Difference between revisions of "Setup:Installation Guide/Advanced/VisualEditor Configuration"
← Setup:Installation Guide/Advanced/VisualEditor Configuration
| [quality revision] | [quality revision] |
m (Tag: 2017 source edit) |
m (Tag: 2017 source edit) |
Before you can use VisualEditor in BlueSpice, you have to activate it in your installation:
In the BlueSpice installation directory, locate the following files inside the folder „var\www\settings.d“:
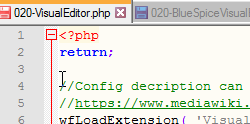
020-VisualEditor.php:

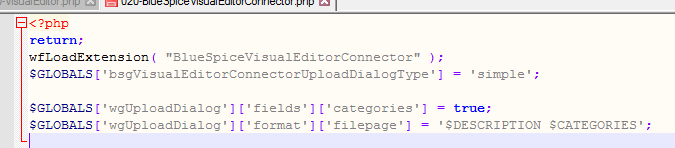
020-BlueSpiceVisualEditorConnector.php:

- Remove the line containing the „return;“ command in both files and save them.
- Restart your web server (recommended).
Checking the Configuration manager[edit | edit source]
In case the VisualEditor is still not appearing, check if VisualEditor is shown as activated in the configuration manager of your wiki:
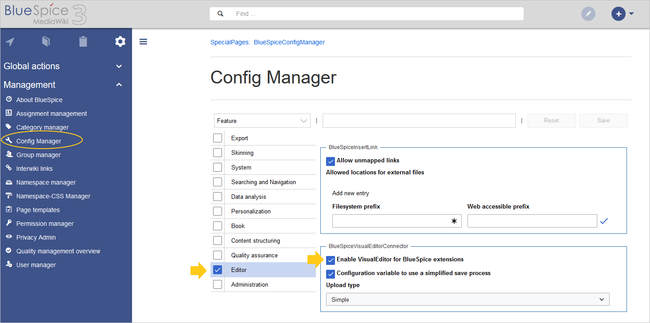
- Go to Global actions > Config manager
- Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated:

By default, VisualEditor is only activated in the main (Pages) and the User namespaces.
Activating VisualEditor for a namespace[edit | edit source]
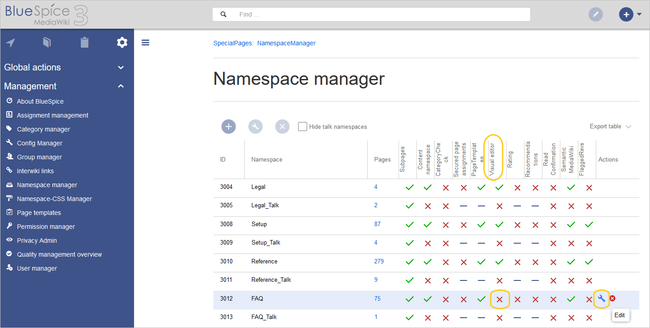
- Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark.
- Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace:
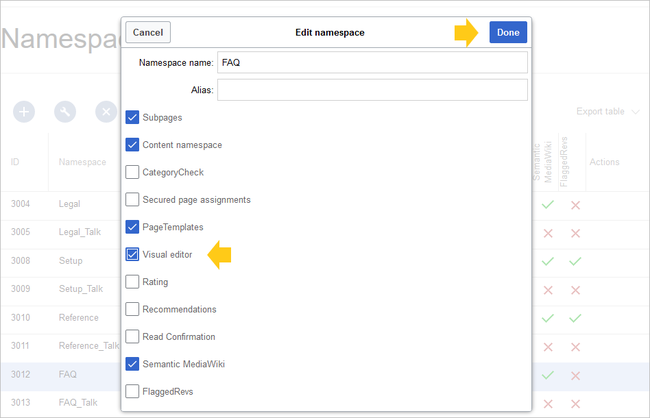
- Activate the checkbox for VisualEditor in the dialog window and click "Done":
- Refresh the Namespace manager page (F5) to confirm the change.
VisualEditor should now be working correctly in all namespaces that actively use it.
{{DISPLAYTITLE:VisualEditor Configuration}}
Before you can use VisualEditor in BlueSpice, you have to activate it in your installation:
In the BlueSpice installation directory, locate the following files inside the folder „var\www\settings.d“:
'''020-VisualEditor.php''':
<br />
[[File:ve-config-file1.png]]
<br />
'''020-BlueSpiceVisualEditorConnector.php''':
<br />
[[File:ve-config-file2.png]]
<br />
#Remove the line containing the „return;“ command in both files and save them.
#Restart your web server (recommended).
===Checking the Configuration manager===
In case the VisualEditor is still not appearing, check if VisualEditor is shown as activated in the configuration manager of your wiki:
#Go to ''Global actions > Config manager''
#Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated:
<br />
[[File:ve-config.png|650x650px]]
<br />
By default, VisualEditor is only activated in the main (Pages) and the User namespaces.
===Activating VisualEditor for a namespace===
#Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark.
#Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace:
<br />[[File:ve-config-namespace.png|650x650px]]
<br />
#Activate the checkbox for VisualEditor in the dialog window and click "Done":
<br />
[[File:ve-config-namespace-edit.png|650x650px]]
<br />
#Refresh the Namespace manager page (F5) to confirm the change.
VisualEditor should now be working correctly in all namespaces that actively use it.| Line 6: | Line 6: | ||
'''020-VisualEditor.php''': | '''020-VisualEditor.php''': | ||
| − | + | <br /> | |
[[File:ve-config-file1.png]] | [[File:ve-config-file1.png]] | ||
| − | + | <br /> | |
| − | |||
'''020-BlueSpiceVisualEditorConnector.php''': | '''020-BlueSpiceVisualEditorConnector.php''': | ||
| − | + | <br /> | |
[[File:ve-config-file2.png]] | [[File:ve-config-file2.png]] | ||
| − | + | <br /> | |
#Remove the line containing the „return;“ command in both files and save them. | #Remove the line containing the „return;“ command in both files and save them. | ||
#Restart your web server (recommended). | #Restart your web server (recommended). | ||
| Line 21: | Line 20: | ||
#Go to ''Global actions > Config manager'' | #Go to ''Global actions > Config manager'' | ||
| − | #Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated: [[File:ve-config.png|650x650px]] | + | #Make sure the checkbox "Enable VisualEditor for BlueSpice extensions" is activated: |
| − | + | <br /> | |
| + | [[File:ve-config.png|650x650px]] | ||
| + | <br /> | ||
By default, VisualEditor is only activated in the main (Pages) and the User namespaces. | By default, VisualEditor is only activated in the main (Pages) and the User namespaces. | ||
| Line 28: | Line 29: | ||
#Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark. | #Go to Global actions > Namespace manager In the column "VisualEditor", you can see which namespaces have VisualEditor activated. They have a green check mark. | ||
| − | #Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace: [[File:ve-config-namespace.png|650x650px]] | + | #Click the wrench icon in the "Actions" column. The wrench appears, when you hover over the row of the namespace: |
| − | #Activate the checkbox for VisualEditor in the dialog window and click "Done": [[File:ve-config-namespace-edit.png|650x650px]] | + | <br />[[File:ve-config-namespace.png|650x650px]] |
| + | <br /> | ||
| + | #Activate the checkbox for VisualEditor in the dialog window and click "Done": | ||
| + | <br /> | ||
| + | [[File:ve-config-namespace-edit.png|650x650px]] | ||
| + | <br /> | ||
#Refresh the Namespace manager page (F5) to confirm the change. | #Refresh the Namespace manager page (F5) to confirm the change. | ||
VisualEditor should now be working correctly in all namespaces that actively use it. | VisualEditor should now be working correctly in all namespaces that actively use it. | ||