FlexiSkin
-
- Last edited 4 years ago by MLR
-
-
- This page is approved but has a draft version
FlexiSkin allows you to customize the look and feel of your wiki. You can change the design of your wiki via a Special page and with a preview function. Easily insert your own logo and favicon and define the colors and font settings you want to achieve a custom look.
Contents
Where to find FlexiSkin?
The FlexiSkin settings can be adjusted on the page Special:FlexiSkin (- watch the spelling as the wiki is case-sensitive).
Logo and Favicon
Logo
The fastest way to customize your wiki is to simply upload your own logo.
To upload your logo:
- Click Select a file to choose a file from your file explorer or drag the file into the dotted area of the Logo upload area.
- Click Preview to see the positioning of your logo.
- Check the logo preview in your wiki.
- To upload a different logo, click the x-icon in the logo upload area and repeat the previous steps.
- Save and activate the logo or continue with theming your wiki.
- Click OK to acknowledge that the changes are applied immediately and affect all wiki users.
Tips for working with the logo
By default, the logo is placed at the left side of the top bar with a left-padding of applied. To remove the left padding, you can add the following css declaration to the Free CSS area in Flexiskin:
.bs-logo a {
background-position: 0 center;
}
Favicon
You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the steps for uploading a logo, just use the favicon upload area instead.
-
- After saving the page, you will see your custom image in the browser tabs of your wiki pages.
Theming
Color presets
The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking.
The available standard themes are shown here.
Custom color scheme
Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme.
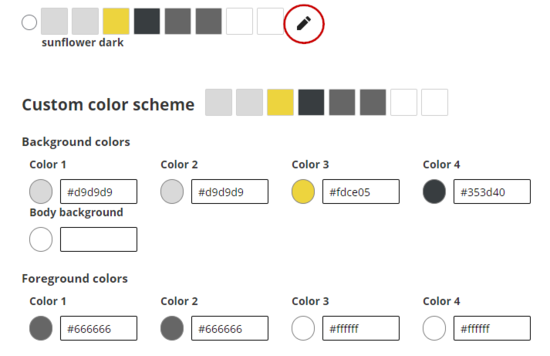
To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments.
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
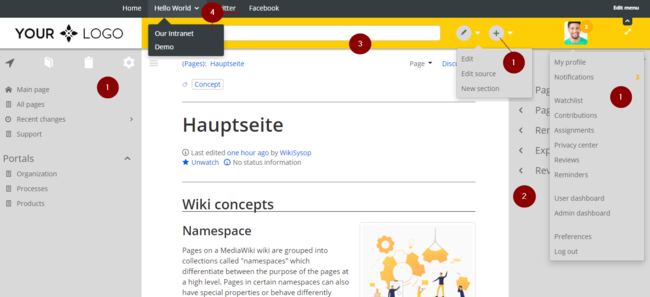
| Color 1 | Color 1 | left navigation, edit and create buttons with drop down menus, user profile menu |
| Color 2 | Color 2 | page tools / quality management tools |
| Color 3 | Color 3 | top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) |
| Color 4 | Color 4 | custom menuwith drop down menus |
| Body background | - | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |
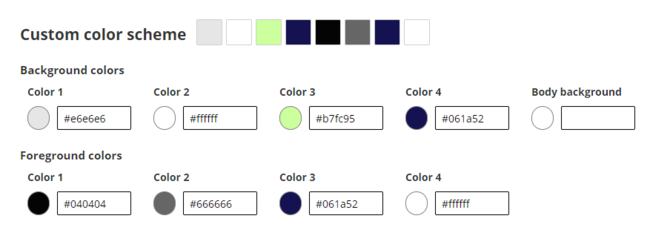
- As an example, we make some color changes.
- This results in the following color scheme:
Content
In the content settings, you can adjust styles related to the actual content area (2) of the wiki page:
Colors
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Content background | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | |
| Content background | Content color | Color of the flowtext of the wiki page. |
| Valid link | Link color that indicates that a linked page exists (standard link). | |
| Broken link | Link color that indicates that the linked page doesn't exist ("redlink") . | |
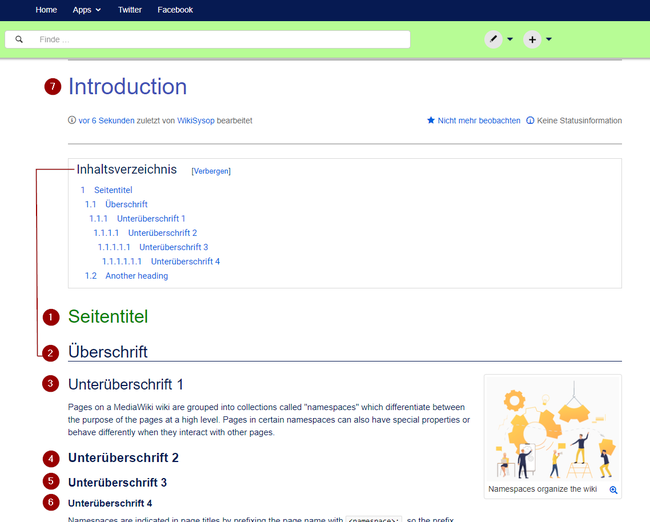
| Header 1-6 | Color for the individual heading levels.
(1) Header 1: Page title (2) Header 2: Heading, ToC heading (3) Header 3: Sub-heading 1 (4) Header 4: Sub-heading 2 (5) Header 5: Sub-heading 3 (6) Header 6: Sub-heading 4 (7) FirstHeading: Automatically generated page title in the title section (color only adjustable via Free CSS) | |
| Color 4 | custom menuwith drop down menus |
Font
You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected.
Layout
You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting.
Headings
For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of rem.
Free CSS
For additional adjustments that are not possible with the FlexiSkin settings, you can use the Free CSS field if you are familiar with CSS. We already looked at how you can adjust your logo position with CSS.
Example1: Change the color of the page title
To change the color of the automatically generated page title in the title area, add this code to the Free CSS field:
/* color for automatically generated page title in the title section*/
#content #firstHeading {
color: #3f51b5;
}