Difference between revisions of "Manual:Extension/DrawioEditor"
| [unchecked revision] | [quality revision] |
(Tag: Visual edit) |
Summary[edit | edit source]
The extension Drawio Draw.io offers extensive illustration drawing possibilities for processes, complicated process flowcharts, and much moreinfographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed easily!
How to create flowcharts with Drawiodirectly on a wiki page.
Contents
Inserting a chart[edit | edit source]
Step 1: To insert a drawing with VisualEditor:
- Create or choose a page where you want to insert a
Step 2: Enter the following code at the desired spot:
Create links: Use DrawIO with ImageMap- drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
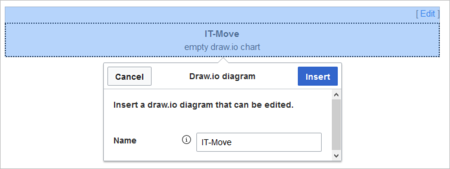
- Click Done. This opens a dialog box. Enter a name for your drawing.
-
Click Insert.
This inserts the following tag in your source code
{{#drawio:Name_of_the_flowchart}}
Step 3: After saving the article, you will now find an Edit link at the respective spot of the page. Click on it to open the creation mode for the flowchart.
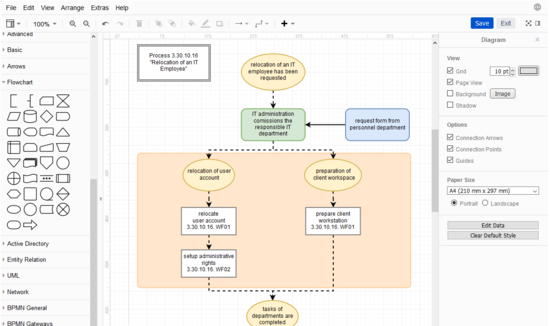
In the plugin you can now choose boxes, arrows, etc. on the left and insert and combine it on the right. Clicking Save will save your changes and the diagram on your wiki page will be automatically replaced.
By the way: there is also a Help tab where you can find a detailed user manual.
|
You can find more information on the Drawio homepage. |
- Save the page.
Editing the drawing[edit | edit source]
- Click Edit on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.
- Click Save in the draw.io window to save your drawing.
- Click Exit next to the Save button in the draw.io window to close the draw.io editor.
About PNG and SVG files[edit | edit source]
In BlueSpice, draw.io diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG formats. If you have installed your wiki in-house (i.e., you are not working in the cloud), you can activate SVG support via an additional extension.
Import of existing diagrams[edit | edit source]
Visio diagrams[edit | edit source]
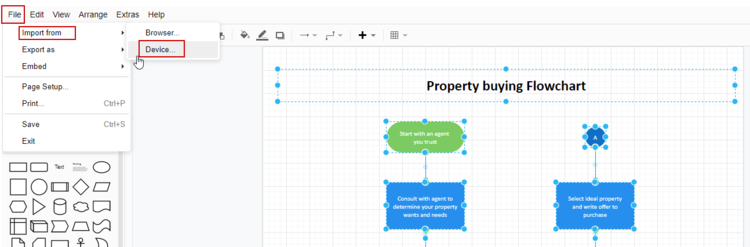
You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose File> Import From> Device. You can then edit the imported diagram in draw.io.
SVG files[edit | edit source]
When you import an SVG file into the BlueSpice draw.io editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again.
Using draw.io with image maps[edit | edit source]
DrawIO Draw.io creates a versioned png-file in the File namespace. This means that every change of the flowchart that was concluded by Save will create creates a new, updated version of this png-file. You can now integrate this file on another page in your wiki and use ImageMapEdit to link parts of it internally or externally to other pages.
Please note: unfortunately it or create an image map.
Note: It is not possible to use
|
More information about the use of ImageMaps can be found here. |
an image map on the same page as a drawio-diagram.
Related info
- draw.io Website
- mediawiki.org/wiki/Extension:DrawioEditor
- Reference:DrawioEditor
- Anja Ebersbach, draw.io für MediaWiki und BlueSpice, BlueSpice News & Know How, February 13 2020.
== Summary == The extension '''Drawio''' offers extensive illustration possibilities for processes, complicated flowcharts, and much more{{DISPLAYTITLE:Drawio}} '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed easily! == How to create flowcharts with Drawio == '''Step 1:''' Create or choosedirectly on a wiki page. ==Inserting a chart== '''To insert a drawing with VisualEditor:''' #'''Create or choose''' a page where you want to insert a flowchart. '''Step 2:''' Enter the following code at the desired spot: <pre>drawing. #'''Select''' ''Insert > Magic word'' from the editor toolbar. #'''Choose''' ''drawio'' from the list of magic words. #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. #'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</pre> '''Step 3:''' After saving the article, you will now find an ''Edit'' link at the respective spot of the page. Click on it to open the creation mode for the flowchart. In the plugin you can now choose boxes, arrows, etc. on the left and insert and combine it on the right. Clicking '''Save''' will save your changes and the diagram on your wiki page will be automatically replaced. By the way: there is also a ''Help'' tab where you can find a detailed user manual. {| style="border: 1px solid #98A7C4; background-color: #ffffff; border-left: 20px solid #98A7C4; margin-bottom: 0.4em; margin-left: auto; margin-right: auto; width: 100%;" border="0" cellspacing="2" cellpadding="5" |- || You can find more information on the [https://www.draw.io/ Drawio homepage]. |} == Create links: Use DrawIO with ImageMap == DrawIO </nowiki></code> #'''Save''' the page. ==Editing the drawing== #'''Click''' ''Edit'' on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.[[File:Manual:fullscreen-icon.png|alt=full-screen icon|center|133x133px|link=https://en.wiki.bluespice.com/wiki/File:Manual:fullscreen-icon.png]] #'''Click''' ''Save'' in the draw.io window to save your drawing. #'''Click''' ''Exit'' next to the Save button in the draw.io window to close the draw.io editor. [[File:Manual:drawio-processchart.png|alt=draw.io chart|center|thumb|550x550px|draw.io chart|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-processchart.png]]<br /> ==About PNG and SVG files== In BlueSpice, draw.io diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG formats. If you have installed your wiki in-house (i.e., you are not working in the cloud), you can [[mediawikiwiki:Extension:DrawioEditor|activate SVG support via an additional extension]]. ==Import of existing diagrams== ===Visio diagrams=== You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose ''File> Import From> Device''. You can then edit the imported diagram in draw.io. <br /> [[File:Manual:drawio-import vsdx.png|alt=Importing a .vsdx file|center|thumb|750x750px|Importing a .vsdx file]] ===SVG files=== When you import an SVG file into the BlueSpice draw.io editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again. ==Using draw.io with image maps== Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart that was concluded by ''Save'' will create creates a new, updated version of this png-file. You can now integrate this file on another page in your wiki and use ImageMapEdit to link parts of it internally or externally to other pages.<br/> Please note: unfortunately it or create an [[Reference:ImageMap|image map]]. {{Box Note|boxtype=note|Note text=It is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this. {| style="border: 1px solid #98A7C4; background-color: #ffffff; border-left: 20px solid #98A7C4; margin-bottom: 0.4em; margin-left: auto; margin-right: auto; width: 100%;" border="0" cellspacing="2" cellpadding="5" |- || More information about the use of ImageMaps can be found [[Image_Map|here]]. |}an image map on the same page as a drawio-diagram.}} {{Box Links-en |Topic1=[https://diagrams.net/ draw.io Website] |Topic2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] |Topic3=[[Reference:DrawioEditor]] |Topic4=Anja Ebersbach, [https://bluespice.com/draw-io-for-mediawiki-and-bluespice/ draw.io für MediaWiki und BlueSpice], BlueSpice News & Know How, February 13 2020. }} [[en:{{FULLPAGENAME}}]] [[de:Handbuch:Erweiterung/DrawioEditor]] [[Category:Editing]]
| (23 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{DISPLAYTITLE:Drawio}} | ||
| + | '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page. | ||
| + | ==Inserting a chart== | ||
| + | '''To insert a drawing with VisualEditor:''' | ||
| − | == | + | #'''Create or choose''' a page where you want to insert a drawing. |
| + | #'''Select''' ''Insert > Magic word'' from the editor toolbar. | ||
| + | #'''Choose''' ''drawio'' from the list of magic words. | ||
| + | #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. | ||
| + | #'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</nowiki></code> | ||
| + | #'''Save''' the page. | ||
| − | + | ==Editing the drawing== | |
| − | == | + | #'''Click''' ''Edit'' on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.[[File:Manual:fullscreen-icon.png|alt=full-screen icon|center|133x133px|link=https://en.wiki.bluespice.com/wiki/File:Manual:fullscreen-icon.png]] |
| + | #'''Click''' ''Save'' in the draw.io window to save your drawing. | ||
| + | #'''Click''' ''Exit'' next to the Save button in the draw.io window to close the draw.io editor. | ||
| − | ''' | + | [[File:Manual:drawio-processchart.png|alt=draw.io chart|center|thumb|550x550px|draw.io chart|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-processchart.png]]<br /> |
| + | ==About PNG and SVG files== | ||
| + | In BlueSpice, draw.io diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG formats. If you have installed your wiki in-house (i.e., you are not working in the cloud), you can [[mediawikiwiki:Extension:DrawioEditor|activate SVG support via an additional extension]]. | ||
| + | ==Import of existing diagrams== | ||
| + | ===Visio diagrams=== | ||
| + | You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose ''File> Import From> Device''. You can then edit the imported diagram in draw.io. | ||
| + | <br /> | ||
| + | [[File:Manual:drawio-import vsdx.png|alt=Importing a .vsdx file|center|thumb|750x750px|Importing a .vsdx file]] | ||
| − | '' | + | ===SVG files=== |
| + | When you import an SVG file into the BlueSpice draw.io editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again. | ||
| + | ==Using draw.io with image maps== | ||
| + | Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart creates a new, updated version of this png-file. You can integrate this file on another page in your wiki or create an [[Reference:ImageMap|image map]]. | ||
| − | + | {{Box Note|boxtype=note|Note text=It is not possible to use an image map on the same page as a drawio-diagram.}} | |
| − | + | {{Box Links-en | |
| − | + | |Topic1=[https://diagrams.net/ draw.io Website] | |
| − | + | |Topic2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] | |
| − | + | |Topic3=[[Reference:DrawioEditor]] | |
| − | + | |Topic4=Anja Ebersbach, [https://bluespice.com/draw-io-for-mediawiki-and-bluespice/ draw.io für MediaWiki und BlueSpice], BlueSpice News & Know How, February 13 2020. | |
| − | + | }} | |
| − | { | + | [[en:{{FULLPAGENAME}}]] |
| − | | | + | [[de:Handbuch:Erweiterung/DrawioEditor]] |
| − | + | [[Category:Editing]] | |
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||