Difference between revisions of "Setup:Installation Guide/Advanced/VisualEditor Configuration"
← Setup:Installation Guide/Advanced/VisualEditor Configuration
| [quality revision] | [quality revision] |
m (Mlink-rodrigue moved page Setup/Installation Guide/Advanced/Visual Editor Configuration to Setup/Installation Guide/Advanced/VisualEditor Configuration without leaving a redirect) |
(Tag: Visual edit) |
| Parsoid is the rendering service for VisualEditor. Make sure to install and configure Parsoid before configuring VisualEditor. See the instructions for Windows and Linux. |
Contents
Server settings[edit | edit source]
Before you can use VisualEditor in BlueSpice, you have to activate it in your installation:
In the BlueSpice installation directory, locate the following files inside the folder „var\www\settings.d“:
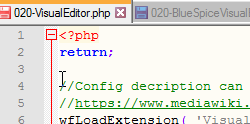
020-VisualEditor.php:

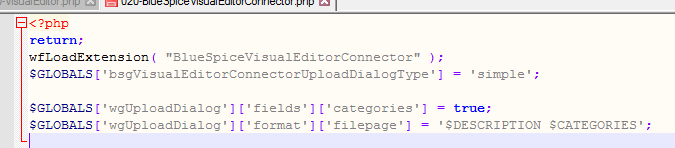
020-BlueSpiceVisualEditorConnector.php:

- Remove the line containing the „return;“ command in both files and save them.
- Restart your web server (recommended).
Checking the Configuration manager[edit | edit source]
In case the VisualEditor is still not appearing, check if VisualEditor is shown as activated in the configuration manager of your wiki:
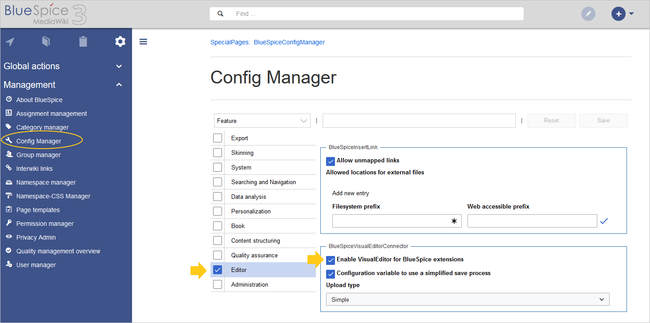
- Go to Global actions > Config manager
- Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated:

By default, VisualEditor is only activated in the main (Pages) and the User namespaces.
Activating VisualEditor for a namespace[edit | edit source]
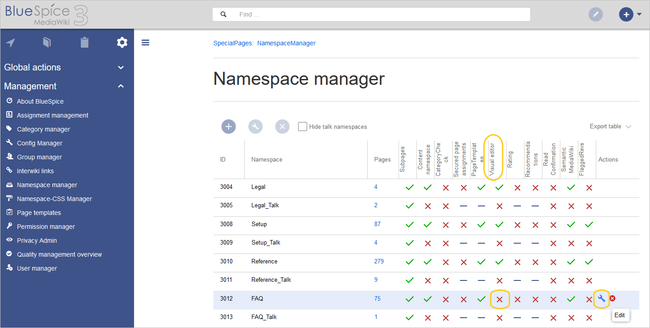
- Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark.
- Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace:
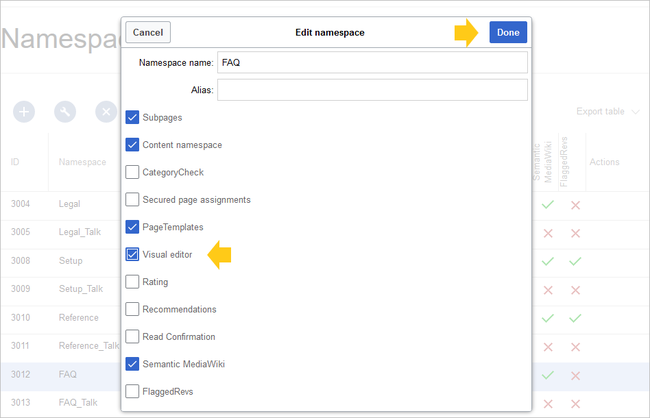
- Activate the checkbox for VisualEditor in the dialog window and click "Done":
- Refresh the Namespace manager page (F5) to confirm the change.
VisualEditor should now be working correctly in all namespaces that actively use it.
Customizing the link to the help pages[edit | edit source]
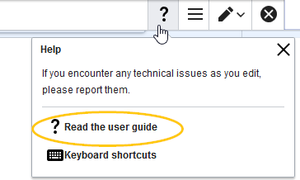
By default, the help link for VisualEditor links to the help page for VisualEditor on the BlueSpice helpdesk.
The link can be changed to go to a custom URL:
To configure the url, add: `$GLOBALS['bsgVisualEditorConnectorHelpUrl'] = 'https://your_url';`
{{DISPLAYTITLE:Visual Editor Configuration}}
VisualEditor configuration}}
{{Template:Important|text=Parsoid is the rendering service for VisualEditor. Make sure to install and configure Parsoid before configuring VisualEditor. See the instructions for [[Setup:Installation Guide/System Preparation/Windows/Parsoid|Windows]] and [[Setup:Installation Guide/System Preparation/Linux/Parsoid|Linux]].}}
==Server settings==
Before you can use VisualEditor in BlueSpice, you have to activate it in your installation:
In the BlueSpice installation directory, locate the following files inside the folder „var\www\settings.d“:
'''020-VisualEditor.php''':
<br />
[[File:ve-config-file1.png]]
<br />
'''020-BlueSpiceVisualEditorConnector.php''':
<br />
[[File:ve-config-file2.png]]
<br />
#Remove the line containing the „return;“ command in both files and save them.
#Restart your web server (recommended).
===Checking the Configuration manager===
In case the VisualEditor is still not appearing, check if VisualEditor is shown as activated in the configuration manager of your wiki:
#Go to ''Global actions > Config manager''
#Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated:
<br />
[[File:ve-config.png|650x650px]]
<br />
By default, VisualEditor is only activated in the main (Pages) and the User namespaces.
===Activating VisualEditor for a namespace===
#Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark.
#Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace:
<br />[[File:ve-config-namespace.png|650x650px]]
<br />
#Activate the checkbox for VisualEditor in the dialog window and click "Done":
<br />
[[File:ve-config-namespace-edit.png|650x650px]]
<br />
#Refresh the Namespace manager page (F5) to confirm the change.
VisualEditor should now be working correctly in all namespaces that actively use it.
<br />
== Customizing the link to the help pages ==
By default, the help link for VisualEditor links to the help page for VisualEditor on the BlueSpice helpdesk.
[[File:Setup:installation-ve-helplink.png|link=https://en.wiki.bluespice.com/wiki/File:Setup:installation-ve-helplink.png|alt=VisualEditor help link|center|thumb|300x300px|VisualEditor help link]]
The link can be changed to go to a custom URL:
To configure the url, add:<syntaxhighlight lang="text">
`$GLOBALS['bsgVisualEditorConnectorHelpUrl'] = 'https://your_url';`
</syntaxhighlight>to 'LocalSettings.php' or the appropriate config file.
<br />__FORCETOC__
[[en:{{FULLPAGENAME}}]]
[[de:Setup:Installationsanleitung/Kompendium/VisualEditor_Konfiguration]]| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{DISPLAYTITLE: | + | {{DISPLAYTITLE:VisualEditor configuration}} |
| + | {{Template:Important|text=Parsoid is the rendering service for VisualEditor. Make sure to install and configure Parsoid before configuring VisualEditor. See the instructions for [[Setup:Installation Guide/System Preparation/Windows/Parsoid|Windows]] and [[Setup:Installation Guide/System Preparation/Linux/Parsoid|Linux]].}} | ||
| + | ==Server settings== | ||
Before you can use VisualEditor in BlueSpice, you have to activate it in your installation: | Before you can use VisualEditor in BlueSpice, you have to activate it in your installation: | ||
| Line 6: | Line 8: | ||
'''020-VisualEditor.php''': | '''020-VisualEditor.php''': | ||
| − | + | <br /> | |
[[File:ve-config-file1.png]] | [[File:ve-config-file1.png]] | ||
| − | + | <br /> | |
| − | |||
'''020-BlueSpiceVisualEditorConnector.php''': | '''020-BlueSpiceVisualEditorConnector.php''': | ||
| − | + | <br /> | |
[[File:ve-config-file2.png]] | [[File:ve-config-file2.png]] | ||
| + | <br /> | ||
#Remove the line containing the „return;“ command in both files and save them. | #Remove the line containing the „return;“ command in both files and save them. | ||
#Restart your web server (recommended). | #Restart your web server (recommended). | ||
| − | + | ==Checking the Configuration manager== | |
In case the VisualEditor is still not appearing, check if VisualEditor is shown as activated in the configuration manager of your wiki: | In case the VisualEditor is still not appearing, check if VisualEditor is shown as activated in the configuration manager of your wiki: | ||
#Go to ''Global actions > Config manager'' | #Go to ''Global actions > Config manager'' | ||
| − | #Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated: | + | #Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated: |
| + | <br /> | ||
| + | [[File:ve-config.png|650x650px]] | ||
| + | <br /> | ||
By default, VisualEditor is only activated in the main (Pages) and the User namespaces. | By default, VisualEditor is only activated in the main (Pages) and the User namespaces. | ||
| − | + | ==Activating VisualEditor for a namespace== | |
#Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark. | #Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark. | ||
| − | #Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace: | + | #Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace: |
| − | #Activate the checkbox for VisualEditor in the dialog window and click "Done": | + | |
| + | <br />[[File:ve-config-namespace.png|650x650px]] | ||
| + | <br /> | ||
| + | |||
| + | #Activate the checkbox for VisualEditor in the dialog window and click "Done": | ||
| + | |||
| + | <br /> | ||
| + | [[File:ve-config-namespace-edit.png|650x650px]] | ||
| + | <br /> | ||
| + | |||
#Refresh the Namespace manager page (F5) to confirm the change. | #Refresh the Namespace manager page (F5) to confirm the change. | ||
VisualEditor should now be working correctly in all namespaces that actively use it. | VisualEditor should now be working correctly in all namespaces that actively use it. | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | == Customizing the link to the help pages == | ||
| + | By default, the help link for VisualEditor links to the help page for VisualEditor on the BlueSpice helpdesk. | ||
| + | [[File:Setup:installation-ve-helplink.png|link=https://en.wiki.bluespice.com/wiki/File:Setup:installation-ve-helplink.png|alt=VisualEditor help link|center|thumb|300x300px|VisualEditor help link]] | ||
| + | The link can be changed to go to a custom URL: | ||
| + | |||
| + | To configure the url, add:<syntaxhighlight lang="text"> | ||
| + | `$GLOBALS['bsgVisualEditorConnectorHelpUrl'] = 'https://your_url';` | ||
| + | </syntaxhighlight>to 'LocalSettings.php' or the appropriate config file. | ||
| + | <br />__FORCETOC__ | ||
| + | [[en:{{FULLPAGENAME}}]] | ||
| + | [[de:Setup:Installationsanleitung/Kompendium/VisualEditor_Konfiguration]] | ||