ImageMap
-
- Last edited 7 years ago by WikiSysop
-
-
- No status information
The extension ImageMap allows you to link specific parts of an image in your wiki to internal or external pages.
Use
Imagemaps can e.g. be very helpful if you want to link the individual steps of a process diagram for in-depth study. Another example would be a picture of a meeting agenda, where you can add links to the various presentations held.
How does ImageMapEdit work?
ImageMapEdit is just a tool that generates code. You can then copy this code an insert it into the respective article. You can find access to the tool on the metapage of the file.
Create an ImageMap
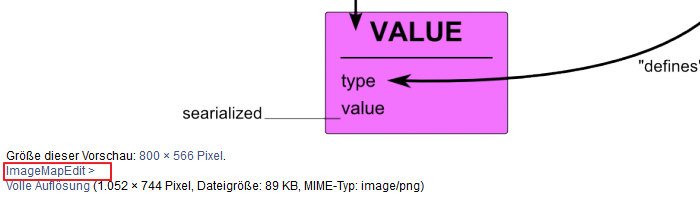
Choose the desired picture and click on it to open the metapage of the file. You can also directly call up the picture via the URL, e.g.
http://wiki.company.de/index.php/Datei:WikiData_Model.png
You will be forwarded to the file page of the picture. Below the picture you will find the meta data, as well as an access to "ImageMapEdit":
Click on the button "ImageMapEdit>" to open the "ImageMap" tool.
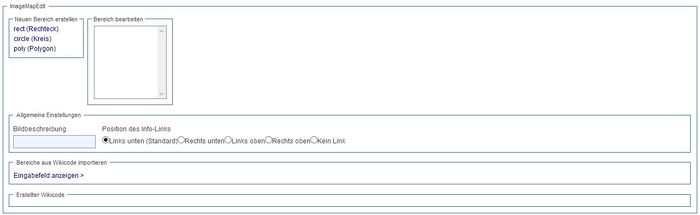
You will see the following dialogue:
- Choose the form of your link selection in the box "Create new area".
- Rectangle: Left-click on the spot in the picture where you want to start your selection (left/top corner). Afterwards right-click on the spot where you want to end the selection (right/bottom corner). You chosen area will be highlighted in red.
- Circle: Left-click on the picture to create a circular area. If you want to enlarge the area you can enter a larger radius.
- Polygon: You can create any form by multiple left-clicks with your mouse.
- After highlighting the first area, use the field "link target" to enter the article title you want to link to. You can also enter an optional link title.
- Repeat step 1-3 to create other areas.
- When finished, copy the code from the field "Generated wikicode" and add it your your desired article. Make sure you use the wiki-code editor for this.
Wiki-code
This is how the whole thing looks in wiki-code:
Example:
<imagemap>
Image:Schnelleinstieg.png|center|Schnelleinstieg
rect 145 76 356 98 [[Sales process|Sales process]]
rect 140 173 355 194 [[Support processes|Support processes]]
desc none
</imagemap>
Please note: If you want to link to external pages, you have to manually edit the wiki-code.
Example: Substitute [[Sales process|Sales process]] with [http://www.bluespice.com] to link to an external homepage.
Links
Video tutorial
This video show the function in BlueSpice 1.20.x. However, ImageMapEdit works the same way in later BlueSpice versions.