FlexiSkin
-
- Last edited 6 years ago by Angelika
-
-
- No status information
Extension: FlexiSkin
| Overview | |||
|---|---|---|---|
| Description: | Allows to customize the skin of the wiki. | ||
| State: | stable | Dependency: | BlueSpice |
| Developer: | HalloWelt | License: | - |
| Type: | BlueSpice | Category: | Skinning |
| Edition: | BlueSpice free, BlueSpice pro | ||
Features
Contents
FlexiSkin allows you to customize the skin of your wiki. Change the design of your wiki via the backend and with a preview function. Choose between different colours, insert your own logo and decide if you want to have the navigation at the left or right side.
Where do I find Flexiskin?
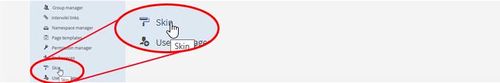
Flexiskin is a special page. The most common way to open the Flexiskin is by clicking on "Skin" at the admin navigation.
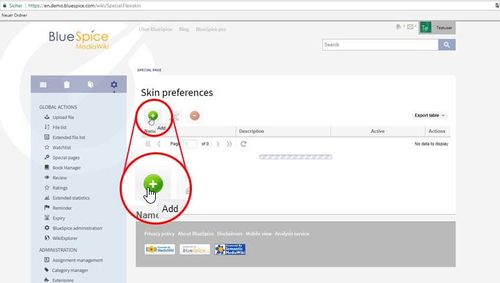
By clicking on "Skin" you will be taken to dialogue where you can add a new skin:
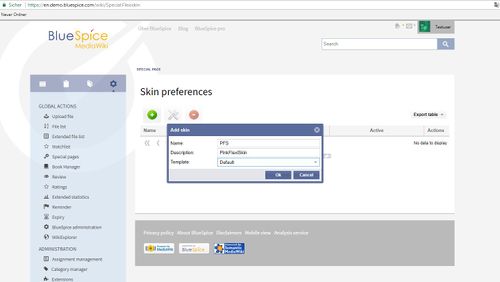
Enter title and description of the new skin. You can also choose a related template at the dropdown and click on "Ok" to create the new skin.
Adapting the skin
On the left hand side you will find the edit functionalities on the right hand side there is a preview. Don't forget to click the "Save" button at the top of the editor area.
Attention: The Reset button only resets the last set value.
To close the skin editor click on "close". Please confirm to the pop-up to really close the editor.
Skin changes
- You can also insert an image as background image.
Upload the image you want to have in the background and specify if you want to have repeats (no repeat, horizontal, vertical repeat).
After you uploaded the image please click on "save" at the top of the skin editor.
- Header/Logo: At the bottom of the editor on the left you will find "Header". Here you can upload an individual logo. To see changes in the preview please click on "save" at the top.
Attention: The logo area in BlueSpice is defined with 276 x 60px. You can also change the logo in the admin settings (click on "settings" in the admin navigation) and enter the logo path in the submenu "Flexiskin".
- Position and size: Choose wether the navigation shall appear left or right next to the content. Position means that you can display the content left, center or right in the browser. You can also change the complete width.
Default for the skin is navigation on the left, content in the middle and width 1000px.
Activating a skin
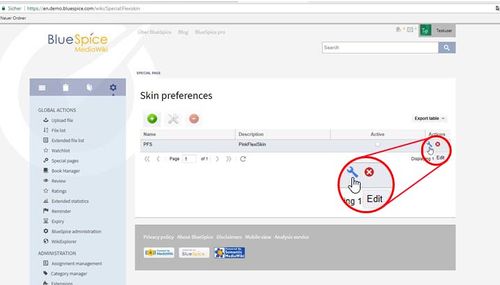
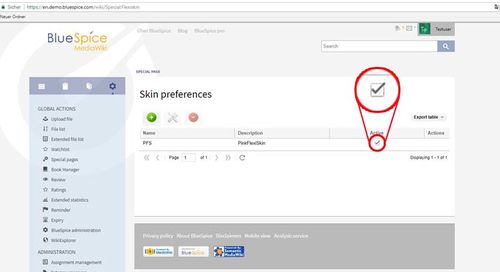
To finally activate a new skin please select the skin at the overview of skins on the special page by clicking on it.
Samples:
Delete a skin
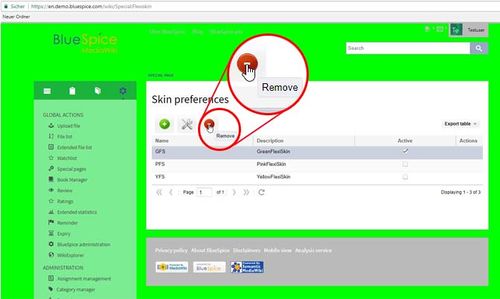
You want to delete a skin completely? Mark the skin in the overview and click on the "remove" symbol. Please confirm that you want to remove the skin.
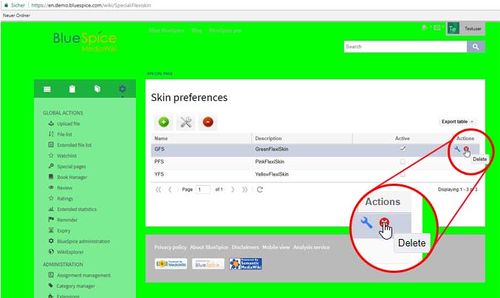
Or you can use "delete" symbol. Please confirm that you want to delete the skin.