Difference between revisions of "Manual:Extension/BlueSpiceChecklist"
| [unchecked revision] | [quality revision] |
(Tag: 2017 source edit) |
(Changed categories.) |
BlueSpiceChecklist allows inserting checklists and checkboxes for to-do lists with responsibilities and status settings.
Contents
Magic word "checklist"[edit | edit source]
BlueSpiceChecklist enabled inserting checkboxes and comboboxes to the page. These can be changed without the need to edit the page.


Using BlueSpiceChecklist[edit | edit source]
Checklist items can be inserted from "Insert" menu, by clicking on "Insert magic" button, while editing the page. In the list of tags available, choose "checklist" and click "Done". Checkbox will be inserted to page and, below it, a configuration panel will appear.
Here user can choose one of two tabs:
- Checkbox
Only configuration for checkbox is marking it as selected or not selected.
- List
For lists (combobox), a predefined list of options as well as current status can be selected.
Defining lists[edit | edit source]
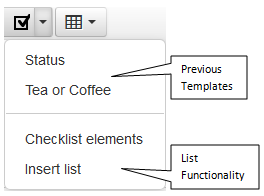
CheckList Functions[edit | edit source]
The checklist dropdown inserts:
- Recently used lists.
- Single checkbox elements.
- Newly created lists.
Multiple checkboxes and/or checklists can be inserted into an article.
Create Checkboxes[edit | edit source]
Insert Checkbox : A checkbox is a single checkbox element. You insert a checkbox by clicking the Menu Iconvalue="" unchecked states table below or the color hex codes further below. Clicking the <bs:checklist value="" /> Prepare Mail
<bs:checklist value="false" /> Book Hotel
Creating Lists[edit | edit source]
|
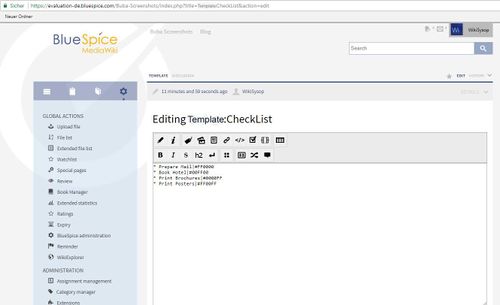
Prepare Checklist : In order to insert a checklist in an article, you must first create a checklist template that contains the necessary check list elements. This is done by creating a new article in the Template namespace. For example create a new article named 'Template:Status'. Then in the Code Editor (i.e. not the WYSIWYG Editor) ad the check list items as exampled above, as a list. Save the Template and remember the Template's name as you need to add this name to Insert list dialogue below.
Assign colors : To facilitate visibility, you can assign list element colors. This is done by entering the pipe symbol ( straight line ) after the item identifier followed by a HEX color code. |
|
* Prepare Mail| #FF9900
* Book Hotel| #00FF00
|
|
Assign colors[edit | edit source]
To support element status visibility color codes can be linked to the list elements. This is done by adding the pipe symbol (straight line) after the list element name followed by the HEX color Code.Typical colors;
| Colour | Name | HEX-Code |
|---|---|---|
| black | #000000 | |
| grey | #888888 | |
| red | #FF0000 | |
| orange | #FF8800 | |
| green | #00FF00 | |
| blue | #0000FF | |
| magenta | #FF00FF |
|
Insert checklist : The WYSIWYG Editor checklist dropdown arrow
enables you to insert checklists into your articles. You simply click a previously used template or as in this case add a new checklist.
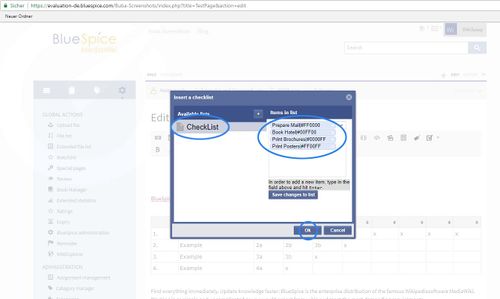
To insert a new checklist, select the Insert list item in the dropdown. Then in the popup click on the + sign to add a new template. You must now enter the exact template title created above. Clicking " Ok " inserts the template's checklist items into your current article. |
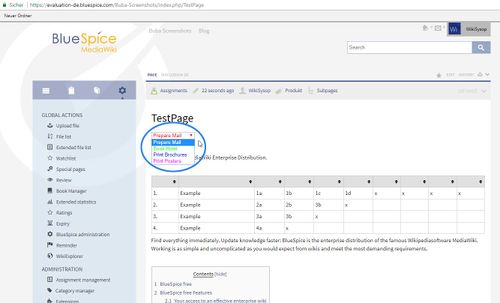
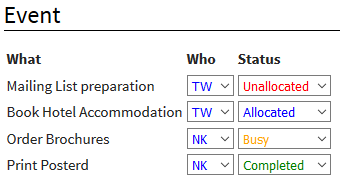
| As and example, you can add in multiple table row lists to show a tasks status of tasks , this might look like this. |
Authorisation[edit | edit source]
- Anyone who has write permissions can use the Checklist tag.
- Anyone who has the checklistmodify permission can modify a checklist.
| Designation | Description | Standard group |
|---|---|---|
| checklistmodify | Allows you to change a checklist item | user |
CheckList-Tag Paramaters[edit | edit source]
You can off course also use Wikicode to insert check boxes and checklists. A Checklist-Tag creates a single form field, which depending on the mode is a checkbox or select box. It has the following parameters:| Name | Description | Type / Value range | Default value |
|---|---|---|---|
| type | Modus: If the checklist item as a list or as | check, list | check |
| value | Current value | str | - |
| list | Contains the name of the page in the MediaWiki namespace of the list entries. Mandatory when type is 'list' | str | - |
| id | Optional indication of ID that can be used to identify the items | str | - |
Classic MediaWiki[edit | edit source]
Classic MediaWiki does not provide checklist functionality.
See also[edit | edit source]
Our reference page.
It is easy to insert simple checklists into any wiki page. When a wiki page has a checklist, any user with checklistmodify rights can update the checklist values without switching into edit mode. These are by default users in the role editor, author, maintenanceadmin and bot.
Note: If a user with read permissions changes the value of a checkbox or drop-down list, the value will not be saved. Refreshing the page will show the last value that has been saved before.
To create a checklist item:
-
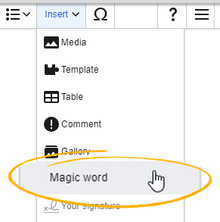
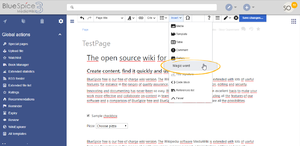
Click Insert > More > Magic word in the visual editor.
-
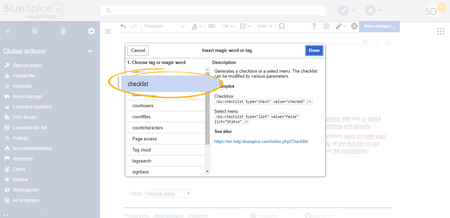
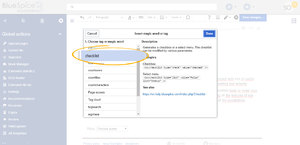
Click checklist in the dialog window.
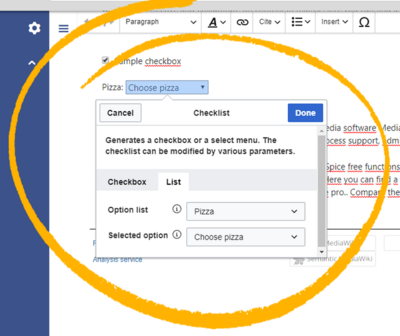
- Click Done. Another dialog window appears.
Now select the tab to select your checklist type:
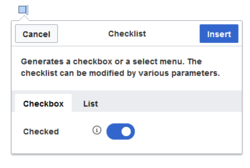
- Checkbox: creates an individual checkbox.
- List: creates a drop-down menu.
A page can contain multiple checkboxes and lists.
Creating a checkbox[edit | edit source]
- Toggle the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected.
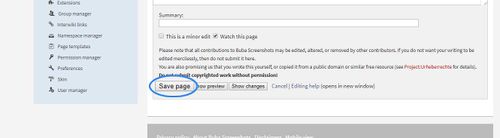
- Select insert. The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox
After the page has been saved, all users can activate and deactivate the checkbox.
Creating a drop-down list[edit | edit source]
- Select an existing option list in the List tab.
- Under Selected option, choose the default value.
- Click Done.
After saving the page, all users can change the selected list value in read mode.
Defining an option list[edit | edit source]
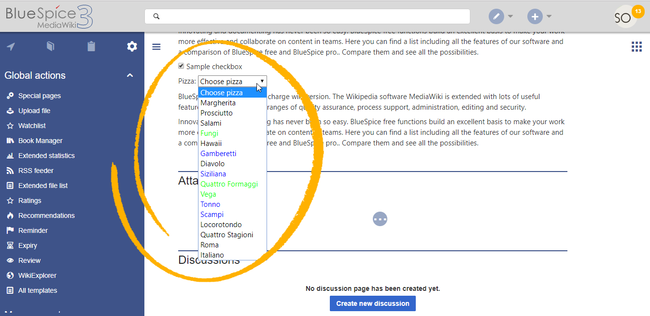
Before a combobox can be created, a template for the list items needs to be available. For example, to create a list of pizzas, you need to create a page Template:Pizza with the following content:
* Choose pizza
* Margherita
* Prosciutto
* Salami
* Fungi|#00FF00
* Hawaii
* Gamberetti|#0000FF
* Diavolo
* Siziliana|#0000FF
* Quattro Formaggi|#00FF00
After saving this page, the list "Pizza" appears in the select menu Option list.
Colors can be assigned to each option using the color's HEX code. The color value #00FF00 shows green text.
* Quattro Formaggi|#00FF00
Without specifying the color, text inherits the text color of the wiki page.
Adding checklists in source editing mode[edit | edit source]
Checklists can also be added to a page using wikitext. The syntax for adding the tag is:
Checkbox: <bs:checklist type="check" checked="true" />
<bs:checklist type="list" list="Template:Pizza" value="Choose pizza" />
Once a checklist tag has been saved on a page, users can change its value in read mode.
Configuration[edit | edit source]
The following configuration can be changed in the Config manager:
-
Mark checklist changes as minor edit: If this setting is active, changes to a checklist (for example, checking a checkbox) in view mode are logged as minor edits. If this setting is inactive, a change to the checklist is recorded as a regular version in the page history.
Related info
__TOC__ ==What is BlueSpiceChecklist?== '''BlueSpiceChecklist''' enabled inserting checkboxes and comboboxes to the page. These can be changed without the need to edit the page. [[File:Checklist1.png|thumb]] [[File:Checklist2.png|thumb]] ==Using BlueSpiceChecklist== Checklist items can be inserted from "Insert" menu, by clicking on "Insert magic" button, while editing the page. In the list of tags available, choose "checklist" and click "Done". Checkbox will be inserted to page and, below it, a configuration panel will appear. Here user can choose one of two tabs: * Checkbox Only configuration for checkbox is marking it as selected or not selected. * List For lists (combobox), a predefined list of options as well as current status can be selected. ===Defining lists=== ==CheckList Functions== The checklist dropdown inserts: * Recently used lists. * Single checkbox elements. * Newly created lists. Multiple checkboxes and/or checklists can be inserted into an article. ==Create Checkboxes== {| |- || ::: [[File:ChkLst3.jpg|500x299px]] ::: [[File:ChkLst3a.jpg|500x138px]] ::: [[File:ChkLst4.jpg|500x303px]] ||'''Insert Checkbox''' : A checkbox is a single checkbox element. You insert a checkbox by clicking the Menu Icon [[File:Btn-Wikicode-Checkbox.png]] or the 'Checklist elements' dropdown item. Ticking the checkbox in view mode alternates the checkbox hook between false and checked and updates the article's version history, edit mode doesn't update the history. '''Wikicode:''' The Code Editor (i.e. not the WYSIWYG Editor) edits checklist tags. i.e. the <code>value=""</code> unchecked states table below or the color hex codes further below. Clicking the [[File:Btn-Wikicode-Checkbox.png]]inserts <bs:checklist value="false" /> only. You need to add the Prepare Mail identifier. |- | colspan="2"| <pre><bs:checklist value="" /> Prepare Mail <bs:checklist value="false" /> Book Hotel </pre> |} ==Creating Lists== {| |- || ::: [[File:ChkLst6.jpg|500x305px]] ||'''Prepare Checklist''' : In order to insert a checklist in an article, you must first create a checklist template that contains the necessary check list elements. This is done by creating a new article in the Template namespace. For example create a new article named 'Template:Status'. Then in the Code Editor (i.e. not the WYSIWYG Editor) ad the check list items as exampled above, ''as a list''. Save the Template and remember the Template's name as you need to add this name to Insert list dialogue below. '''Assign colors''' : To facilitate visibility, you can assign list element colors. This is done by entering the pipe symbol ( straight line ) after the item identifier followed by a HEX color code. |- | colspan="2"| <pre>* Prepare Mail| #FF9900 * Book Hotel| #00FF00 </pre> |} ===Assign colors=== To support element status visibility color codes can be linked to the list elements. This is done by adding the pipe symbol (straight line) after the list element name followed by the HEX color Code. <br data-attributes="%20/"><br data-attributes="%20/"> '''Typical colors;''' {| class="contenttable" style="width: 700px;" |- !|'''Colour''' !|'''Name''' !|'''HEX-Code''' |- | style="background-color: #000000;"| ||black ||#000000 |- | style="background-color: #888888;"| ||grey ||#888888 |- | style="background-color: #ff0000;"| ||red ||#FF0000 |- | style="background-color: #ff8800;"| ||orange ||#FF8800 |- | style="background-color: #00ff00;"| ||green ||#00FF00 |- | style="background-color: #0000ff;"| ||blue ||#0000FF |- | style="background-color: #ff00ff;"| ||magenta ||#FF00FF |} {| |- ||[[File:BlueSpice-Check-List-WYSIWYG.png|none|frame|alt=Screenshot Checklist WYSIWYG|Screenshot Checklist WYSIWYG]] || '''Insert checklist''' : The WYSIWYG Editor checklist dropdown arrow[[File:Btn-WYSIWYG-Checklist.png|none|none]]enables you to insert checklists into your articles. You simply click a previously used template or as in this case add a new checklist. To insert a new checklist, select the Insert list item in the dropdown. Then in the popup click on the + sign to add a new template. You must now enter the exact template title created above. Clicking " Ok " inserts the template's checklist items into your current article. |} {| |- || [[File:BlueSpice-CheckList-Example.png|left|frame|Example of Checklist being used for employee and status allocations.]] ||As and example, you can add in multiple table row lists to show a tasks status of tasks , this might look like this. |} ==Authorisation== * Anyone who has write permissions can use the Checklist tag. * Anyone who has the checklistmodify permission can modify a checklist. {| class="contenttable sortable" |- !|Designation !|Description !|Standard group |- ||''checklistmodify'' ||Allows you to change a checklist item ||user |} ==CheckList-Tag Paramaters== You can off course also use Wikicode to insert check boxes and checklists. A Checklist-Tag <bs:checklist/> creates a single form field, which depending on the mode is a checkbox or select box. It has the following parameters:<br /><br /> {| class="contenttable sortable" |- !|Name !|Description !|Type / Value range !|Default value |- ||''type'' ||Modus: If the checklist item as a list or as ||check, list ||check |- ||''value'' ||Current value ||str ||- |- ||''list'' ||Contains the name of the page in the MediaWiki namespace of the list entries. Mandatory when type is 'list' ||str ||- |- ||''id'' ||Optional indication of ID that can be used to identify the items ||str ||- |} ==Classic MediaWiki== Classic MediaWiki does not provide checklist functionality. ==See also== Our [[Checklist|reference page]].{{DISPLAYTITLE:Checklists}} '''BlueSpiceChecklist''' allows inserting checklists and checkboxes for to-do lists with responsibilities and status settings. ==Magic word "checklist"== It is easy to insert simple checklists into any wiki page. When a wiki page has a checklist, any user with ''checklistmodify'' rights can update the checklist values without switching into edit mode. These are by default users in the role ''editor'', ''author,'' ''maintenanceadmin'' and ''bot''. {{Box Note|boxtype=note|Note text=If a user with read permissions changes the value of a checkbox or drop-down list, the value will not be saved. Refreshing the page will show the last value that has been saved before.}} To create a checklist item: *'''Click''' ''Insert > More > Magic word'' in the visual editor.[[File:Manual:ve-magicword.png|alt=The visual editor|center|thumb|222x222px|The visual editor]]<br /> *'''Click''' c''hecklist'' in the dialog window.<br />[[File:Checklist2.png|thumb|link=https://en.wiki.bluespice.com/wiki/File:Checklist2.png|alt=Magic word checklist|center|450x450px|Magic word ''checklist'']] *'''Click''' ''Done''. Another dialog window appears.[[File:Manual:magicword-dialog-EN.png|alt=Dialog window for checklists|center|thumb|250x250px|Dialog window for checklists]] Now select the tab to select your checklist type: *''Checkbox:'' creates an individual checkbox. *''List:'' creates a drop-down menu. A page can contain multiple checkboxes and lists. ===Creating a checkbox=== #'''Toggle''' the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected. #'''Select''' ''insert.'' The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox After the page has been saved, all users can activate and deactivate the checkbox. === Creating a drop-down list === [[File:Manual:Checklist4-EN.png|alt=Selecting a checklist template|center|thumb|400x400px|Selecting a checklist template]] <br /> # '''Select''' an [[#Defining an option list|existing option list]] in the ''List'' tab. # Under Selected option, choose the default value. # '''Click''' Done. After saving the page, all users can change the selected list value in read mode. ===Defining an option list=== Before a combobox can be created, a template for the list items needs to be available. For example, to create a list of pizzas, you need to create a page ''Template:Pizza'' with the following content: <pre> * Choose pizza * Margherita * Prosciutto * Salami * Fungi|#00FF00 * Hawaii * Gamberetti|#0000FF * Diavolo * Siziliana|#0000FF * Quattro Formaggi|#00FF00 </pre> After saving this page, the list "Pizza" appears in the select menu ''Option list''. Colors can be assigned to each option using the color's [[wikipedia:Web_colors|HEX code]]. The color value #00FF00 shows green text. <pre>* Quattro Formaggi|#00FF00</pre> Without specifying the color, text inherits the text color of the wiki page.[[File:Checklist5.png|alt=Checklist examples (checkbox and select menu)|center|650x650px|link=https://en.wiki.bluespice.com/wiki/File:Checklist5.png|thumb|Checklist examples (checkbox and select menu)]] ==Adding checklists in source editing mode== Checklists can also be added to a page using wikitext. The syntax for adding the tag is: Checkbox: <syntaxhighlight lang="text"> <bs:checklist type="check" checked="true" /> </syntaxhighlight>The value of the paramter ''checked'' can be ''true'' or ''false'', depending on whether the checkbox should initially be selected (true) or deselected (false). List:<syntaxhighlight lang="text"> <bs:checklist type="list" list="Template:Pizza" value="Choose pizza" /> </syntaxhighlight>The parameter ''list'' defines the template page that contains the list, ''value'' defines the initial selection. Once a checklist tag has been saved on a page, users can change its value in read mode. ==Configuration== The following configuration can be changed in the [[Manual:Extension/BlueSpiceConfigManager|Config manager]]: {{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#BlueSpiceChecklist}} {{Box Links-en|Topic1=[[Reference:BlueSpiceChecklist]]}} [[en:{{FULLPAGENAME}}]] [[de:Handbuch:Erweiterung/BlueSpiceCheckList]] [[Category:Content]]
| (24 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{DISPLAYTITLE:Checklists}} | |
| − | + | '''BlueSpiceChecklist''' allows inserting checklists and checkboxes for to-do lists with responsibilities and status settings. | |
| − | + | ==Magic word "checklist"== | |
| − | + | It is easy to insert simple checklists into any wiki page. When a wiki page has a checklist, any user with ''checklistmodify'' rights can update the checklist values without switching into edit mode. These are by default users in the role ''editor'', ''author,'' ''maintenanceadmin'' and ''bot''. | |
| − | + | {{Box Note|boxtype=note|Note text=If a user with read permissions changes the value of a checkbox or drop-down list, the value will not be saved. Refreshing the page will show the last value that has been saved before.}} | |
| − | |||
| − | + | To create a checklist item: | |
| − | |||
| − | |||
| − | + | *'''Click''' ''Insert > More > Magic word'' in the visual editor.[[File:Manual:ve-magicword.png|alt=The visual editor|center|thumb|222x222px|The visual editor]]<br /> | |
| − | * | + | *'''Click''' c''hecklist'' in the dialog window.<br />[[File:Checklist2.png|thumb|link=https://en.wiki.bluespice.com/wiki/File:Checklist2.png|alt=Magic word checklist|center|450x450px|Magic word ''checklist'']] |
| − | + | *'''Click''' ''Done''. Another dialog window appears.[[File:Manual:magicword-dialog-EN.png|alt=Dialog window for checklists|center|thumb|250x250px|Dialog window for checklists]] | |
| − | * | ||
| − | |||
| − | + | Now select the tab to select your checklist type: | |
| + | *''Checkbox:'' creates an individual checkbox. | ||
| + | *''List:'' creates a drop-down menu. | ||
| − | + | A page can contain multiple checkboxes and lists. | |
| − | + | ===Creating a checkbox=== | |
| − | + | #'''Toggle''' the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected. | |
| − | + | #'''Select''' ''insert.'' The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox | |
| − | |||
| − | + | After the page has been saved, all users can activate and deactivate the checkbox. | |
| − | == | + | === Creating a drop-down list === |
| − | + | [[File:Manual:Checklist4-EN.png|alt=Selecting a checklist template|center|thumb|400x400px|Selecting a checklist template]] | |
| − | + | <br /> | |
| − | |||
| − | |||
| − | + | # '''Select''' an [[#Defining an option list|existing option list]] in the ''List'' tab. | |
| + | # Under Selected option, choose the default value. | ||
| + | # '''Click''' Done. | ||
| − | + | After saving the page, all users can change the selected list value in read mode. | |
| − | + | ===Defining an option list=== | |
| + | Before a combobox can be created, a template for the list items needs to be available. For example, to create a list of pizzas, you need to create a page ''Template:Pizza'' with the following content: | ||
| − | + | <pre> | |
| − | + | * Choose pizza | |
| − | + | * Margherita | |
| − | + | * Prosciutto | |
| − | <pre> | + | * Salami |
| − | + | * Fungi|#00FF00 | |
| − | + | * Hawaii | |
| − | + | * Gamberetti|#0000FF | |
| − | + | * Diavolo | |
| − | + | * Siziliana|#0000FF | |
| − | + | * Quattro Formaggi|#00FF00 | |
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | ||
</pre> | </pre> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | After saving this page, the list "Pizza" appears in the select menu ''Option list''. | |
| − | |||
| − | |||
| − | |||
| − | || | + | Colors can be assigned to each option using the color's [[wikipedia:Web_colors|HEX code]]. The color value #00FF00 shows green text. |
| − | + | <pre>* Quattro Formaggi|#00FF00</pre> | |
| + | Without specifying the color, text inherits the text color of the wiki page.[[File:Checklist5.png|alt=Checklist examples (checkbox and select menu)|center|650x650px|link=https://en.wiki.bluespice.com/wiki/File:Checklist5.png|thumb|Checklist examples (checkbox and select menu)]] | ||
| + | ==Adding checklists in source editing mode== | ||
| + | Checklists can also be added to a page using wikitext. | ||
| + | The syntax for adding the tag is: | ||
| − | == | + | Checkbox: <syntaxhighlight lang="text"> |
| − | + | <bs:checklist type="check" checked="true" /> | |
| − | + | </syntaxhighlight>The value of the paramter ''checked'' can be ''true'' or ''false'', depending on whether the checkbox should initially be selected (true) or deselected (false). | |
| + | List:<syntaxhighlight lang="text"> | ||
| + | <bs:checklist type="list" list="Template:Pizza" value="Choose pizza" /> | ||
| + | </syntaxhighlight>The parameter ''list'' defines the template page that contains the list, ''value'' defines the initial selection. | ||
| + | Once a checklist tag has been saved on a page, users can change its value in read mode. | ||
| − | + | ==Configuration== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The following configuration can be changed in the [[Manual:Extension/BlueSpiceConfigManager|Config manager]]: | |
| − | |||
| − | { | + | {{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#BlueSpiceChecklist}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |} | ||
| − | = | + | {{Box Links-en|Topic1=[[Reference:BlueSpiceChecklist]]}} |
| − | |||
| − | + | [[en:{{FULLPAGENAME}}]] | |
| − | + | [[de:Handbuch:Erweiterung/BlueSpiceCheckList]] | |
| + | [[Category:Content]] | ||