FlexiSkin
-
- Last edited 6 years ago by Richard Heigl
-
-
- No status information
FlexiSkin is an extension to change basic design elements.
Technical background
Flexiskin is a special page. CSS will be inserted by a RessourceLoader.
Where do I find Flexiskin?
Flexiskin is a special page. Open this page directly by using Special:Wiki_Admin&mode=Flexiskin.
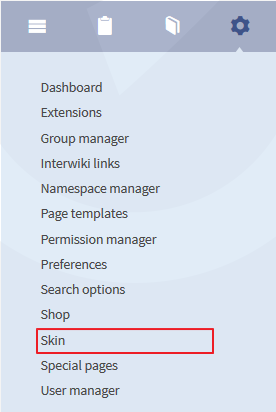
The most common way to open the Flexiskin is by clicking on "Skin" at the admin navigation.
Functionality of Flexiskin
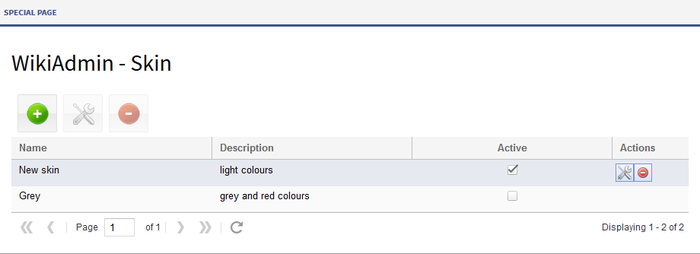
Create a new skin
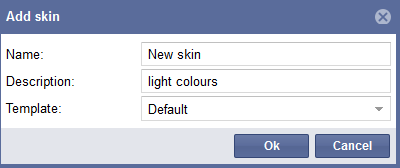
Click on the green plus symbol  , to add a new skin and enter title and description of the new skin. You can also choose a related template at the dropdown.
Click on "Ok" to create the new skin.
, to add a new skin and enter title and description of the new skin. You can also choose a related template at the dropdown.
Click on "Ok" to create the new skin.
Adapting the skin
Mark the skin you want to adapt and click on the tool symbol next to it to go to the skin editor. 
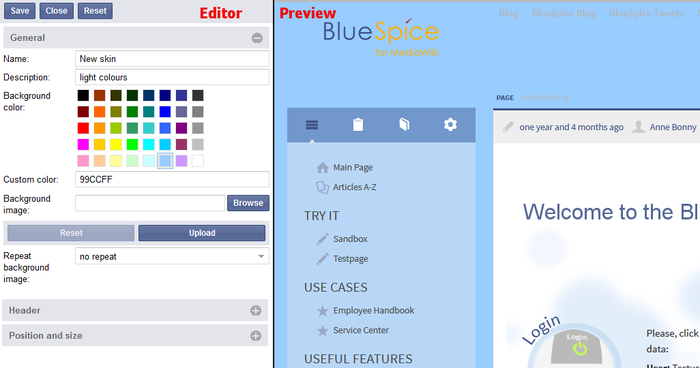
On the left hand side you will find the edit functionalities on the right hand side there is a preview.
Don't forget to click the "Save" button at the top of the editor area.
Attention: The Reset button only resets the last set value.
To close the skin editor click on "close". Please confirm to the pop-up to really close the editor.
The following changes for the skin are possible with Flexiskin:
- General: Change the background in the wiki. Just choose one of the colours or enter a vertain value.
You can also insert an image as background image. Upload the image you want to have in the background and specify if you want to have repeats (no repeat, horizontal, vertical repeat). After you uploaded the image plaese click on "save" at the top of the skin editor.
- Header/Logo: At the bottom of the editor on the left you will find "Header". Here you can upload an individual logo. To see changes in the preview please click on "save" at the top.
Attention: The logo area in BlueSpice is defined with 276 x 60px.
You can also change the logo in the admin settings (click on "settings" in the admin navigation) and enter the logo path in the submenu "Flexiskin".
- Position and size: Choose wether the navigation shall appear left or right next to the content. Position means that you can display the content left, center or rioght in the browser. You can also change the complete width.
Default for the skin is navigation on the left, content in the middle and width 1000px.
Activating a skin
To finally activate a new skin please select the skin at the overview of skins (Spezial:Wiki_Admin&mode=Flexiskin) on the special page by clicking on it.
Delete a skin
You want to delete a skin completely? Mark the skin in the overview and click on the delete symbol  . Please confirm that you want to delete the skin.
. Please confirm that you want to delete the skin.