You are viewing an old version of this page. Return to the latest version.
Difference between revisions of "Reference:BlueSpiceWhoIsOnline"
(Created page with "__NOTOC__ With "Who's online" you can see, which users have been logged-in in the last 10 minutes. ==Widgetbar== If you want to see this information in your WidgetBar|widge...") |
With "Who's online" you can see, which users have been logged-in in the last 10 minutes.
Widgetbar[edit | edit source]
If you want to see this information in your widget bar please go to User:USERNAME/Widgetbar and enter
* WHOISONLINE
Now you find links to all logged-in users in your widget bar.
Content area[edit | edit source]
To use this extension in an article (usually main page) you can show this information with a flyout that is customizable. For example:
{{#userslink:(who?)|top:270px;right:300px;background:white;border: 2px solid black;padding:5px;}}.
Or show all logged-in users in a list:
<bs:whoisonline:popup anchortext='Wer ist online?' />
__NOTOC__
With "Who's online" you can see, which users have been logged-in in the last 10 minutes.
==Widgetbar==
If you want to see this information in your [[WidgetBar|widget bar]] please go to <code>User:USERNAME/Widgetbar</code> and enter
<pre>
* WHOISONLINE
</pre>
Now you find links to all logged-in users in your widget bar.
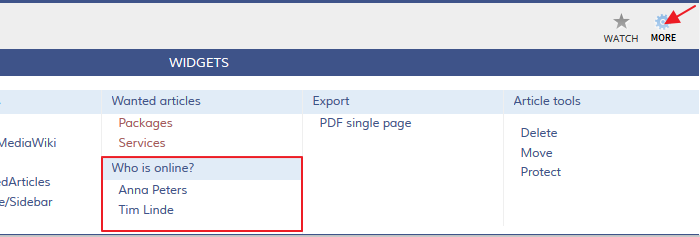
[[File:BlueSpice2-WhoIsOnline-WidgetBar-en.png|700px|thumb|none|700px|Screenshot: All logged-in users appera in the WidgetBar]]
==Content area==
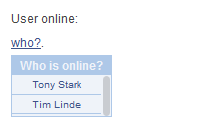
[[File:BlueSpice-WhoIsOnline-Text-en.png|220px|thumb|left|220px|Screenshot: All logged-in users are shown in the content.]]
To use this extension in an article (usually main page) you can show this information with a flyout that is customizable. For example:
<pre>
{{#userslink:(who?)|top:270px;right:300px;background:white;border: 2px solid black;padding:5px;}}.
</pre>
Or show all logged-in users in a list:
<pre>
<bs:whoisonline:popup anchortext='Wer ist online?' />
</pre>
[[Category:Extension]]
[[Category:BlueSpice_free]]
[[Category:BlueSpice_docu]]
[[Category:BlueSpice_public]]
[[en:{{FULLPAGENAME}}]][[de:WhoIsOnline]]| Line 3: | Line 3: | ||
==Widgetbar== | ==Widgetbar== | ||
| − | If you want to see this information in your [[WidgetBar|widget bar]] please go to <code>User:USERNAME/Widgetbar</code> and enter | + | If you want to see this information in your [[WidgetBar|widget bar]] please go to <code>User:USERNAME/Widgetbar</code> and enter |
| − | <pre> | + | |
| − | * WHOISONLINE | + | <pre>* WHOISONLINE |
</pre> | </pre> | ||
Now you find links to all logged-in users in your widget bar. | Now you find links to all logged-in users in your widget bar. | ||
| − | [[File:BlueSpice2-WhoIsOnline-WidgetBar-en.png | + | [[File:BlueSpice2-WhoIsOnline-WidgetBar-en.png|thumb|none|700px|Screenshot: All logged-in users appera in the WidgetBar]] |
==Content area== | ==Content area== | ||
| − | [[File:BlueSpice-WhoIsOnline-Text-en.png | + | [[File:BlueSpice-WhoIsOnline-Text-en.png|thumb|left|220px|Screenshot: All logged-in users are shown in the content.]] |
| − | To use this extension in an article (usually main page) you can show this information with a flyout that is customizable. | + | To use this extension in an article (usually main page) you can show this information with a flyout that is customizable. For example: |
| − | <pre> | + | <pre>{{#userslink:(who?)|top:270px;right:300px;background:white;border: 2px solid black;padding:5px;}}. |
| − | {{#userslink:(who?)|top:270px;right:300px;background:white;border: 2px solid black;padding:5px;}}. | ||
</pre> | </pre> | ||
Or show all logged-in users in a list: | Or show all logged-in users in a list: | ||
| − | <pre> | + | |
| − | <bs:whoisonline:popup anchortext='Wer ist online?' /> | + | <pre><bs:whoisonline:popup anchortext='Wer ist online?' /> |
</pre> | </pre> | ||
| − | |||
[[Category:Extension]] | [[Category:Extension]] | ||
| Line 28: | Line 26: | ||
[[Category:BlueSpice_docu]] | [[Category:BlueSpice_docu]] | ||
[[Category:BlueSpice_public]] | [[Category:BlueSpice_public]] | ||
| + | [[en:{{FULLPAGENAME}}]][[de:WhoIsOnline]] | ||