Difference between revisions of "Manual:VisualEditor/Tables"
| [unchecked revision] | [quality revision] |
(Created page with "{{DISPLAYTITLE:VisualEditor: insert tables}} ==Insert a table== In VisualEditor, choose "Insert > Tables" to insert a table in a page: [[File:VE-Paste-tabelle.png|220x220px]...") (Tag: Visual edit) |
(Tag: 2017 source edit) |
Contents
- 1 Insert a table
- 2Join Merge rows and columns
- 3set table Table properties
- 4table Table styles
Insert a table[edit | edit source]
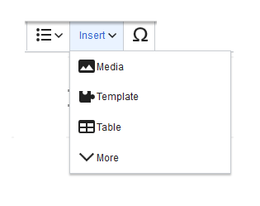
In VisualEditor, choose "Insert > Tables" to insert a table in a page:
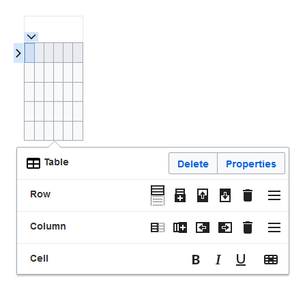
After entering the rows and columns, an empty table appears with the edit menu:
When the mouse rests on a symbol, the respective function is displayed.
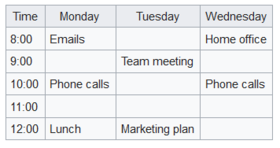
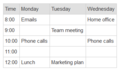
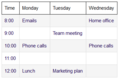
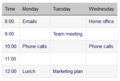
Double-click in the cells to insert text:
Join Merge rows and columns[edit | edit source]
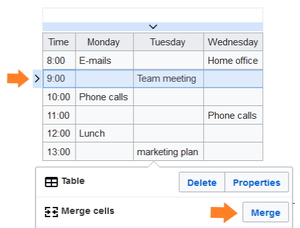
When you click in a row, an arrow appears at the left edge of the row and at the top of the column. To connect the cells in a row or a column, click on the respective arrow and then in the edit menu on "Connect cellsMerge": 300x300px
You can also connect individual cells. Hold down the Shift key and click in two or more adjacent cells. Then connect the cells. The cells must be adjacent in a row or in a column so that they can be connected.
set table Table properties[edit | edit source]
In the menu item Properties, there are numerous settings to adjust the functionality and presentation of the table:
| Property | Description |
|---|
| Caption |
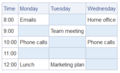
Shows a header above the table:
|
|
After disabling the header, it is lost and must be reentered when re-enabled. |
| Styed(wikitable) | enables the default wiki look after table styles were previously selected |
| Sortable |
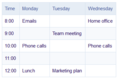
In the first row, a sort function is displayed:
|
|
The current sorting is shown in the title bar. Only one of the two sort arrows will appear in the sorted column. |
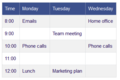
| Collapsible | The table can be hidden on the page via a text link. |
| Collapsed initially | If the "Collapsible" property is active, this determines whether the table is visible or hidden when the wiki page is loaded. |
| T | |
| Exportable | |
| Filterable |
The filter function is activated in the title bar and allows the following actions:
|
|
|
|
| Table style | Here you can load different style sheets for the table. |
| Use full width for table |
| The table uses the full width of the wiki page, regardless of the table contents. |
table Table styles[edit | edit source]
The following style sheets can be selected in the Table Style menu. Click on a picture to start the gallery:
-
ve-tables-color-standard.PNG
Default
-
ve-tables-color-content.PNG
Content
-
ve-table-color-greyscale.PNG
greyscale
-
ve-table-color-greyscale narrow.PNG
greyscale (narrow)
The visual editor makes it easy to format content as a table. The following alternatives for creating tables exist:
- Tables can also be inserted as a csv file on a page (just drag the CSV file onto the page in edit mode)
- Complex tables can alternatively be attached to the page as an xlsx file.
{{DISPLAYTITLE:VisualEditor: insertInsert tables}}
==Insert a table==
In VisualEditor, choose "Insert > Tables" to insert a table in a page:
[[File:VE-Paste-tabelleInstert, Table.png|220x220px260x260px]]
After entering the rows and columns, an empty table appears with the edit menu:
[[File:VE-table-eingefuegt. 1.0.png|305x305px]]
When the mouse rests on a symbol, the respective function is displayed.
Double-click in the cells to insert text:
[[File:ve-tables-color-standard.png|250x250px]]
==Joinweekly.png|280x280px]]
==Merge rows and columns==
When you click in a row, an arrow appears at the left edge of the row and at the top of the column. To connect the cells in a row or a column, click on the respective arrow and then in the edit menu on "Connect cells":
[[File:ve-tables-mergecellsDE.png|300x300px]]
Merge":
[[File:table 3.0.png|300x300px]]
You can also connect individual cells. Hold down the Shift key and click in two or more adjacent cells. Then connect the cells. The cells must be adjacent in a row or in a column so that they can be connected.
==set table <br />
==Table properties==
In the menu item Properties, there are numerous settings to adjust the functionality and presentation of the table:
{| class="contenttable-blue content table-blue"
!Property
!Description
|-
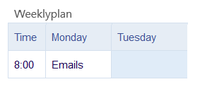
|headlineCaption
|Shows a header above the table:
[[File:table-ueberschriftweeklyplan.png|200x200px]]
After disabling the header, it is lost and must be reentered when re-enabled.
|-
|Stylized Styed(wikitable)
|enables the default wiki look after table styles were previously selected
|-
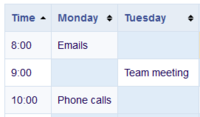
|Sortable
|In the first row, a sort function is displayed:
[[File:table-sortieren.Weeklyplan 2.0.png|200x200px]]
The current sorting is shown in the title bar. Only one of the two sort arrows will appear in the sorted column.
|-
|FoldableCollapsible
|The table can be hidden on the page via a text link.
|-
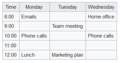
|First foldedCollapsed initially
|If the "Collapsible" property is active, this determines whether the table is visible or hidden when the wiki page is loaded. The title bar is always visible:
[[File:table-eingeklappt.png|frameless|320x320px]]
|-
|exportableT
|-
|Exportable
|
|-
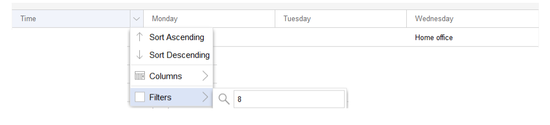
|Filterable
|The filter function is activated in the title bar and allows the following actions:
*Sort table (ascending or descending values of the active column)
*Hide table columns
*Filter column (only values from the current column are considered here)
[[File:table-filtern. 4.0.png|550x550px]]
If the filter is activated, the table styles are ignored and the table is displayed in "Filter Style". After deactivating this function, the selected table style is displayed again.
|-
|Table style
|Here you can load different style sheets for the table.
|-
|Full tableUse full width for table
|The table uses the full width of the wiki page, regardless of the table contents.
|}
==tableTable styles==
The following style sheets can be selected in the Table Style menu. Click on a picture to start the gallery:
<br /><gallery>
File:ve-tables-color-standard.PNG|alt=Table Color Default|Default
File:ve-tables-color-content.PNG|alt=TableColor Content|Content
File:ve-tables-color-content_black.PNG|alt=TableColor Content Black|Content (black)
File:ve-tables-color-blue.PNG|alt=TableColor Content blue|Content (blue)
File:ve-tables-color-content_darkblue.PNG|alt=TableColor Content darkblue|Content (darkblue)
File:ve-table-color-cusco sky.PNG|alt=table color Cusco Sky|Cusco Sky
File:ve-tables-color-casablanca.PNG|alt=table color Casablanca|Casablanca
File:ve-table-color-greyscale.PNG|alt=table-color Greyscale|greyscale
File:ve-table-color-greyscale_narrow.PNG|alt=table color greyscale narrow|greyscale (narrow)
</gallery><br />Gallery 1.0.PNG|Standard
File:Gallery 2.0.PNG|Content
File:Gallery 3.0.PNG|Content (black)
File:Gallery 4.0.PNG|Content (blue)
File:Gallery 5.0.PNG|Content (darkblue)
File:Gallery 6.0.PNG|Cusco Sky
File:Gallery 7.0.PNG|Casablanca
File:Gallery 8.0.PNG|Greyscale
File:Gallery 9.0.PNG|Greyscale (narrow)
</gallery>
<section begin="training-tabellen" /><div class="training anwender">
The visual editor makes it easy to format content as a table. The following alternatives for creating tables exist:
* Tables can also be inserted as a csv file on a page (just drag the CSV file onto the page in edit mode)
* Complex tables can alternatively be attached to the page as an xlsx file.
</div><section end="training-tabellen" />
[[en:{{FULLPAGENAME}}]]
[[de:VisualEditor/Tabellen]]| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{DISPLAYTITLE:VisualEditor: | + | {{DISPLAYTITLE:VisualEditor: Insert tables}} |
==Insert a table== | ==Insert a table== | ||
In VisualEditor, choose "Insert > Tables" to insert a table in a page: | In VisualEditor, choose "Insert > Tables" to insert a table in a page: | ||
| − | [[File: | + | [[File:Instert, Table.png|260x260px]] |
After entering the rows and columns, an empty table appears with the edit menu: | After entering the rows and columns, an empty table appears with the edit menu: | ||
| − | [[File: | + | [[File:table 1.0.png|305x305px]] |
When the mouse rests on a symbol, the respective function is displayed. | When the mouse rests on a symbol, the respective function is displayed. | ||
| Line 14: | Line 14: | ||
Double-click in the cells to insert text: | Double-click in the cells to insert text: | ||
| − | [[File: | + | [[File:weekly.png|280x280px]] |
| + | ==Merge rows and columns== | ||
| + | When you click in a row, an arrow appears at the left edge of the row and at the top of the column. To connect the cells in a row or a column, click on the respective arrow and then in the edit menu on "Merge": | ||
| + | |||
| + | [[File:table 3.0.png|300x300px]] | ||
| − | |||
| − | |||
| − | |||
You can also connect individual cells. Hold down the Shift key and click in two or more adjacent cells. Then connect the cells. The cells must be adjacent in a row or in a column so that they can be connected. | You can also connect individual cells. Hold down the Shift key and click in two or more adjacent cells. Then connect the cells. The cells must be adjacent in a row or in a column so that they can be connected. | ||
| + | <br /> | ||
| + | ==Table properties== | ||
| + | In the menu item Properties, there are numerous settings to adjust the functionality and presentation of the table: | ||
| − | + | {| class="contenttable-blue content table-blue" | |
| − | |||
| − | |||
| − | {| class="content table-blue" | ||
!Property | !Property | ||
!Description | !Description | ||
|- | |- | ||
| − | | | + | |Caption |
|Shows a header above the table: | |Shows a header above the table: | ||
| − | [[File: | + | [[File:weeklyplan.png|200x200px]] |
After disabling the header, it is lost and must be reentered when re-enabled. | After disabling the header, it is lost and must be reentered when re-enabled. | ||
|- | |- | ||
| − | | | + | |Styed(wikitable) |
|enables the default wiki look after table styles were previously selected | |enables the default wiki look after table styles were previously selected | ||
|- | |- | ||
|Sortable | |Sortable | ||
|In the first row, a sort function is displayed: | |In the first row, a sort function is displayed: | ||
| − | [[File: | + | [[File:Weeklyplan 2.0.png|200x200px]] |
The current sorting is shown in the title bar. Only one of the two sort arrows will appear in the sorted column. | The current sorting is shown in the title bar. Only one of the two sort arrows will appear in the sorted column. | ||
|- | |- | ||
| − | | | + | |Collapsible |
|The table can be hidden on the page via a text link. | |The table can be hidden on the page via a text link. | ||
|- | |- | ||
| − | | | + | |Collapsed initially |
| − | |If the "Collapsible" property is active, this determines whether the table is visible or hidden when the wiki page is loaded. | + | |If the "Collapsible" property is active, this determines whether the table is visible or hidden when the wiki page is loaded. T |
| − | |||
|- | |- | ||
| − | | | + | |Exportable |
| | | | ||
|- | |- | ||
| Line 60: | Line 60: | ||
*Filter column (only values from the current column are considered here) | *Filter column (only values from the current column are considered here) | ||
| − | [[File:table | + | [[File:table 4.0.png|550x550px]] |
| Line 68: | Line 68: | ||
|Here you can load different style sheets for the table. | |Here you can load different style sheets for the table. | ||
|- | |- | ||
| − | | | + | |Use full width for table |
|The table uses the full width of the wiki page, regardless of the table contents. | |The table uses the full width of the wiki page, regardless of the table contents. | ||
|} | |} | ||
| − | == | + | ==Table styles== |
The following style sheets can be selected in the Table Style menu. Click on a picture to start the gallery: | The following style sheets can be selected in the Table Style menu. Click on a picture to start the gallery: | ||
| − | <gallery> | + | |
| − | File: | + | <br /><gallery> |
| − | File: | + | File:Gallery 1.0.PNG|Standard |
| − | File: | + | File:Gallery 2.0.PNG|Content |
| − | File: | + | File:Gallery 3.0.PNG|Content (black) |
| − | File: | + | File:Gallery 4.0.PNG|Content (blue) |
| − | File: | + | File:Gallery 5.0.PNG|Content (darkblue) |
| − | File: | + | File:Gallery 6.0.PNG|Cusco Sky |
| − | File: | + | File:Gallery 7.0.PNG|Casablanca |
| − | File: | + | File:Gallery 8.0.PNG|Greyscale |
| − | </ | + | File:Gallery 9.0.PNG|Greyscale (narrow) |
| + | </gallery> | ||
| + | |||
| + | |||
| + | <section begin="training-tabellen" /><div class="training anwender"> | ||
| + | The visual editor makes it easy to format content as a table. The following alternatives for creating tables exist: | ||
| + | |||
| + | * Tables can also be inserted as a csv file on a page (just drag the CSV file onto the page in edit mode) | ||
| + | * Complex tables can alternatively be attached to the page as an xlsx file. | ||
| + | </div><section end="training-tabellen" /> | ||
| + | |||
| + | |||
| + | [[en:{{FULLPAGENAME}}]] | ||
| + | [[de:VisualEditor/Tabellen]] | ||