You are viewing an old version of this page. Return to the latest version.
Version of 09:20, 30 July 2020 by MLR
No categories assigned
Bannerbox
-
- Last edited 4 years ago by MLR
-
-
- No status information
Revision as of 09:20, 30 July 2020 by Mlink-rodrigue (talk | contribs) (Created page with " <includeonly><templatestyles src="Banner/styles.css" /><div class="bannerbox" style="align-items:{{{boxalignitems|start}}}; background:{{{boxbgcolor|#efefef}}}; padding:{{{bo...")
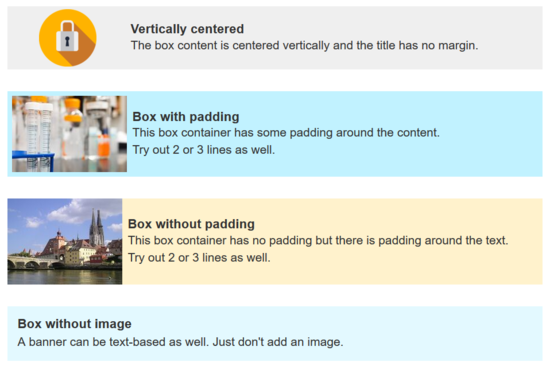
This template creates an intro banner on a page. The banner should contain an image (optional), a title and 2-3 lines of text.
The template files (Template:Banner and Template:Banner/styles.css can be downloaded as part of the template package.
The following parameters can be set in visual editing mode:
| Parameter | Description | Type | Status | |
|---|---|---|---|---|
| Image name | banner-image | Image name, without the File: prefix
| File | optional |
| Image width | image-width | Width in pixels. Default setting is 200
| Number | optional |
| Heading | banner-title | Text heading
| String | suggested |
| Text | banner-text | 1-3 lines of text
| Content | optional |
| Background color | boxbgcolor | Default is grey (#efefef). Replace with any hex value, (e.g. #ffffe6)
| String | optional |
| Padding of the container box | boxpadding | Sets the padding for the box in pixels. Default is 20.
| Number | optional |
| Content padding | contentpadding | Text padding independent from box padding. Default is 0.
| Number | optional |
| Vertical alignment of the box content | boxalignitems | no description
| String | optional |
| Title margin | titlemargin | Allows to customize the margin of the title (e.g,. 0px 0px 0px 0px)
| Unknown | optional |