Difference between revisions of "Manual:Extension/BlueSpiceChecklist"
| [unchecked revision] | [unchecked revision] |
(Tag: 2017 source edit) |
(Tag: 2017 source edit) |
Contents
What is BlueSpiceChecklist?[edit | edit source]
BlueSpiceChecklist enabled inserting checkboxes and comboboxes to the page. These can be changed without the need to edit the page.
Using BlueSpiceChecklist[edit | edit source]
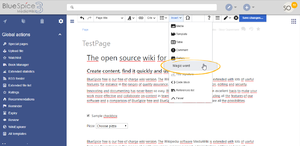
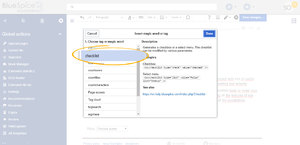
Checklist items can be inserted from "Insert" menu, by clicking on "Insert magic" button, while editing the page. In the list of tags available, choose "checklist" and click "Done".
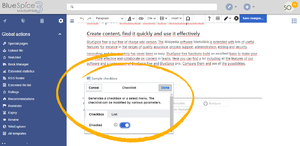
Checkbox will be inserted to page and, below it, a configuration panel will appear.
Here user can choose one of two tabs:
- Checkbox - only configuration for checkbox is marking it as selected or not selected
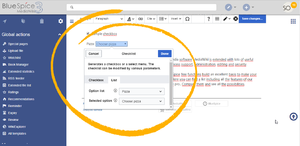
- List - for lists (combobox), a predefined list of options as well as current status can be selected.
Multiple checkboxes/comboboxes can be added to a page.
Defining lists[edit | edit source]
Lists that can be selected when adding a checklist tag to the page are defined as pages in Template namespace.
For example to create a list of pizzas that can be selected one would create a page Template:Pizza with following content:
* Choose pizza|#000000 * Margherita|#000000 * Prosciutto|#000000 * Salami|#000000 * Fungi|#00FF00 * Hawaii|#000000 * Gamberetti|#0000FF * Diavolo|#000000 * Siziliana|#0000FF * Quattro Formaggi|#00FF00
Upon
saving
this
page,
list
"Pizza"
would
appear
in
"Option
list"
when
inserting
checklist.
Colors can be assigned to options using color's HEX code:
* Quattro Formaggi|#FF8800
would show orange text. Without specifying the color text would remain default black.
BlueSpiceChecklist when viewing pages[edit | edit source]
Once checklist tag is inserted on page, users, while reading the page, without entering the edit mode, would be able to change values of check- and combo boxes.
Every user with edit permission can change value of comboboxes, while only users with "checklistmodify" permission would be able to modify value of a combobox.
Manually adding BlueSpiceChecklist tags[edit | edit source]
In addition to using UI to add and edit checklist tag, it can also be added to page using wikitext. Syntax for adding the tag is:
- for checkboxes
<bs:checklist type="check" checked="true" />
Value of "checked" parameter can be "true" or "false", depending on whether checkbox is checked or not.
- for lists
<bs:checklist type="list" list="Template:Pizza" value="Choose pizza" />
Parameter "list" sets the page where predefined list is located, "value" sets current value selected.
See also[edit | edit source]
Our reference page.
__TOC__
==What is BlueSpiceChecklist?==
'''BlueSpiceChecklist''' enabled inserting checkboxes and comboboxes to the page. These can be changed without the need to edit the page.
==Using BlueSpiceChecklist==
Checklist items can be inserted from "Insert" menu, by clicking on "Insert magic" button, while editing the page.
In the list of tags available, choose "checklist" and click "Done".
{| class="wikitable"
|+
|[[File:Checklist1.png|thumb]]
|[[File:Checklist2.png|thumb]]
|}
Checkbox will be inserted to page and, below it, a configuration panel will appear.
Here user can choose one of two tabs:
*Checkbox - only configuration for checkbox is marking it as selected or not selected
*List - for lists (combobox), a predefined list of options as well as current status can be selected.
{| class="wikitable"
|[[File:Checklist3.png|thumb]]
|[[File:Checklist4.png|thumb]]
|}
Multiple checkboxes/comboboxes can be added to a page.
===Defining lists===
Lists that can be selected when adding a checklist tag to the page are defined as pages in Template namespace.
For example to create a list of pizzas that can be selected one would create a page Template:Pizza with following content:
<pre>
* Choose pizza|#000000
* Margherita|#000000
* Prosciutto|#000000
* Salami|#000000
* Fungi|#00FF00
* Hawaii|#000000
* Gamberetti|#0000FF
* Diavolo|#000000
* Siziliana|#0000FF
* Quattro Formaggi|#00FF00
</pre>
Upon saving this page, list "Pizza" would appear in "Option list" when inserting checklist.
Colors can be assigned to options using color's HEX code:
<pre>* Quattro Formaggi|#FF8800</pre>
would show orange text.
Without specifying the color text would remain default black.
==BlueSpiceChecklist when viewing pages==
Once checklist tag is inserted on page, users, while reading the page, without entering the edit mode, would be able to change values of check- and combo boxes.
Every user with edit permission can change value of comboboxes, while only users with "checklistmodify" permission would be able to modify value of a combobox.
====Manually adding BlueSpiceChecklist tags==
In addition to using UI to add and edit checklist tag, it can also be added to page using wikitext.
Syntax for adding the tag is:
* for checkboxes
<pre><bs:checklist type="check" checked="true" /></pre>
Value of "checked" parameter can be "true" or "false", depending on whether checkbox is checked or not.
* for lists
<pre><bs:checklist type="list" list="Template:Pizza" value="Choose pizza" /></pre>
Parameter "list" sets the page where predefined list is located, "value" sets current value selected.
==See also==
Our [[Checklist|reference page]].| Line 46: | Line 46: | ||
* Quattro Formaggi|#00FF00 | * Quattro Formaggi|#00FF00 | ||
</pre> | </pre> | ||
| − | + | ||
| + | Upon saving this page, list "Pizza" would appear in "Option list" when inserting checklist. | ||
Colors can be assigned to options using color's HEX code: | Colors can be assigned to options using color's HEX code: | ||
| Line 56: | Line 57: | ||
==BlueSpiceChecklist when viewing pages== | ==BlueSpiceChecklist when viewing pages== | ||
Once checklist tag is inserted on page, users, while reading the page, without entering the edit mode, would be able to change values of check- and combo boxes. | Once checklist tag is inserted on page, users, while reading the page, without entering the edit mode, would be able to change values of check- and combo boxes. | ||
| + | |||
Every user with edit permission can change value of comboboxes, while only users with "checklistmodify" permission would be able to modify value of a combobox. | Every user with edit permission can change value of comboboxes, while only users with "checklistmodify" permission would be able to modify value of a combobox. | ||
| + | ==Manually adding BlueSpiceChecklist tags== | ||
| + | In addition to using UI to add and edit checklist tag, it can also be added to page using wikitext. | ||
| + | Syntax for adding the tag is: | ||
| + | * for checkboxes | ||
| + | <pre><bs:checklist type="check" checked="true" /></pre> | ||
| + | Value of "checked" parameter can be "true" or "false", depending on whether checkbox is checked or not. | ||
| + | * for lists | ||
| + | <pre><bs:checklist type="list" list="Template:Pizza" value="Choose pizza" /></pre> | ||
| + | Parameter "list" sets the page where predefined list is located, "value" sets current value selected. | ||
==See also== | ==See also== | ||
Our [[Checklist|reference page]]. | Our [[Checklist|reference page]]. | ||