Images
-
- Last edited 7 years ago by Florian Bäckmann
-
-
- No status information
Images can be easily embedded using InsertImage. Though it may be useful to optimize the image files beforehand. For the advanced handling of image documents, some background knowledge about the functionality of MediaWiki is necessary.
Contents
Uploading and inserting images
Upload
To upload and edit images clickt the button ![]() in the Visual Editor. Also, when working with the Wiki-editor you can access this function via the button
in the Visual Editor. Also, when working with the Wiki-editor you can access this function via the button ![]() .
.
- Click the upload button on the top right of the insert image dialogue.
- Choose the desired file after clicking on Browse. You can change the title and destination filename, add categories and a description and choose a license if you wish. Continue with Ok.
- After that you can specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with Ok.
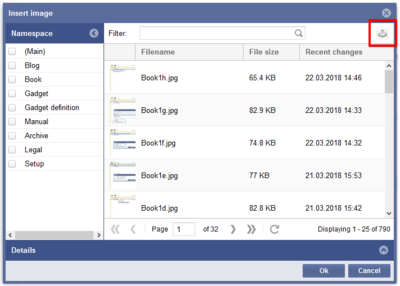
Insert
You find all the image files which where already uploaded and are available in the Wiki in the preview
- For faster orientation you can filter and sort the preview.
- Recenty uploaded images are shown first; if not sort the list by "Recent changes".
- Open the bottom panel "Details" to specify the link type, decoration, alignment, size and alternative text and you can choose if and whereto the image should be linked. Finish with Ok.
Optimize image files before uploading
To keep loading times as short as possible it is recommended to optimize images before uploading them to the Wiki.
A simple image manipulation programme like the free IrfanView is enough. With that you can:
- define image section
- adjust height and width
- compress the file
Bilddokumente im Wikicode bearbeiten
Funktionsweise MediaWiki
Grundsätzlich werden alle Dokumente, also auch Bilder in dem Namensraum "Datei" abgelegt. Sie finden alle hochgeladenen Dateien im MediaWiki über die Spezialseite Dateiliste.
MediaWiki unterscheidet, ob Dokumente als Bilder oder zum Download eingebunden werden. Einbinden eines Bildes:
- [[File:Datei.jpg]]
- [[File:Datei.jpg|Link-Text]]
Einbinden als Download:
- [[Media:Datei.ogg]]
Formatierungen
Um Bilddokumente zu formatieren können dem entsprechenden Tag zahlreiche Attribute beigefügt werden. Zum Beispiel: [[File:Bildname.jpg|thumb|50px|left|Beschreibungstext]]
- Bilder in Originalgröße
- Bilder lassen sich mit
[[File:Dateiname|Beschreibung]]in Artikel einfügen. Das Bild wird dann in Originalgröße links im Artikel angezeigt. - Mit der Option „
framed“, z. B.[[File:Dateiname|framed|Beschreibung]]wird das Bild mit einem Rahmen umgeben.
- Bilder skalieren
- Mit
[[File:Feather.svg|thumb|100px|Beschreibung]]wird die Breite des generierten Miniaturbildes (thumbnail) auf 100 Pixel festgelegt (Standardgröße, keine Definition: 180 Pixel). Die Höhe wird aus dem Seitenverhältnis automatisch berechnet. - Es ist auch möglich, eine Maximalhöhe festzulegen. Wird etwa als Größe
100x200pxangegeben, wird das Bild so skaliert, dass es in einem gedachten Rechteck von 100 Pixel Breite und 200 Pixel Höhe Platz findet. Das Seitenverhältnis bleibt dabei in jedem Fall erhalten. Mitx200px(also einem „x“ vor der Größenangabe) lässt sich für Bilder mitthumbauch nur die Höhe festlegen. Bei Bildern ohnethumbund bei Bildern, die breiter als ein Thumbnail dargestellt werden sollen (Achtung: Breite benutzerabhängig!), muss zusätzlich eine (übergroße) Breitenangabe hinzugefügt werden, z. B.800x200px. - Mit
[[File:Feather.svg|100px|left|Feder ohne Thumbnailrahmen]]skaliert man das Bild und lässt es ohne einen Thumbnailrahmen anzeigen. - Prinzipiell sollten starre Bildgrößen jedoch nur in Ausnahmefällen verwendet werden, da dies die individuellen Anzeigeeinstellungen für Vorschaubilder (Thumbnails) der Benutzer ignoriert.
- Ausrichten im Text
- Die Optionen
left,right,centerundnonerichten Bilder im Text nach links bzw. rechts aus. Dabei ist jedoch zu beachten, dass die Darstellung je nach Browser sehr unterschiedlich sein kann. Die Ausrichtung ist aber sinnvoll, weil dann der Text um das Bild herum "fließt". - Der Parameter
noneschaltet jegliche automatische Ausrichtung (bei Thumbnails) ab und stellt das Bild inline dar. Das ist vor allem zum Einfügen von Thumbnails in Tabellen praktisch.
- Thumbnails
- MediaWiki kann automatisch Vorschaubilder erzeugen. Dazu fügt man den Zusatz
thumboderthumbnailzwischen Dateiname und Alternativtext ein, zum Beispiel[[File:Feather.jpg|thumb|Text der Bildbeschreibung]]. - Das erzeugte Vorschaubild wird rechtsbündig ausgerichtet und vom Artikeltext umflossen. Der Alternativtext wird unter dem Bild als Beschreibung angezeigt. Über die Lupe springt man zur großen Version des Bildes auf seiner Beschreibungsseite.
- Angemeldete Benutzer können die Bildgröße der Thumbnails in ihren Benutzereinstellungen festlegen; für nicht angemeldete Leser erscheinen diese Bilder mit einer Bildbreite von 180 Pixeln.
- Diese Art der Bilddarstellung sollte im Allgemeinen in Artikeln verwendet werden.
- Bildunterschriften unterstützen alle Möglichkeiten der Textgestaltung.
- Abweichende Thumbnails
- Mit der Option
[[File:Gnome-fs-trash-full.svg|thumbnail=Gnome-fs-trash-empty.svg|Bitte auf das Bild klicken, um den Mülleimer zu öffnen]]lässt sich ein Thumbnail darstellen, das nicht dem hinterlegten Bild entspricht. Eine sinnvolle Anwendung besteht darin, einen Ausschnitt aus einem großen Bild als Thumbnail zu nehmen. Beispielsweise um auf ein Detail hinzuweisen oder bei einer Panoramaaufnahme (extremes Seitenverhältnis) ein Teil mit gängigem Format (4:3) als Thumbnail anzuzeigen.
- Bilder schnell aktualisieren
- Bilder lassen sich schnell auf den neuesten Stand bringen: Klicken Sie dazu einfach auf das auszutauschende Bild. Sie werden direkt auf die Bildseite weitergeleitet und können mit Klick auf Eine neue Version dieser Datei hochladen das Originalbild austauschen.
- So umgehen sie den Umweg über die Dateiliste.
- Bilder aus Internetseiten (HTML)
- Bilder von Webseiten können nicht mit Copy und Paste übernommen werden. Auch nicht im WYSIWYG-Editor. Grund ist: Im Browser kann man grundsätzlich nicht auf die Bildzwischenspeicher zugreifen. Das ist ein Problem, das nur die Browserhersteller (Microsoft, Mozilla) lösen könnten.]
External Images
To allow showing images inline to wikitext without having to upload the image first. An administrator has to configure the site:
Since the integration can be a security problem, this extension is disabled by default.