Difference between revisions of "Manual:Extension/Page Forms"
| [unchecked revision] | [quality revision] |
(Tag: Visual edit) |
(Tag: Visual edit) |
With Page Forms allows , users without administrator rights to can use forms to create and edit pages for querying to query data - without programming knowledge.
The use of the extension is documented on documented on MediaWiki.
Main features[edit | edit source]
-
Definition pages in the namespace Form The definition pages consist of markup code. This is analyzed when a user switches to a form. Since forms are defined exclusively via these definition pages, users can create and modify forms themselves without any actual programming.New forms can be created using the special page
Special: CreateForm. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the Form namespace. Subsequent edits to the form definition page have to be made in source editing mode. - Application example: info boxes The extension Page Forms is often used to add and edit infobox templates within pagesinfoboxes on a wiki page. If Cargo or Semantic MediaWiki is used, the collected data in the templates can be stored and retrieved.
- Edit existing data forms values via menu item Existing data values in a template can be changed updated using the menu item "Edit with form" of the page edit button, for example.
- Automatic completion of fields Users Users are offered existing values when entering them, depending on the form input type. This reduces problems with naming ambiguities, spelling, etc.
- Free text field Free text on the page that is not ignored when the page is processed with a form. Instead, it is part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode.
BlueSpice input types[edit | edit source]
In addition to the default input types, BlueSpice offers the following additional input types:
| Input type | Result | Function |
|---|---|---|
| bs-grid | input table |
grid-based input field to combine related paramters.
Table rows can be added with a "+" button. The following templates need to be created:
|
| bs-usercombo | User name (with link to the profile page) | (Single selection). |
| bs-usertags | Comma-separated user name |
Menu that allows to select existing wiki users
(multiple selections possible).
|
| bs-mvvisualeditor | Formatted text | Text box with simplified VisualEditor. |
| bsvisualeditor | - | Obsolete - replaced by bs-mvvisualeditor |
bs-grid[edit | edit source]
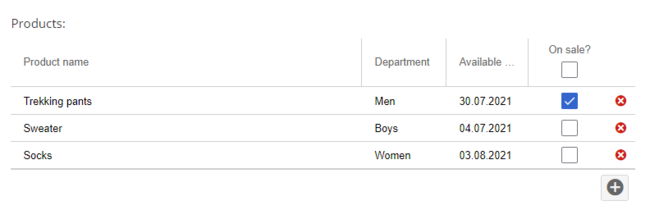
Bs-grid provides the possibility to use table rows to collect combined values for a particular parameter:
To create the grid-based form field and its output:
-
Create the template Template:Products/Row.
-
Define the parameters, for which to collect values. Gere we create a table row, so that we can later display the collected data as a table:
<noinclude>Table row for the output of the product data</noinclude><includeonly> |- |{{{product|}}} |{{{department|}}} |{{{availDate|}}} |{{{sale|}}} </includeonly>
-
Define the parameters, for which to collect values. Gere we create a table row, so that we can later display the collected data as a table:
-
Define the grid in the page Template:Products/Row/Columns.json:
Note: The syntax of this json file is produced by the Ext JS framework. Links to the documentation of the grid syntax are provided under Related info at the end of this page (JS-knowledge required).
[ {"header":"Product name","dataIndex":"product", "flex":1, "editor":{"allowBlank":false}}, {"header":"Department","dataIndex":"department","editor":{"xtype":"combo","typeAhead":true,"triggerAction":"all","store":[["Toddler","Toddler"],["Boys","Boys"],["Girls","Girls"],["Men","Men"],["Women","Women"]]}}, {"xtype":"datecolumn","header":"Available from","dataIndex":"availDate","format":"d.m.Y","editor":{"xtype":"datefield","format":"d/m/y","minValue":"01/01/21"}}, {"xtype":"checkcolumn","header":"On sale?","dataIndex":"sale","headerCheckbox":true,"stopSelection":false} ]
-
Create the page Template:Products. It contains the output format for the data. It is also formatted as a filterable table.
<noinclude>Output table for product data. The parameter "productdate" is processed in the form Form:Products. </noinclude><includeonly>{{#default_form: Products}} {| class="wikitable filterable" |+Product overview for our current collection !Product name !Department !Available from !On sale? {{{productdata}}} |} </includeonly> -
Create the data entry form Form:Products. The form field productdata defines the data entry type as a table (bs-grid):
<noinclude>This is the form "Products".It is being used with the template Template:Products.</noinclude><includeonly> <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> {{{for template|Products}}} Products: {{{field|productdata|input type=bs-grid|colDef=Template:Products/Row/Columns.json|template=Products/Row}}} {{{end template}}} {{{standard input|save}}} {{{standard input|preview}}} {{{standard input|cancel}}} </includeonly>
-
Include the template "Products" on a wiki page.
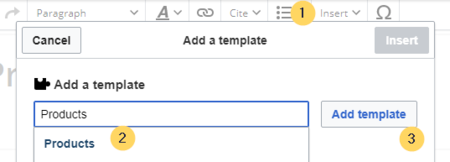
- Click Insert > Template in the editor toolbar.
-
Enter "Products.
- Click Add template.
- Save the page.
- Open the page in form-edit mode (using the drop-down menu next to the "+"-button in the top toolbar.The page open in forms mode. Enter your data in the products grid.
-
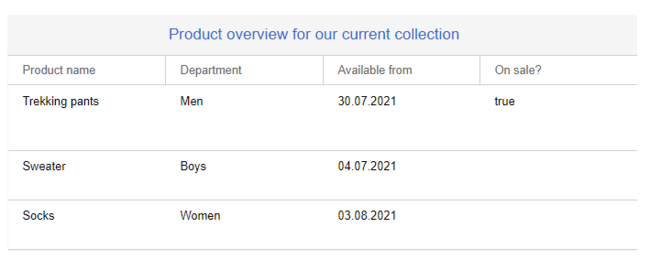
Save the page again. The filterable products table is now shown.
In source code view, the productdata parameter looks like this:
{{Products
|productdata={{Products/Row|product=Trekking pants|department=Men|availDate=30.07.2021|sale=true}}
{{Products/Row|product=Sweater|department=Boys|availDate=04.07.2021}}
{{Products/Row|product=Socks|department=Women|availDate=03.08.2021}}
}}
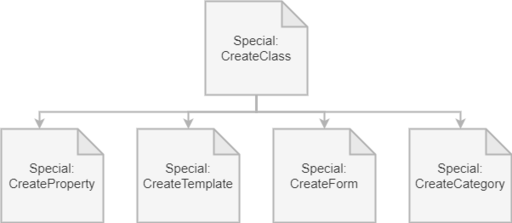
Special pages[edit | edit source]
Page Forms defines some special pages that are used for data input and data maintenance.
Among others, the following special pages are important for data collection:
Related
topics[edit | edit source]info
<span style="color: rgb(51, 51, 51)">With</span> '''Page Forms''' allows ,''' users without administrator rights tocan use forms to create and edit pages for queryingto query data - without programming. <br /> knowledge. <span style="color: rgb(51, 51, 51)">The use of the extension is documented on</span> [[mediawikiwiki:Extension:Page_Forms|documented on MediaWiki]]<span style="color: rgb(51, 51, 51)">.</span> ==Main features== *'''Definition pages in the namespace ''Form''' The definition pages consist of markup code. This is analyzed when a user switches to a form. Since forms are defined exclusively via these definition pages, users can create and modify forms themselves without any actual programming. *'''Application example: info boxes''' The extension is often used to add and edit infobox templates within pages. If Cargo or Semantic MediaWiki is used, the data in the templates can be stored and retrieved. *'''Edit existing data via menu item''' Existing data can be changed using the menu item "Edit with form". *'''Automatic completion of fields''' Users are offered existing values when entering them. This reduces problems with naming ambiguities, spelling, etc. *'''Free text field''' Free text on the page is not ignored when the page is processed with a form. Instead, it is displayed in a separate input field called "Free text" for editing. =='' The New forms can be created using the special page <code>Special: CreateForm</code>. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the ''Form'' namespace. Subsequent edits to the form definition page have to be made in source editing mode. *'''Application example: info boxes''' Page Forms is often used to add and edit infoboxes on a wiki page. If [https://www.semantic-mediawiki.org/wiki/Semantic_MediaWiki Semantic MediaWiki] is used, the collected data in the templates can be stored and retrieved. *'''Edit existing forms values via menu item''' Existing values in a template can be updated using the menu item "Edit with form" of the page edit button, for example. *'''Automatic completion of fields''' Users Users are offered existing values when entering them, depending on the form input type. This reduces problems with naming ambiguities, spelling, etc. *'''Free text field''' Free text on the page that is not part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode. ==BlueSpice input types== In addition to the [https://www.mediawiki.org/wiki/Extension:Page_Forms/Input_types?action=view#The_input_types default input types], BlueSpice offers the following additional input types: {| class="contenttable-blue" style="width:950px;" ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Input type ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Result ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Function |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |[[#bs-grid|bs-grid]] | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |input table | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |grid-based input field to combine related paramters. Table rows can be added with a "+" button. The following templates need to be created: *Template for the table row plus its related columns.json page *Template for the output of the grid on a wiki page |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-usercombo | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |User name (with link to the profile page) | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |(Single selection). |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-usertags | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Comma-separated user name | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Menu that allows to select existing wiki users (multiple selections possible). Note: To link to the profile page, the corresponding parameter in the template needs to be formated accordingly: <code style="box-sizing: inherit; font-family: monospace, Courier; font-size: 13.5px; padding: 1px 4px; color: black; background-color: rgb(249, 249, 249); border-radius: 2px; border: 1px solid rgb(221, 221, 221);"><nowiki>{{#arraymap:{{{myParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-mvvisualeditor | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Formatted text | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Text box with simplified [[:de:VisualEditor|VisualEditor]]. |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''bsvisualeditor'' | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" | - | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''Obsolete - replaced by bs-mvvisualeditor'' |} ===bs-grid=== Bs-grid provides the possibility to use table rows to collect combined values for a particular parameter: <br /> [[File:Manual:bs-grid-en.png|alt=entering grid-data for a single form field|center|thumb|650x650px|entering grid-data for a single form field]] '''To create the grid-based form field and its output:''' #'''Create''' the template ''Template:Products/Row''. ##'''Define''' the parameters, for which to collect values. Gere we create a table row, so that we can later display the collected data as a table:<syntaxhighlight lang="text"> <noinclude>Table row for the output of the product data</noinclude><includeonly> |- |{{{product|}}} |{{{department|}}} |{{{availDate|}}} |{{{sale|}}} </includeonly> </syntaxhighlight> #'''Define''' the grid in the page ''Template:Products/Row/Columns.json'':<syntaxhighlight lang="json"> [ {"header":"Product name","dataIndex":"product", "flex":1, "editor":{"allowBlank":false}}, {"header":"Department","dataIndex":"department","editor":{"xtype":"combo","typeAhead":true,"triggerAction":"all","store":[["Toddler","Toddler"],["Boys","Boys"],["Girls","Girls"],["Men","Men"],["Women","Women"]]}}, {"xtype":"datecolumn","header":"Available from","dataIndex":"availDate","format":"d.m.Y","editor":{"xtype":"datefield","format":"d/m/y","minValue":"01/01/21"}}, {"xtype":"checkcolumn","header":"On sale?","dataIndex":"sale","headerCheckbox":true,"stopSelection":false} ]</syntaxhighlight>'''Note: '''The syntax of this json file is produced by the Ext JS framework. Links to the documentation of the grid syntax are provided under [[Manual:Extension/Page Forms#Related info|''Related info'']] at the end of this page (JS-knowledge required).<br /> #'''Create''' the page ''Template:Products.'' It contains the output format for the data. It is also formatted as a filterable table. <br /><syntaxhighlight lang="text"> <noinclude>Output table for product data. The parameter "productdate" is processed in the form Form:Products. </noinclude><includeonly>{{#default_form: Products}} {| class="wikitable filterable" |+Product overview for our current collection !Product name !Department !Available from !On sale? {{{productdata}}} |} </includeonly> </syntaxhighlight> #'''Create''' the data entry form ''Form:Products''. The form field ''productdata'' defines the data entry type as a table (bs-grid): <br /><syntaxhighlight> <noinclude>This is the form "Products".It is being used with the template Template:Products.</noinclude><includeonly> <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> {{{for template|Products}}} Products: {{{field|productdata|input type=bs-grid|colDef=Template:Products/Row/Columns.json|template=Products/Row}}} {{{end template}}} {{{standard input|save}}} {{{standard input|preview}}} {{{standard input|cancel}}} </includeonly> </syntaxhighlight><br /> #'''Include''' the template "Products" on a wiki page. ##'''Click''' ''Insert > Template'' in the editor toolbar. ##'''Enter''' "Products.<br />[[File:Manual:bs-grid-addtemplate-en.png|alt=add the Products template to a page|center|thumb|450x450px|add the Products template to a page]] ##'''Click''' ''Add template.'' ##'''Save''' the page. ##'''Open''' the page in form-edit mode (using the drop-down menu next to the "+"-button in the top toolbar.The page open in forms mode. Enter your data in the products grid. ##'''Save''' the page again. The filterable products table is now shown.<br />[[File:Manual:bs-grid-en-output.png|alt=Output of the grid data for parameter productdata|center|thumb|650x650px|Output of the grid data for parameter productdata]]<br />In source code view, the ''productdata'' parameter looks like this: <syntaxhighlight lang="text"> {{Products |productdata={{Products/Row|product=Trekking pants|department=Men|availDate=30.07.2021|sale=true}} {{Products/Row|product=Sweater|department=Boys|availDate=04.07.2021}} {{Products/Row|product=Socks|department=Women|availDate=03.08.2021}} }} </syntaxhighlight><br /> ==Special pages== Page Forms defines some special pages that are used for data input and data maintenance. Among others, the following special pages are important for data collection: [[File:Manual:Erweiterung-Page Forms-12190872.drawio.png|leftcenter|512x512px]]<blockquote></blockquote> <br /> <br /> == Related topics == * <br /> {{Box Links-en|Topic1=[[mediawikiwiki:Extension:Page_Forms/de|https://www.mediawiki.org/wiki/Extension:Page_Forms/en]] |Topic2=[[Reference:Page Forms]]}} [[de:Handbuch:Erweiterung/Page Forms]] [[en:{{FULLPAGENAME}}]] <br />
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | '''Page Forms''' | + | <span style="color: rgb(51, 51, 51)">With</span> '''Page Forms,''' users without administrator rights can use forms to create and edit pages to query data - without programming knowledge. |
| − | < | + | <span style="color: rgb(51, 51, 51)">The use of the extension is documented on</span> [[mediawikiwiki:Extension:Page_Forms|documented on MediaWiki]]<span style="color: rgb(51, 51, 51)">.</span> |
==Main features== | ==Main features== | ||
| − | *'''Definition pages in the namespace Form''' | + | *'''Definition pages in the namespace ''Form''''' The New forms can be created using the special page <code>Special: CreateForm</code>. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the ''Form'' namespace. Subsequent edits to the form definition page have to be made in source editing mode. |
| − | *'''Application example: info boxes''' | + | *'''Application example: info boxes''' Page Forms is often used to add and edit infoboxes on a wiki page. If [https://www.semantic-mediawiki.org/wiki/Semantic_MediaWiki Semantic MediaWiki] is used, the collected data in the templates can be stored and retrieved. |
| − | *'''Edit existing | + | *'''Edit existing forms values via menu item''' Existing values in a template can be updated using the menu item "Edit with form" of the page edit button, for example. |
| − | *'''Automatic completion of fields''' | + | *'''Automatic completion of fields''' Users Users are offered existing values when entering them, depending on the form input type. This reduces problems with naming ambiguities, spelling, etc. |
| − | *'''Free text field''' | + | *'''Free text field''' Free text on the page that is not part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode. |
| − | == | + | ==BlueSpice input types== |
| − | + | In addition to the [https://www.mediawiki.org/wiki/Extension:Page_Forms/Input_types?action=view#The_input_types default input types], BlueSpice offers the following additional input types: | |
| + | {| class="contenttable-blue" style="width:950px;" | ||
| + | ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Input type | ||
| + | ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Result | ||
| + | ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Function | ||
| + | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |[[#bs-grid|bs-grid]] | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |input table | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |grid-based input field to combine related paramters. | ||
| + | |||
| + | Table rows can be added with a "+" button. The following templates need to be created: | ||
| − | + | *Template for the table row plus its related columns.json page | |
| − | + | *Template for the output of the grid on a wiki page | |
| + | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-usercombo | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |User name (with link to the profile page) | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |(Single selection). | ||
| + | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-usertags | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Comma-separated user name | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Menu that allows to select existing wiki users | ||
| + | (multiple selections possible). | ||
| + | Note: To link to the profile page, the corresponding parameter in the template needs to be formated accordingly: | ||
| + | <code style="box-sizing: inherit; font-family: monospace, Courier; font-size: 13.5px; padding: 1px 4px; color: black; background-color: rgb(249, 249, 249); border-radius: 2px; border: 1px solid rgb(221, 221, 221);"><nowiki>{{#arraymap:{{{myParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | ||
| + | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-mvvisualeditor | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Formatted text | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Text box with simplified [[:de:VisualEditor|VisualEditor]]. | ||
| + | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''bsvisualeditor'' | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" | - | ||
| + | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''Obsolete - replaced by bs-mvvisualeditor'' | ||
| + | |} | ||
| + | ===bs-grid=== | ||
| + | Bs-grid provides the possibility to use table rows to collect combined values for a particular parameter: | ||
<br /> | <br /> | ||
| + | [[File:Manual:bs-grid-en.png|alt=entering grid-data for a single form field|center|thumb|650x650px|entering grid-data for a single form field]] | ||
| + | |||
| + | |||
| + | '''To create the grid-based form field and its output:''' | ||
| + | |||
| + | #'''Create''' the template ''Template:Products/Row''. | ||
| + | ##'''Define''' the parameters, for which to collect values. Gere we create a table row, so that we can later display the collected data as a table:<syntaxhighlight lang="text"> | ||
| + | <noinclude>Table row for the output of the product data</noinclude><includeonly> | ||
| + | |- | ||
| + | |{{{product|}}} | ||
| + | |{{{department|}}} | ||
| + | |{{{availDate|}}} | ||
| + | |{{{sale|}}} | ||
| + | </includeonly> | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | #'''Define''' the grid in the page ''Template:Products/Row/Columns.json'':<syntaxhighlight lang="json"> | ||
| + | [ | ||
| + | {"header":"Product name","dataIndex":"product", "flex":1, "editor":{"allowBlank":false}}, | ||
| + | {"header":"Department","dataIndex":"department","editor":{"xtype":"combo","typeAhead":true,"triggerAction":"all","store":[["Toddler","Toddler"],["Boys","Boys"],["Girls","Girls"],["Men","Men"],["Women","Women"]]}}, | ||
| + | {"xtype":"datecolumn","header":"Available from","dataIndex":"availDate","format":"d.m.Y","editor":{"xtype":"datefield","format":"d/m/y","minValue":"01/01/21"}}, | ||
| + | {"xtype":"checkcolumn","header":"On sale?","dataIndex":"sale","headerCheckbox":true,"stopSelection":false} | ||
| + | ]</syntaxhighlight>'''Note: '''The syntax of this json file is produced by the Ext JS framework. Links to the documentation of the grid syntax are provided under [[Manual:Extension/Page Forms#Related info|''Related info'']] at the end of this page (JS-knowledge required).<br /> | ||
| + | #'''Create''' the page ''Template:Products.'' It contains the output format for the data. It is also formatted as a filterable table. <br /><syntaxhighlight lang="text"> | ||
| + | <noinclude>Output table for product data. | ||
| + | The parameter "productdate" is processed in the form Form:Products. | ||
| + | </noinclude><includeonly>{{#default_form: Products}} | ||
| + | {| class="wikitable filterable" | ||
| + | |+Product overview for our current collection | ||
| + | !Product name | ||
| + | !Department | ||
| + | !Available from | ||
| + | !On sale? | ||
| + | {{{productdata}}} | ||
| + | |} | ||
| + | </includeonly> | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | #'''Create''' the data entry form ''Form:Products''. The form field ''productdata'' defines the data entry type as a table (bs-grid): <br /><syntaxhighlight> | ||
| + | <noinclude>This is the form "Products".It is being used with the template Template:Products.</noinclude><includeonly> | ||
| + | <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> | ||
| + | {{{for template|Products}}} | ||
| + | Products: | ||
| − | <br /> | + | {{{field|productdata|input type=bs-grid|colDef=Template:Products/Row/Columns.json|template=Products/Row}}} |
| + | |||
| + | {{{end template}}} | ||
| + | |||
| + | {{{standard input|save}}} {{{standard input|preview}}} {{{standard input|cancel}}} | ||
| + | </includeonly> | ||
| + | </syntaxhighlight><br /> | ||
| + | #'''Include''' the template "Products" on a wiki page. | ||
| + | ##'''Click''' ''Insert > Template'' in the editor toolbar. | ||
| + | ##'''Enter''' "Products.<br />[[File:Manual:bs-grid-addtemplate-en.png|alt=add the Products template to a page|center|thumb|450x450px|add the Products template to a page]] | ||
| + | ##'''Click''' ''Add template.'' | ||
| + | ##'''Save''' the page. | ||
| + | ##'''Open''' the page in form-edit mode (using the drop-down menu next to the "+"-button in the top toolbar.The page open in forms mode. Enter your data in the products grid. | ||
| + | ##'''Save''' the page again. The filterable products table is now shown.<br />[[File:Manual:bs-grid-en-output.png|alt=Output of the grid data for parameter productdata|center|thumb|650x650px|Output of the grid data for parameter productdata]]<br />In source code view, the ''productdata'' parameter looks like this: | ||
| + | <syntaxhighlight lang="text"> | ||
| + | {{Products | ||
| + | |productdata={{Products/Row|product=Trekking pants|department=Men|availDate=30.07.2021|sale=true}} | ||
| + | {{Products/Row|product=Sweater|department=Boys|availDate=04.07.2021}} | ||
| + | {{Products/Row|product=Socks|department=Women|availDate=03.08.2021}} | ||
| + | }} | ||
| + | </syntaxhighlight><br /> | ||
| + | |||
| + | ==Special pages== | ||
| + | Page Forms defines some special pages that are used for data input and data maintenance. | ||
| − | + | Among others, the following special pages are important for data collection: | |
| + | [[File:Manual:Erweiterung-Page Forms-12190872.drawio.png|center|512x512px]] | ||
| − | |||
| + | <br /> | ||
| + | {{Box Links-en|Topic1=[[mediawikiwiki:Extension:Page_Forms/de|https://www.mediawiki.org/wiki/Extension:Page_Forms/en]]|Topic2=[[Reference:Page Forms]]}} | ||
| + | [[de:Handbuch:Erweiterung/Page Forms]] | ||
| + | [[en:{{FULLPAGENAME}}]] | ||
<br /> | <br /> | ||