VisualEditor: Insert Images
-
- Last edited 5 years ago by MLR
-
-
- No status information
Redirect page
Redirect to:
In addition to text, images are probably the most important components of typical content pages. With VisualEditor the images can be uploaded, inserted into the page and formatted.
Here we highlight the most important questions when inserting images with VisualEditor.
Contents
How do I paste the image on the page?
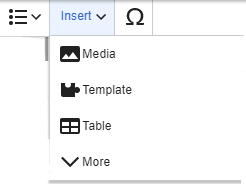
Pictures are inserted via the menu item Insert> Media :
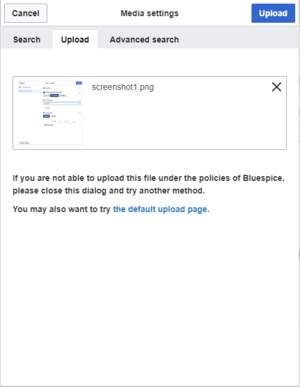
The dialog box Media Settings opens:
When you upload a new image, the following note greets you:
"If you can not upload this file under the policies of wiki.hallowelt.com, please close this dialog and try another method. You can also try the standard upload page."
You can ignore this notice if your wiki administrator did not create copyright policies. If in doubt, contact your Wiki Administrator for image usage rights in your organization.
After uploading, you will edit the necessary image settings: Details, General Settings, and Advanced Settings.
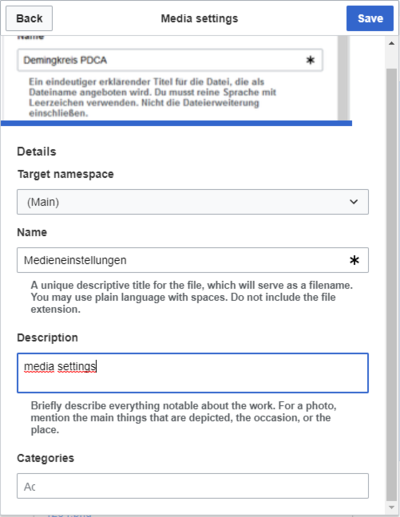
Details
Here you can combine pictures with namespaces and categories.

- Destination name space: The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can see the image and find it on the wiki.
- Description: This description is mainly useful for photos or infographics where the image name does not adequately describe the image content.
- Categories: Here the picture can be assigned to a category. If the category does not exist yet, it will be saved as desired in the wiki as always.
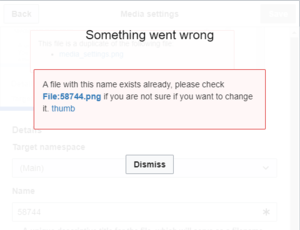
Error message when saving: If the image already exists, an error message is displayed. If you want to overwrite the existing file, you can click on the file name and overwrite the file via the image page in the wiki. This is done via the "Upload a new version of this file" link in the "File Versions" section. In VisualEditor itself this does not work:
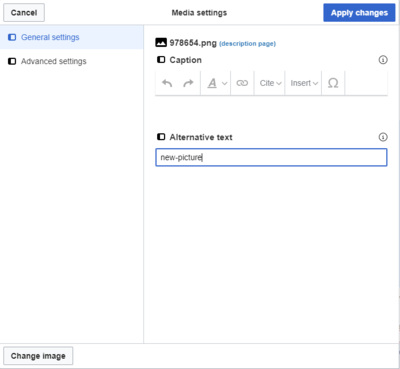
General Settings
Here is the picture on the page under "behind the scenes" described.
 Caption: The caption is used in framed images and thumbnails. Note: If you change an image to frameless and then back to framed, you must re-enter the caption.
Caption: The caption is used in framed images and thumbnails. Note: If you change an image to frameless and then back to framed, you must re-enter the caption.
Alternate text: The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "old" text is also required by law. If you are not sure, ask your company accordingly.
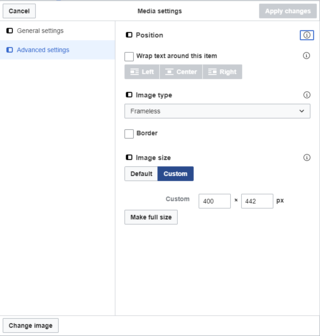
Advanced Settings
In the advanced settings, set the displayed image size. Because often photos or screenshots are too big to display in full size on one page.

A typical setting here is the following combination:
- Position: Do not wrap text (deactivate checkbox) - the image will be displayed below the text. Like the page you are reading.
- Image type: Frameless. For example, the pictures are shown on this wiki page. For the image types: Thumbnail: The thumbnail is always linked to the original image and framed. It shows the label, if it exists. Frameless: Displays the image without a frame. Frame: Outlines the picture and shows the caption if it exists. Simple: Displays the picture without a frame.
- Image type: Frameless. For example, the pictures are shown on this wiki page. For the image types: Thumbnail: The thumbnail is always linked to the original image and framed. It shows the label, if it exists. Frameless: Displays the image without a frame. Frame: Outlines the picture and shows the caption if it exists. Simple: Displays the picture without a frame.
Where do I save the image?
You can easily save pictures and files in the namespace (pages). If you have created additional namespaces, you can also save images in these namespaces. Prerequisite are the corresponding access rights to the respective namespace. If pictures are to be generally usable and are not subject to access restrictions, pictures are well kept in the main namespace (pages).
How big is my picture?
How big should the image be so I can use it on a wiki page? The question depends on what should be done with the picture. Often, a picture will be displayed as a thumbnail small on the page first. The picture itself can be viewed in its original size.
If you want to create manuals via your Wiki PDF, the images should be uploaded as large as possible. However, it is important to remember that the files will not get too large for your wiki pages to load quickly. Images over 100 KB are rather unusual on a web page, while images under 20 KB are often not sharp enough when printing on paper. If you create documentation with your wiki, which is also printed out as a manual, then you should consider a suitable strategy.
How do I change an already uploaded image?
In the editing mode of the page, it is possible to edit the image with a double-click. Use the "Change image" button to exchange the image accordingly.
If you want to use a new version of the same image, open the "Special: Upload file" page in a new browser tab (so you do not lose any changes on your wiki page). There you can save already existing pictures with or without warning under the same name again. The original image is kept as a version.
Technical Details
BlueSpice extension: BlueSpiceInsertFile