Difference between revisions of "Manual:Extension/DrawioEditor"
| [unchecked revision] | [quality revision] |
m (Text replacement - "Drawio" to "Manual:Extension/DrawioEditor") |
m (Tag: Visual edit) |
Contents
- 1 Summary
- 2 How to create flowcharts with Manual:Extension/DrawioEditor
- 3 Create links: Use DrawIO with ImageMap 4 External Links
- Creating a drawing
- 3 Using draw.io with image maps
- 4 Related info
Summary[edit | edit source]
The extension Manual:Extension/DrawioEditor Draw.io offers extensive illustration drawing possibilities for processes, complicated process flowcharts, and much moreinfographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed easily!
-
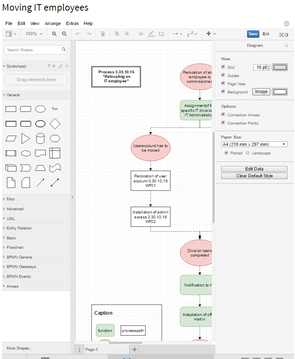
Manual:Extension/DrawioEditor Diagram Editing.png
Creating or editing a diagram with Manual:Extension/DrawioEditor
-
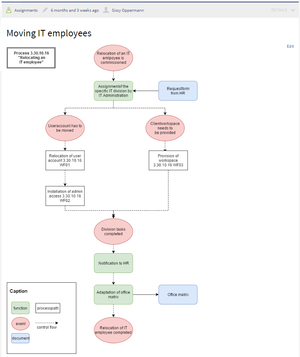
Manual:Extension/DrawioEditor Diagram.png
Completed, inserted diagram
directly on a wiki page.
Creating a drawing[edit | edit source]
Step 1: To insert a drawing with VisualEditor:
- Create or choose a page where you want to insert a
Step 2: Enter the following code at the desired spot:
- drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
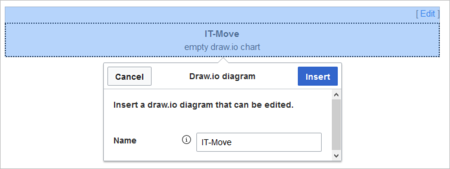
- Click Done. This opens a dialog box. Enter a name for your drawing.
-
Click Insert.
This inserts the following tag in your source code
{{#drawio:Name_of_the_flowchart}}
- Save the page.
- Click
- Edit to open the
In the plugin you can now choose boxes, arrows, etc. on the left and insert and combine it on the right. Clicking Save will save your changes and the diagram on your wiki page will be automatically replaced.
By the way: there is also a Help tab where you can find a detailed user manual.
|
You can find more information on the Manual:Extension/DrawioEditor homepage. |
-
draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar:
- In draw.io, click Save to save your drawing.
- In draw.io, click Exit to close the draw.io editor.
Using draw.io with image maps[edit | edit source]
DrawIO Draw.io creates a versioned png-file in the File namespace. This means that every change of the flowchart that was concluded by Save will create a new, updated version of this png-file. You can now integrate this file on another page in your wiki and use ImageMapEdit to link parts of it internally or externally to other pagesor create an image map.
Please note: unfortunately it is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this.
|
More information about the use of ImageMaps can be found here. |
External Links[edit | edit source]
Anja Ebersbach:Related info
- -Kollaborativ erstellte Zeichnungen, Hallo Welt! Blog vom 11. Juli 2017. (german)
==Summary== The extension '''Manual:Extension/DrawioEditor''' offers extensive illustration possibilities for processes, complicated flowcharts, and much more{{DISPLAYTITLE:Drawio}} ==Summary== '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed easily! <gallery> Image:Manual:Extension/DrawioEditor_Diagram_Editing.png|Creating or editing a diagram with Manual:Extension/DrawioEditor Image:Manual:Extension/DrawioEditor_Diagram.png|Completed, inserted diagram </gallery> ==How to create flowcharts with Manual:Extension/DrawioEditor== '''Step 1:''' Create or choosedirectly on a wiki page.<br /> <gallery widths="300px" heights="360px"> File:Drawio Diagram Editing.png|Edit mode File:Drawio Diagram.png|Saved flowchart </gallery> ==Creating a drawing== '''To insert a drawing with VisualEditor:''' #'''Create or choose''' a page where you want to insert a flowchart. '''Step 2:''' Enter the following code at the desired spot: <pre>{{#drawio:Name_of_the_flowchart}}</pre> '''Step 3:''' After saving the article, you will now find an ''Edit'' link at the respective spot of the page. Click on it to open the creation mode for the flowchart. In the plugin you can now choose boxes, arrows, etc. on the left and insert and combine it on the right. Clicking '''Save''' will save your changes and the diagram on your wiki page will be automatically replaced. By the way: there is also a ''Help'' tab where you can find a detailed user manual. {| style="border: 1px solid #98A7C4; background-color: #ffffff; border-left: 20px solid #98A7C4; margin-bottom: 0.4em; margin-left: auto; margin-right: auto; width: 100%;" border="0" cellspacing="2" cellpadding="5" |- || You can find more information on the [https://www.draw.io/ Manual:Extension/DrawioEditor homepage]. |} ==Create links: Use DrawIO with ImageMap== DrawIOdrawing. #'''Select''' ''Insert > Magic word'' from the editor toolbar. #'''Choose''' ''drawio'' from the list of magic words. #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. #'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</nowiki></code> #'''Save''' the page. #'''Click''' ''Edit'' to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar:[[File:Manual:fullscreen-icon.png|alt=full-screen icon|center|133x133px]]<br /> #In draw.io, '''click''' ''Save'' to save your drawing. #In draw.io, '''click''' ''Exit'' to close the draw.io editor. ==Using draw.io with image maps== Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart that was concluded by ''Save'' will create a new, updated version of this png-file. You can now integrate this file on another page in your wiki and use ImageMapEdit to link parts of it internally or externally to other pages.<br/>or create an [[Reference:ImageMap|image map]].<br /> Please note: unfortunately it is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this. {| style="border: 1px solid #98A7C4; background-color: #ffffff; border-left: 20px solid #98A7C4; margin-bottom: 0.4em; margin-left: auto; margin-right: auto; width: 100%;" cellspacing="2" cellpadding="5" border="0" |- || More information about the use of ImageMaps can be found [[Reference:ImageMap|here]]. |} ==External Links== * Anja Ebersbach:{{Box Links-en |Topic1=[https://www.draw.io/ draw.io support] |Topic2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] |Topic3=[[Reference:DrawioEditor]] |Topic4=Anja Ebersbach, [https://blog.hallowelt.com/2017/07/11/draw-io-fuer-mediawiki-und-bluespice-kollaborativ-erstellte-zeichnungen/ draw.io für MediaWiki und BlueSpice – -Kollaborativ erstellte Zeichnungen], Hallo Welt! Blog vom 11. Juli 2017. (german) * MediaWiki.org: [https://www.mediawiki.org/wiki/Extension:Manual:Extension/DrawioEditorEditor Extension:Manual:Extension/DrawioEditorEditor] * [https://www.draw.io/ draw.io Homepage] [[en:{{FULLPAGENAME}}]]}} [[en:]] [[de:Manual:Extension/DrawioEditor]]
| Line 1: | Line 1: | ||
| + | {{DISPLAYTITLE:Drawio}} | ||
| + | |||
==Summary== | ==Summary== | ||
| − | + | '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page.<br /> | |
| − | <gallery> | + | <gallery widths="300px" heights="360px"> |
| − | + | File:Drawio Diagram Editing.png|Edit mode | |
| − | + | File:Drawio Diagram.png|Saved flowchart | |
</gallery> | </gallery> | ||
| − | == | + | ==Creating a drawing== |
| − | ''' | + | '''To insert a drawing with VisualEditor:''' |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |} | + | #'''Create or choose''' a page where you want to insert a drawing. |
| + | #'''Select''' ''Insert > Magic word'' from the editor toolbar. | ||
| + | #'''Choose''' ''drawio'' from the list of magic words. | ||
| + | #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. | ||
| + | #'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</nowiki></code> | ||
| + | #'''Save''' the page. | ||
| + | #'''Click''' ''Edit'' to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar:[[File:Manual:fullscreen-icon.png|alt=full-screen icon|center|133x133px]]<br /> | ||
| + | #In draw.io, '''click''' ''Save'' to save your drawing. | ||
| + | #In draw.io, '''click''' ''Exit'' to close the draw.io editor. | ||
| − | + | ==Using draw.io with image maps== | |
| − | == | + | Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart that was concluded by ''Save'' will create a new, updated version of this png-file. You can now integrate this file on another page in your wiki or create an [[Reference:ImageMap|image map]].<br /> |
| − | |||
Please note: unfortunately it is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this. | Please note: unfortunately it is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this. | ||
| + | {{Box Links-en | ||
| + | |Topic1=[https://www.draw.io/ draw.io support] | ||
| + | |Topic2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] | ||
| + | |Topic3=[[Reference:DrawioEditor]] | ||
| + | |Topic4=Anja Ebersbach, [https://blog.hallowelt.com/2017/07/11/draw-io-fuer-mediawiki-und-bluespice-kollaborativ-erstellte-zeichnungen draw.io für MediaWiki und BlueSpice-Kollaborativ erstellte Zeichnungen], Hallo Welt! Blog vom 11. Juli 2017. (german) | ||
| + | }} | ||
| − | + | [[en:]] | |
| − | + | [[de:Manual:Extension/DrawioEditor]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||