You are viewing an old version of this page. Return to the latest version.
Difference between revisions of "Skins"
(Tag: 2017 source edit) |
(Tag: 2017 source edit) |
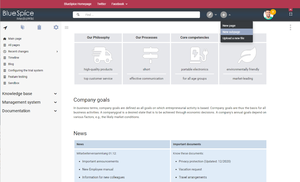
Click on an image to enlarge it. Click on the associated "CSS Code" link to see the code for the skin variation. You can download the matching BlueSpice logos here: white, steel, duotone. You can integrate the logo using the Config manager (menu item User interface) after uploadign the logo to your wiki.
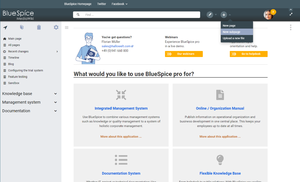
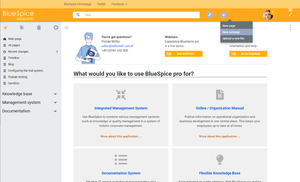
Duo-tone[edit | edit source]
The duo-tone is created by harmoniously matching the colors of both top bars.
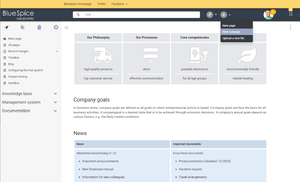
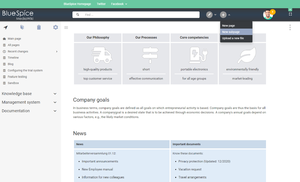
Accent color in Custom menu[edit | edit source]
This skin variation adjusts the color of the thin collapsible custom menu at the top of the page.
Click on an image to enlarge it. Click on the associated "CSS Code" link to see the code for the skin variation. You can download the matching BlueSpice logos here: white, steel, duotone. You can integrate the logo using the [[Manual:Extension/BlueSpiceConfigManager|Config manager]] (menu item ''User interface'') after uploadign the logo to your wiki.
== Duo-tone ==
The duo-tone is created by harmoniously matching the colors of both top bars.
<div class="flexwrapper">
<div class="shadow">[[File:skin-blue-EN.png|300x300px|]]<span class="time">[[Skins/blue|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[File:skin-green-EN.png|300x300px|]]<span class="time">[[Skins/green|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[File:skin-teal-EN.png|300x300px|]]<span class="time">[[Skins/teal|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[File:skin-red-EN.png|300x300px|]]<span class="time">[[Skins/red|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-grey-EN.png|300x300px|]]<span class="time">[[Skins/grey|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-yellow-EN.png|300x300px|]]<span class="time">[[Skins/yellow|CSS Code]]</span>
</div>
</div>
==Accent color in Custom menu==
This skin variation adjusts the color of the thin collapsible custom menu at the top of the page.
<div class="flexwrapper">
<div class="shadow">[[File:skin-grey-accent_custommenu-yellow-EN.png|300x300px|]]<span class="time">[[Skins/graugelbgreyyellow|CSS Code]]</span></div>
<div class="shadow">[[File:skin-grey-accent_custommenu-mint-EN.png|300x300px|]]<span class="time">[[Skins/graumintgreymint|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-grey-accent_custommenu-red-EN.png|300x300px|]]<span class="time">[[Skins/graurotgreyred|CSS Code]]</span>
</div>
</div>| Line 28: | Line 28: | ||
<div class="flexwrapper"> | <div class="flexwrapper"> | ||
| − | <div class="shadow">[[File:skin-grey-accent_custommenu-yellow-EN.png|300x300px|]]<span class="time">[[Skins/ | + | <div class="shadow">[[File:skin-grey-accent_custommenu-yellow-EN.png|300x300px|]]<span class="time">[[Skins/greyyellow|CSS Code]]</span></div> |
| − | <div class="shadow">[[File:skin-grey-accent_custommenu-mint-EN.png|300x300px|]]<span class="time">[[Skins/ | + | <div class="shadow">[[File:skin-grey-accent_custommenu-mint-EN.png|300x300px|]]<span class="time">[[Skins/greymint|CSS Code]]</span> |
</div> | </div> | ||
| − | <div class="shadow">[[File:skin-grey-accent_custommenu-red-EN.png|300x300px|]]<span class="time">[[Skins/ | + | <div class="shadow">[[File:skin-grey-accent_custommenu-red-EN.png|300x300px|]]<span class="time">[[Skins/greyred|CSS Code]]</span> |
</div> | </div> | ||
</div> | </div> | ||