Difference between revisions of "Manual:Extension/FlexiSkin"
| [unchecked revision] | [quality revision] |
m (Text replacement - "<bs:bookshelf src="Book:User manual" />" to "") |
(Tag: Visual edit) |
Contents
FlexiSkin allows you to customize the look and feel of your wiki. You can change the design of your wiki via a Special page and with a preview function. Easily insert your own logo and favicon and define the colors and font settings you want to achieve a custom look.
Important! FlexiSkin is only available in BlueSpice pro Cloud. To upload the logo in BlueSpice 3, follow the instructions for the Config Manager.
Contents
Where to find FlexiSkin?[edit | edit source]
FlexiSkin allows you to customize the skin of your wiki. Change the design of your wiki via the backend and with a preview function. Choose between different colours, insert your own logo and decide if you want to have the navigation at the left or right side.
Where to find Flexiskin?The FlexiSkin settings can be adjusted on the page Special:FlexiSkin (- watch the spelling as the wiki is case-sensitive).
Logo and Favicon[edit | edit source]
Logo[edit | edit source]
The fastest way to customize your wiki is to simply upload your own logo.
To upload your logo:
-
Click Select a file to choose a file from your file explorer or drag the file into the dotted area of the Logo upload area.
-
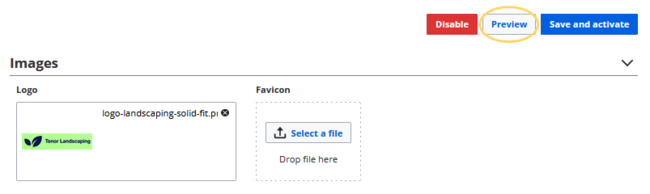
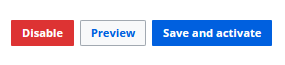
Click Preview to see the positioning of your logo.
-
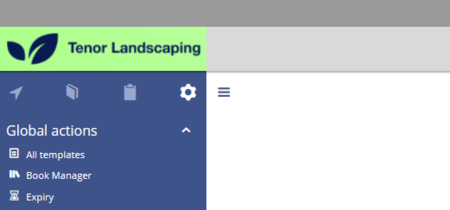
Check the logo preview in your wiki.
-
To upload a different logo, click the x-icon in the logo upload area and repeat the previous steps.
-
Save and activate the logo or continue with theming your wiki.
- Click OK to acknowledge that the changes are applied immediately and affect all wiki users.
Tips for working with the logo[edit | edit source]
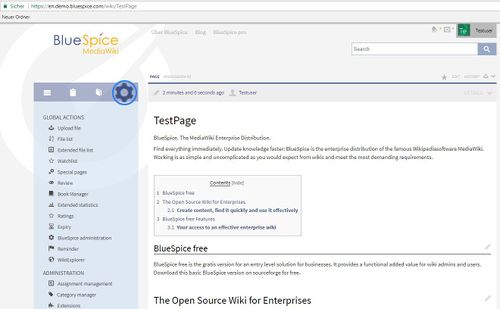
Flexiskin is a special page. The most common way to open the Flexiskin is by clicking on "Skin" at the admin navigation.
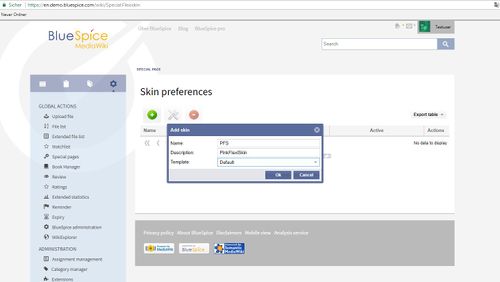
By clicking on "Skin" you will be taken to dialogue where you can add a new skin:
Enter title and description of the new skin. You can also choose a related template at the dropdown and click on "Ok" to create the new skin.
Adapting the skin[edit | edit source]
On the left hand side you will find the edit functionalities on the right hand side there is a preview. Don't forget to click the "Save" button at the top of the editor area.
Attention: The Reset button only resets the last set value.
To close the skin editor click on "close". Please confirm to the pop-up to really close the editor.
Skin changes[edit | edit source]
- You can also insert an image as background image.
Upload the image you want to have in the background and specify if you want to have repeats (no repeat, horizontal, vertical repeat).
- Header/Logo: At the bottom of the editor on the left you will find "Header". Here you can upload an individual logo. To see changes in the preview please click on "save" at the top.
-
Position and size: Choose wether the navigation shall appear left or right next to the content. Position means that you can display the content left, center or right in the browser. You can also change the complete width.
Default for the skin is navigation on the left, content in the middle and width 1000px.
Activating a skin[edit | edit source]
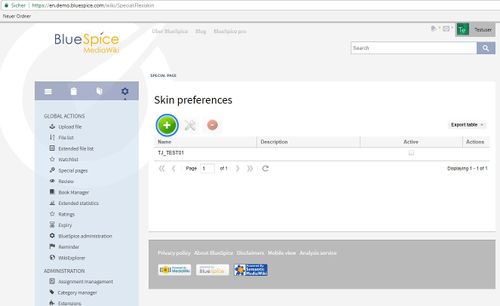
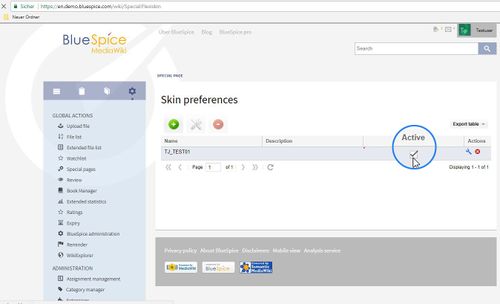
To finally activate a new skin please select the skin at the overview of skins on the special page by clicking on it.
Delete a skin[edit | edit source]
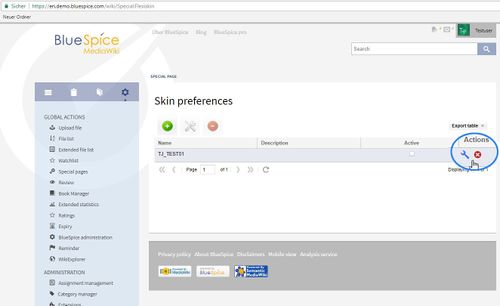
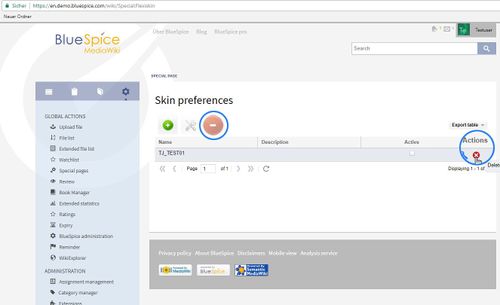
You want to delete a skin completely? Mark the skin in the overview and click on the "remove" symbol. Please confirm that you want to remove the skin. Or you can use "delete" symbol. Please confirm that you want to delete the skin.
See also[edit | edit source]
Our reference page.
By default, the logo is placed at the left side of the top bar with a left-padding of applied. To remove the left padding, you can add the following css declaration to the Free CSS area in Flexiskin: .bs-logo a {
background-position: 0 center;
}
Note: You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.
Favicon[edit | edit source]
You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the steps for uploading a logo, just use the favicon upload area instead.
-
- After saving the page, you will see your custom image in the browser tabs of your wiki pages.
Theming[edit | edit source]
Color presets[edit | edit source]
The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking.
The available standard themes are shown here.
Custom color scheme[edit | edit source]
Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme.
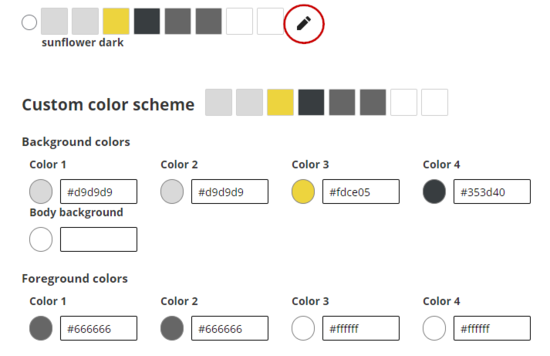
To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments.
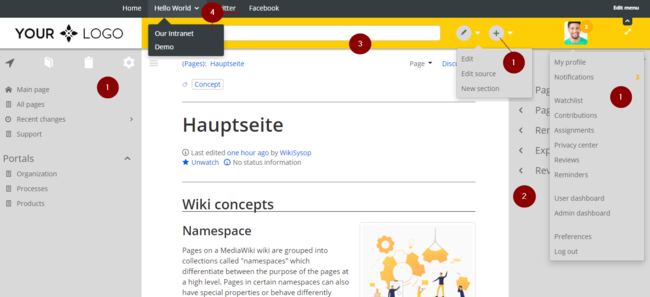
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Color 1 | Color 1 | left navigation, edit and create buttons with drop down menus, user profile menu |
| Color 2 | Color 2 | page tools / quality management tools |
| Color 3 | Color 3 | top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) |
| Color 4 | Color 4 | custom menuwith drop down menus |
| Body background | - | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |
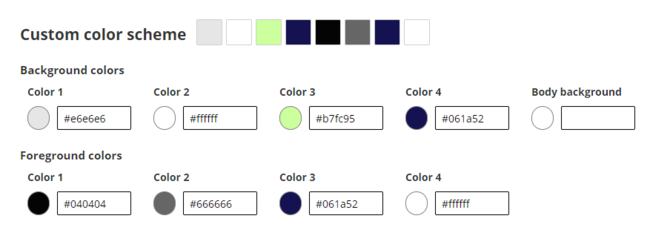
- As an example, we make some color changes.
-
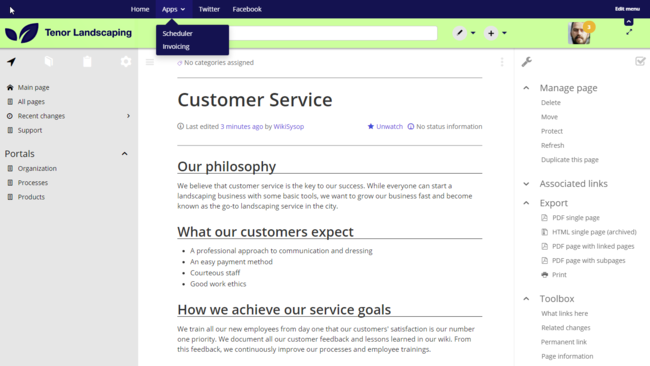
- This results in the following color scheme:
Content[edit | edit source]
In the content settings, you can adjust styles related to the actual content area (2) of the wiki page:
Note: You first have to save the page to view the changes made to the content settings. The preview does not reflect these changes.
Colors[edit | edit source]
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Content background | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | |
| Content background | Content color | Color of the flowtext of the wiki page. |
| Valid link | Link color that indicates that a linked page exists (standard link). | |
| Broken link | Link color that indicates that the linked page doesn't exist ("redlink") . | |
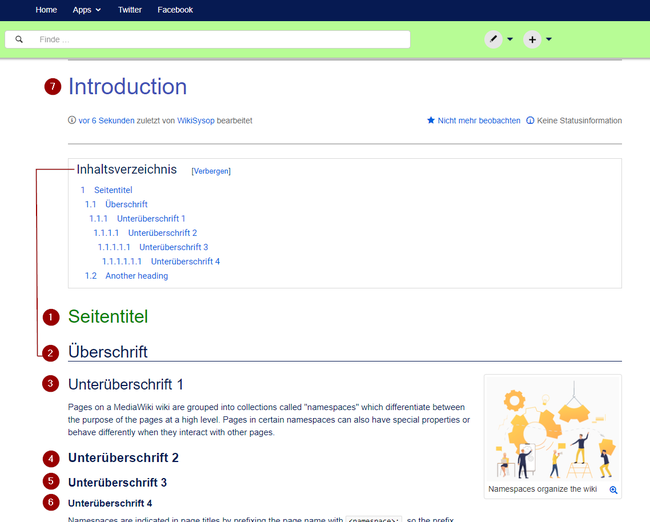
| Header 1-6 |
Color for the individual heading levels.
(1) Header 1: Page title (2) Header 2: Heading, ToC heading (3) Header 3: Sub-heading 1 (4) Header 4: Sub-heading 2 (5) Header 5: Sub-heading 3 (6) Header 6: Sub-heading 4 (7) FirstHeading: Automatically generated page title in the title section (color only adjustable via Free CSS) |
|
| Color 4 | custom menuwith drop down menus |
Font[edit | edit source]
You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected.
Layout[edit | edit source]
You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting.
Headings[edit | edit source]
For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of rem.
Free CSS[edit | edit source]
For additional adjustments that are not possible with the FlexiSkin settings, you can use the Free CSS field if you are familiar with CSS. We already looked at how you can adjust your logo position with CSS.
Note: You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.
Example1: Change the color of the page title[edit | edit source]
To change the color of the automatically generated page title in the title area, add this code to the Free CSS field: /* color for automatically generated page title in the title section*/
#content #firstHeading {
color: #3f51b5;
}
Related info
__TOC__ ==What is FlexiSkin?=={{DISPLAYTITLE:FlexiSkin}} '''FlexiSkin''' allows you to customize the skin look and feel of your wiki. Change You can change the design of your wiki via the backend a Special page and with a preview function. Choose between different colours, Easily insert your own logo and decide if you want to have the navigation at the left or right side. ==Where to find Flexiskin?== Flexiskin is a special page. The most common way to open the Flexiskin is by clicking on "Skin" at the admin navigation. ::: [[File:FlSkin1.jpg|500x309px]] ::: [[File:FlSkin5.jpg|500x216px]] By clicking on "Skin" you will be taken to dialogue where you can add a new skin: ::: [[File:FlSkin6.jpg|500x306px]] Enter title and description of the new skin. You can also choose a related template at the dropdown and click on "Ok" to create the new skin. ::: [[File:createSkin.jpg|500x282px]] ::: [[File:FlSkin7.jpg|500x306px]] ===Adapting the skin=== On the left hand side you will find the edit functionalities on the right hand side there is a preview. Don't forget to click the "Save" button at the top of the editor area. <gallery> File:pinkflexiskin.jpg|General File:saveNewSkin.jpg|Save </gallery> Attention: The '''Reset''' button only resets the last set value. To close the skin editor click on "close". Please confirm to the pop-up to really close the editor. ===Skin changes=== * You can also insert an image as '''background image'''. <gallery> File:BckGimage.jpg|Upload new image File:newwindow.jpg|Upload </gallery> Upload the image you want to have in the background and specify if you want to have repeats (no repeat, horizontal, vertical repeat). <gallery> File:NoRepeat.jpg|Background Image No Repeat File:HorizontalR.jpg|Background Image Horizontal Repeat </gallery> After you uploaded the image click on "save" at the top of the skin editor. <br /><br /><br /> * '''Header/Logo''': At the bottom of the editor on the left you will find "Header". Here you can upload an individual '''logo'''. To see changes in the preview please click on "save" at the top. <gallery> File:nologo1.jpg|Without Logo File:logo1.jpg| With Logo </gallery> Attention: The logo area in BlueSpice is defined with 276 x 60px. favicon and define the colors and font settings you want to achieve a custom look. {{Box Note|boxtype=important|Note text=FlexiSkin is only available in BlueSpice pro Cloud. To upload the logo in BlueSpice 3, follow the instructions for the [[Manual:Extension/BlueSpiceConfigManager#Updating logo and favicon|Config Manager]].}} ==Where to find FlexiSkin?== The FlexiSkin settings can be adjusted on the page ''Special:FlexiSkin'' (- watch the spelling as the wiki is case-sensitive). ==Logo and Favicon== ===Logo=== The fastest way to customize your wiki is to simply upload your own logo. '''To upload your logo:''' #'''Click''' ''Select a file'' to choose a file from your file explorer '''or drag the file''' into the dotted area of the Logo upload area. <br />[[File:Manual:logo-upload-dialog.png|alt=Upload area|center|thumb|143x143px|Upload area]]<br /> #'''Click''' Preview to see the positioning of your logo. <br />[[File:Manual:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Preview logo]]<br /> #'''Check''' the logo preview in your wiki. <br />[[File:Manual:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in the topbar]]<br /> #To '''upload a different logo''', click the x-icon in the logo upload area and repeat the previous steps. <br />[[File:Manual:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Delete logo]]<br /> #'''Save and activate''' the logo or continue with theming your wiki. <br />[[File:Manual:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Save and activate skin changes]]<br /> #'''Click''' ''OK'' to acknowledge that the changes are applied immediately and affect all wiki users. ===Tips for working with the logo=== By default, the logo is placed at the left side of the top bar with a left-padding of applied. To remove the left padding, you can add the following css declaration to the ''Free CSS'' area in Flexiskin:<syntaxhighlight lang="css"> .bs-logo a { background-position: 0 center; } </syntaxhighlight> <br /> {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} ===Favicon=== You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the [[Manual:Extension/FlexiSkin#Logo|steps for uploading a logo]], just use the favicon upload area instead. <br /> :[[File:Manual:favicon upload area.png|alt=Favicon upload|center|thumb|155x155px|Favicon upload]] ::After saving the page, you will see your custom image in the browser tabs of your wiki pages. ::[[File:Manual:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Custom favicon]] ==Theming== ===Color presets=== The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking. The available standard themes are shown here. <gallery> File:theme-bluespice.png|bluespice File:theme-turquoise.png|turquoise File:theme-orange.png|orange File:theme-crimson.png|crimson File:theme-lime.png|lime File:theme-turquoise-dark.png|turquoise dark File:theme-sunflower-dark.png|sunflower dark </gallery> ===Custom color scheme=== Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme. To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments. <br /> [[File:Manual:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] <br /> {| class="wikitable" style="width:100%;" |+ !Background color !Foreground (=text) color !User interface elements |- |Color 1 |Color 1 |left navigation, edit and create buttons with drop down menus, user profile menu |- |Color 2 |Color 2 |page tools / quality management tools |- |Color 3 |Color 3 |top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) |- |Color 4 |Color 4 |custom menuwith drop down menus |- |Body background | - |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |} <br /> [[File:Manual:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Custom background color assignments]] <br /> :As an example, we make some color changes. :[[File:Manual:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Custom color settings]]<br /> :This results in the following color scheme: :[[File:Manual:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Custom color scheme]] ==Content== In the content settings, you can adjust styles related to the actual content area (2) of the wiki page: <br /> [[File:Manual:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|550x550px|Body (1) and content (2) background]] <br /> {{Box Note|boxtype=note|Note text=You first have to save the page to view the changes made to the content settings. The preview does not reflect these changes.}} ===Colors=== {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" !Background color !Foreground (=text) color !User interface elements |- |Content background | |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |- | rowspan="5" |Content background |Content color |Color of the flowtext of the wiki page. |- |Valid link |Link color that indicates that a linked page exists (standard link). |- |Broken link |Link color that indicates that the linked page doesn't exist ("redlink") . |- |Header 1-6 |Color for the individual heading levels. (1) Header 1: Page title (2) Header 2: Heading, ToC heading (3) Header 3: Sub-heading 1 (4) Header 4: Sub-heading 2 (5) Header 5: Sub-heading 3 (6) Header 6: Sub-heading 4 (7) FirstHeading: Automatically generated page title in the title section (color only adjustable via Free [[#Free CSS|CSS]]) |- |Color 4 |custom menuwith drop down menus |}<br /> [[File:Manual:headings.png|alt=Heading levels|center|thumb|650x650px|Heading levels]] <br /> ===Font=== You can also change the logo in the admin settings (click on "settings" in the admin navigation) and enter the logo path in the submenu "Flexiskin". <br /><br /><br /> * '''Position and size''': Choose wether the navigation shall appear left or right next to the content. Position means that you can display the content left, center or right in the browserfont settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected. ===Layout=== You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting. ===Headings=== For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the complete width. <br />Default for the skin is navigation on the left, content in the middle and width 1000px. <gallery> File:position1.jpg| Left File:size1.jpg|Right </gallery> ==Activating a skin== To finally activate a new skin please select the skin at the overview of skins on the special page by clicking on it. ::: [[File:FlSkin8.jpg|500x304px]] ==Delete a skin== You want to delete a skin completely? Mark the skin in the overview and click on the "remove" symbol. Please confirm that you want to remove the skin. <span style="font-size: 0.939em;">Or you can use "delete" symbol. Please confirm that you want to delete the skin. </span> ::: [[File:FlSkin9.jpg|500x305px]] ==See also== Our [[FlexiSkin|reference page]].unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of ''rem.'' ==Free CSS== For additional adjustments that are not possible with the FlexiSkin settings, you can use the ''Free CSS'' field if you are familiar with CSS. We already looked at how you can [[#Logo|adjust your logo position]] with CSS. {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} ===Example1: Change the color of the page title=== To change the color of the automatically generated page title in the title area, add this code to the ''Free CSS'' field:<syntaxhighlight lang="css"> /* color for automatically generated page title in the title section*/ #content #firstHeading { color: #3f51b5; } </syntaxhighlight> {{Box Links-en|Topic1=[[Reference:FlexiSkin]]}} [[Category:BlueSpice Cloud]] [[en:{{FULLPAGENAME}}]] [[de:Handbuch:Erweiterung/FlexiSkin]]
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{DISPLAYTITLE:FlexiSkin}} | ||
| + | '''FlexiSkin''' allows you to customize the look and feel of your wiki. You can change the design of your wiki via a Special page and with a preview function. Easily insert your own logo and favicon and define the colors and font settings you want to achieve a custom look. | ||
| − | + | {{Box Note|boxtype=important|Note text=FlexiSkin is only available in BlueSpice pro Cloud. To upload the logo in BlueSpice 3, follow the instructions for the [[Manual:Extension/BlueSpiceConfigManager#Updating logo and favicon|Config Manager]].}} | |
| − | == | + | ==Where to find FlexiSkin?== |
| − | '' | + | The FlexiSkin settings can be adjusted on the page ''Special:FlexiSkin'' (- watch the spelling as the wiki is case-sensitive). |
| − | == | + | ==Logo and Favicon== |
| − | + | ===Logo=== | |
| + | The fastest way to customize your wiki is to simply upload your own logo. | ||
| − | : | + | '''To upload your logo:''' |
| − | |||
| − | + | #'''Click''' ''Select a file'' to choose a file from your file explorer '''or drag the file''' into the dotted area of the Logo upload area. <br />[[File:Manual:logo-upload-dialog.png|alt=Upload area|center|thumb|143x143px|Upload area]]<br /> | |
| + | #'''Click''' Preview to see the positioning of your logo. <br />[[File:Manual:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Preview logo]]<br /> | ||
| + | #'''Check''' the logo preview in your wiki. <br />[[File:Manual:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in the topbar]]<br /> | ||
| + | #To '''upload a different logo''', click the x-icon in the logo upload area and repeat the previous steps. <br />[[File:Manual:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Delete logo]]<br /> | ||
| + | #'''Save and activate''' the logo or continue with theming your wiki. <br />[[File:Manual:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Save and activate skin changes]]<br /> | ||
| + | #'''Click''' ''OK'' to acknowledge that the changes are applied immediately and affect all wiki users. | ||
| − | :: | + | ===Tips for working with the logo=== |
| + | By default, the logo is placed at the left side of the top bar with a left-padding of applied. To remove the left padding, you can add the following css declaration to the ''Free CSS'' area in Flexiskin:<syntaxhighlight lang="css"> | ||
| + | .bs-logo a { | ||
| + | background-position: 0 center; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| − | + | {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} | |
| + | ===Favicon=== | ||
| + | You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the [[Manual:Extension/FlexiSkin#Logo|steps for uploading a logo]], just use the favicon upload area instead. | ||
| + | <br /> | ||
| − | ::: [[File: | + | :[[File:Manual:favicon upload area.png|alt=Favicon upload|center|thumb|155x155px|Favicon upload]] |
| + | ::After saving the page, you will see your custom image in the browser tabs of your wiki pages. | ||
| + | ::[[File:Manual:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Custom favicon]] | ||
| + | ==Theming== | ||
| − | + | ===Color presets=== | |
| + | The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking. | ||
| − | + | The available standard themes are shown here. | |
| − | |||
| − | |||
<gallery> | <gallery> | ||
| − | File: | + | File:theme-bluespice.png|bluespice |
| − | File: | + | File:theme-turquoise.png|turquoise |
| + | File:theme-orange.png|orange | ||
| + | File:theme-crimson.png|crimson | ||
| + | File:theme-lime.png|lime | ||
| + | File:theme-turquoise-dark.png|turquoise dark | ||
| + | File:theme-sunflower-dark.png|sunflower dark | ||
</gallery> | </gallery> | ||
| − | |||
| − | + | ===Custom color scheme=== | |
| + | Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme. | ||
| − | === | + | To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments. |
| + | <br /> | ||
| + | [[File:Manual:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] | ||
| + | <br /> | ||
| + | {| class="wikitable" style="width:100%;" | ||
| + | |+ | ||
| + | !Background color | ||
| + | !Foreground (=text) color | ||
| + | !User interface elements | ||
| + | |- | ||
| + | |Color 1 | ||
| + | |Color 1 | ||
| + | |left navigation, edit and create buttons with drop down menus, user profile menu | ||
| + | |- | ||
| + | |Color 2 | ||
| + | |Color 2 | ||
| + | |page tools / quality management tools | ||
| + | |- | ||
| + | |Color 3 | ||
| + | |Color 3 | ||
| + | |top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) | ||
| + | |- | ||
| + | |Color 4 | ||
| + | |Color 4 | ||
| + | |custom menuwith drop down menus | ||
| + | |- | ||
| + | |Body background | ||
| + | | - | ||
| + | |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | ||
| + | |} | ||
| + | <br /> | ||
| + | [[File:Manual:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Custom background color assignments]] | ||
| + | <br /> | ||
| − | + | :As an example, we make some color changes. | |
| − | + | :[[File:Manual:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Custom color settings]]<br /> | |
| − | File: | + | :This results in the following color scheme: |
| − | + | :[[File:Manual:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Custom color scheme]] | |
| − | </ | ||
| − | |||
| − | < | + | ==Content== |
| − | File: | + | In the content settings, you can adjust styles related to the actual content area (2) of the wiki page: |
| + | <br /> | ||
| + | [[File:Manual:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|550x550px|Body (1) and content (2) background]] | ||
| + | <br /> | ||
| + | {{Box Note|boxtype=note|Note text=You first have to save the page to view the changes made to the content settings. The preview does not reflect these changes.}} | ||
| + | ===Colors=== | ||
| + | {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" | ||
| + | !Background color | ||
| + | !Foreground (=text) color | ||
| + | !User interface elements | ||
| + | |- | ||
| + | |Content background | ||
| + | | | ||
| + | |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | ||
| + | |- | ||
| + | | rowspan="5" |Content background | ||
| + | |Content color | ||
| + | |Color of the flowtext of the wiki page. | ||
| + | |- | ||
| + | |Valid link | ||
| + | |Link color that indicates that a linked page exists (standard link). | ||
| + | |- | ||
| + | |Broken link | ||
| + | |Link color that indicates that the linked page doesn't exist ("redlink") . | ||
| + | |- | ||
| + | |Header 1-6 | ||
| + | |Color for the individual heading levels. | ||
| + | (1) Header 1: Page title | ||
| − | + | (2) Header 2: Heading, ToC heading | |
| − | |||
| − | + | (3) Header 3: Sub-heading 1 | |
| − | + | (4) Header 4: Sub-heading 2 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | (5) Header 5: Sub-heading 3 | |
| − | + | (6) Header 6: Sub-heading 4 | |
| + | (7) FirstHeading: Automatically generated page title in the title section (color only adjustable via Free [[#Free CSS|CSS]]) | ||
| + | |- | ||
| + | |Color 4 | ||
| + | |custom menuwith drop down menus | ||
| + | |}<br /> | ||
| + | [[File:Manual:headings.png|alt=Heading levels|center|thumb|650x650px|Heading levels]] | ||
| + | <br /> | ||
| + | ===Font=== | ||
| + | You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected. | ||
| − | + | ===Layout=== | |
| + | You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting. | ||
| − | == | + | ===Headings=== |
| + | For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of ''rem.'' | ||
| − | + | ==Free CSS== | |
| + | For additional adjustments that are not possible with the FlexiSkin settings, you can use the ''Free CSS'' field if you are familiar with CSS. We already looked at how you can [[#Logo|adjust your logo position]] with CSS. | ||
| − | ::: | + | {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} |
| + | ===Example1: Change the color of the page title=== | ||
| + | To change the color of the automatically generated page title in the title area, add this code to the ''Free CSS'' field:<syntaxhighlight lang="css"> | ||
| + | /* color for automatically generated page title in the title section*/ | ||
| + | #content #firstHeading { | ||
| + | color: #3f51b5; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| − | = | + | {{Box Links-en|Topic1=[[Reference:FlexiSkin]]}} |
| − | + | [[Category:BlueSpice Cloud]] | |
| + | [[en:{{FULLPAGENAME}}]] | ||
| + | [[de:Handbuch:Erweiterung/FlexiSkin]] | ||