Blog
-
- Last edited 7 years ago by Lsireta
-
-
- This page is expired
Extension: Blog
| Overview | |||
|---|---|---|---|
| Description: | Allows displaying of relevant information in a "news-feed" style on a wiki page | ||
| State: | stable | Dependency: | BlueSpice |
| Developer: | HalloWelt | License: | - |
| Type: | BlueSpice | Category: | Communication |
| Edition: | BlueSpice free, BlueSpice pro | ||
Features
Contents
Blog extension allows displaying of relevant information in a "news-feed" style on a wiki page.
BlueSpice has a blog function which is useful to publish news to all wiki users.
Usage / Features
- Introduces a magic word (tag) that can be placed on a page to display blog.
- New blog entries can be added directly on the page containing blog tag.
- Contents of a blog can be taken from:
- "Blog" namespace - all pages in this namespace will be shown as blog entries.
- Particular category - all pages in this category will be displayed.
- In "Blog" magic word (tag) number of blog entries shown can be defined, as well as if and where box for creating new blog entries will appear.
All blog entries belong to Blog namespace.
Where can I find the blog function?
The TopMenuBar (in dark grey right at the top of the page) has several links. One of these is a link to the blog. If you click on "Blog" in this top menu, then a page will open which contains a form for writing a new blog entry and a list of previous entries.
The blog's functions for users
-
- New blog entries can be created using the form.
- A blog entry consists of a title, revision information (date and author of first revision), the entry itself and possibly links for comments and a permalink.
- If a blog entry is too long, it will automatically be shortened and a link "Continue reading" will take you to the full entry.
- The title and the link "Continue reading" link to the blog article. This is, by default, a wiki page in the namespace "Blog".
- The comments can be found on the discussion page of the blog article, i.e. in the namespace "Blog_talk".
- The number of comments is shown in the blog itself. Shouts are not counted here, only entries on the discussion page.
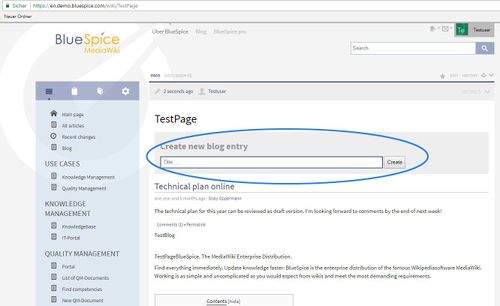
- You can enter the title of a new blog entry in the blog form "Create new blog entry" to create it.
Write an entry or create a new entry
Enter a title for the blog entry in the text box. When using this text box, the article will be automatically placed in the namespace necessary, "Blog". You do not need to write this as you do for the alternative way of creating it we discuss below. Then click on "Create". You will be taken to a new page which you can edit just like any other wiki article.
Note: The title (=file name in the namespace Blog) can only be assigned once.
Would you like to change the entry? Then click on the title of your blog entry. This takes you to the blog's wiki page where you can edit the wiki site as normal using the tab "Edit".
Alternative for creating a new blog entry: New blog entries (posts) can also be created by using the "Create new page" form simply by creating an article whose address starts with "Blog:" , for example "Blog:New Article".
For advanced users
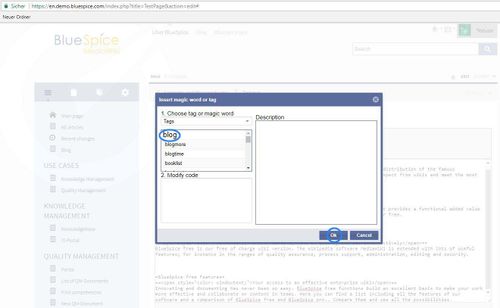
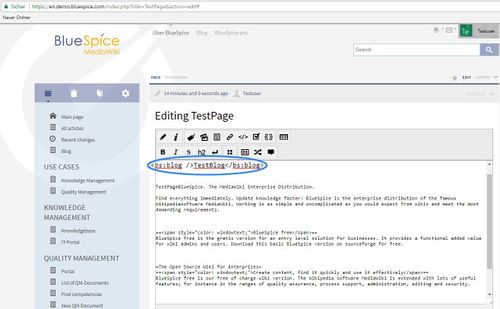
- The tag <bs:blog /> can be used to integrate the blog into article pages, discussion pages and file pages.
- You can also use contents from other namespaces as blog entries. Articles from a particular category can be displayed in the blog by using the cat argument in the blog tag, for example <blog cat="Wiki" />.
- You can set the length of the teaser for the blog entry yourself by placing the following tag at the desired place in the blog article <bs:blog:more />. This will then be the place where the "Continue reading" link is shown which leads you to the full blog article.
If the blog is created with a Category, you can create a new page and assign the category at the end just like normal.
For admins
- Permalink: Generates a unique URL in the address bar for the current version of the article (for sourcing and linking)
- Trackbar: Shows the reactions to an entry (post) which are not visible in the blog because the article is commented on in another website.
- The blogs are sorted according to the Date of creation. Alternatively, it is possible to change the preferences in the config file to sort the blogs according to name.
Integrating a blog
A blog can be integrated using a simple tag:
| Wiki tag | Description |
|---|---|
| <blog /> | Normal blog |
| <blog cat="Wiki" /> | Blog entries created will be given the respective category. Furthermore, only blog entries with this category will be displayed (in our example blog entries with the category "Wiki"). |
| <bs:blog:more /> | The "more" tag is used in the single entries limit the teaser to its position. A link "Continue reading" appears at this point in the blog which links to the entry. |
| <bs:blog:time time="201503161200" />. |
Set the time stamp of a blog post to a defined date. e.g. the 16.03.2015 at 12:00 o'clock you should insert <bs:blog:time time="201503161200" />. |
Creating a second blog
If you would like to start a second blog which is independent from the first, you can use categories: Set up the blog with <blog cat=“NewBlog“ />. This will mean that all pages in this category will appear as blogs.
Setting your preferences
- Images are incorporated as thumbnails, by default. This can be changed with the attribute renderimage.
- The blog page can be called up via the "blog" button in the topbar, or via the URL .../index.php?action=blog.
- The standard namespaces can be changed. Standard setting:
$wgExtraNamespaces[102] = 'Blog';
$wgExtraNamespaces[103] = 'Blog_talk';
The following tag arguments can be used with the tag <bs:blog />:
| Argument | Description | Attribute |
|---|---|---|
| count | Number of blog entries to display. | n |
| cat | Articles from this category are blog entries. | NAME |
| ns | Special namespace | NAME |
| newentryfield | Display the form "Create new blog entry" | 0 or 1 |
| newentryfieldposition | Position of the "Create new blog entry" form. | |
| renderimages | Image display | |
| maxchars | Number of characters that should be shown before the "Continue reading" link is shown. | n |
Example: <bs:blog count="3" cat="test" newentryfield="0"/>
Tips for working with blogs
Put a link to the blog in the left hand navigation menu. Then your colleagues will be able to find the blog whenever they want.