikisoftware </dynamicpagelist> ==Player== <bs:showtime>gizmo.mp4</bs:showtime> ==Filterable Table== Mit dieser Funktion können Sie die Werte in einer Tabelle nach voreingestellten Parametern filtern, hier z. B. alphabetisch auf- oder absteigend: {| class="wikitable filterable" |+Filtern? !Feature!!Value |- |Filterable Table||works |- |CategoryCheck||nope |} ==Quiz== Sie möchten eine Umfrage oder ein Quiz in ihr Wiki integrieren? Kein Problem mit BlueSpice:<quiz display="simple"> {Bulgarien und Rumänien traten der EU im Jahr 2007 bei. |type="()"} + Wahr. - Falsch. {Die Schweiz ist ein Mitglied der EU. |type="()"} - Wahr. + Falsch. </quiz> ==Smartlist== <smartlist new="false" count="7" trim="false" /> ==TagSearch== <bs:tagsearch ns="QM" operator="AND" /> ==Inputbox== <inputbox> type=create break=no </inputbox> ==SyntaxHighlight== <syntaxhighlight lang="c" style="border:3px dashed blue"> #include <stdio.h> int main() { printf ("Hello world!"); return 1; } </syntaxhighlight> ==RSS-Feed== <rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss> ==Emoticons== Hello :-) ==CountThings== <bs:countcharacters mode="words">SmokeTest</bs:countcharacters> ==CategoryTree== <categorytree>Produkt</categorytree> ==TagCloud== <bs:tagcloud viewtype="canvas3d" width="800" float="left" /> <bs:tagcloud width="800" float="left" count="10" /> ==Widgets== {{#widget:Weather}} <br /> [[de:{{FULLPAGENAME}}]] [[en:Sandbox]] <bs:drawio filename="Admin-Portal" />
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | |
| + | {| class="infobox" width="245px" | ||
| + | | colspan="2" style="background:#DDAA22;" align="center" |'''Formal Infobox''' | ||
| + | |- | ||
| + | |Common name:||Wordiness virus | ||
| + | |- | ||
| + | |Medical name:||(see notebox below) | ||
| + | |- | ||
| + | |Habitat:||here, 19-Dec-2008 | ||
| + | |} | ||
| + | [[File:BlueSpice ReleaseNotes 2273.pdf|thumb]] | ||
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | ! | ||
| + | ! | ||
| + | ! | ||
| + | ! | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | <math>\exp\lg\arccos\arccot{\partial^2\over\partial x_1\partial x_2}y</math><bs:toplist cat="Extension" period="-" /> | ||
| + | |||
| + | {{#show: Pagename_goes_here |?Number of page views }} | ||
| + | |||
| + | {{#ask: [[Category:Extension]] | ||
| + | |?Number of page views | ||
| + | }} | ||
| + | |||
| + | <span class="fas fa-address-card fa-4x"></span> | ||
| + | |||
| + | <math>\exp\arccot{\partial^2\over\partial x_1\partial x_2}y</math><bs:drawio filename="Mlink-rodrigue/Sandbox-39838311" /> | ||
| + | |||
| + | |||
| + | Die Testseite "Sandkasten" ist ein Artikel, in dem Sie einfach ausprobieren können. Hier können Sie schreiben, formatieren, Bilder einfügen, Tabellen anlegen und Funktionen testen. | ||
| + | |||
| + | ==DynamicPageList== | ||
| + | Mit der Erweiterung [[mediawikiwiki:Extension:DynamicPageList3|DynamicPageList]] kann man zum Beispiel hier eine Liste aller Artikel einfügen, die die Kategorie "Wikisoftware" haben: | ||
| + | <dynamicpagelist> | ||
| + | category = Wikisoftware | ||
| + | </dynamicpagelist> | ||
| + | |||
| + | ==Player== | ||
| + | <bs:showtime>gizmo.mp4</bs:showtime> | ||
| + | |||
| + | ==Filterable Table== | ||
| + | Mit dieser Funktion können Sie die Werte in einer Tabelle nach voreingestellten Parametern filtern, hier z. B. alphabetisch auf- oder absteigend: | ||
| + | {| class="wikitable filterable" | ||
| + | |+Filtern? | ||
| + | !Feature!!Value | ||
| + | |- | ||
| + | |Filterable Table||works | ||
| + | |- | ||
| + | |CategoryCheck||nope | ||
| + | |||
| + | |} | ||
| + | |||
| + | ==Quiz== | ||
| + | Sie möchten eine Umfrage oder ein Quiz in ihr Wiki integrieren? Kein Problem mit BlueSpice:<quiz display="simple"> | ||
| + | {Bulgarien und Rumänien traten der EU im Jahr 2007 bei. | ||
| + | |type="()"} | ||
| + | + Wahr. | ||
| + | - Falsch. | ||
| + | |||
| + | {Die Schweiz ist ein Mitglied der EU. | ||
| + | |type="()"} | ||
| + | - Wahr. | ||
| + | + Falsch. | ||
| + | </quiz> | ||
| + | |||
| + | ==Smartlist== | ||
| + | <smartlist new="false" count="7" trim="false" /> | ||
| + | |||
| + | ==TagSearch== | ||
| + | <bs:tagsearch ns="QM" operator="AND" /> | ||
| + | |||
| + | ==Inputbox== | ||
| + | <inputbox> | ||
| + | type=create | ||
| + | break=no | ||
| + | </inputbox> | ||
| + | |||
| + | ==SyntaxHighlight== | ||
| + | <syntaxhighlight lang="c" style="border:3px dashed blue"> | ||
| + | #include <stdio.h> | ||
| + | int main() | ||
| + | { | ||
| + | printf ("Hello world!"); | ||
| + | return 1; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==RSS-Feed== | ||
| + | <rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss> | ||
| + | |||
| + | ==Emoticons== | ||
| + | Hello :-) | ||
| + | |||
| + | ==CountThings== | ||
| + | <bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | ||
| + | |||
| + | ==CategoryTree== | ||
| + | <categorytree>Produkt</categorytree> | ||
| + | |||
| + | ==TagCloud== | ||
| + | <bs:tagcloud viewtype="canvas3d" width="800" float="left" /> | ||
| + | <bs:tagcloud width="800" float="left" count="10" /> | ||
| + | |||
| + | ==Widgets== | ||
| + | {{#widget:Weather}} | ||
<br /> | <br /> | ||
| + | [[de:{{FULLPAGENAME}}]] | ||
| + | [[en:Sandbox]] | ||
| + | |||
| + | <bs:drawio filename="Admin-Portal" /> | ||