Difference between revisions of "Skins"
(Changed categories.) |
(Tag: 2017 source edit) |
Click on an image to enlarge it. Click on the associated "CSS Code" link to see the code for the skin variation. You can download the matching BlueSpice logos here: white, grey, duotone. You can integrate the logo using the Config manager (extension BlueSpiceFoundation) after uploading the logo to your wiki.
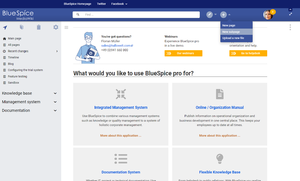
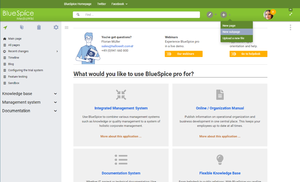
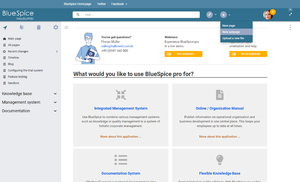
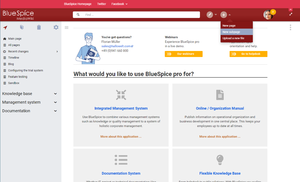
Duo-tone[edit | edit source]
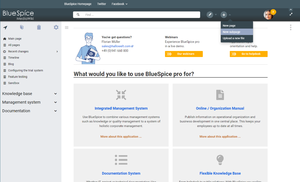
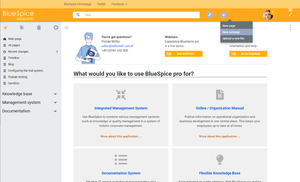
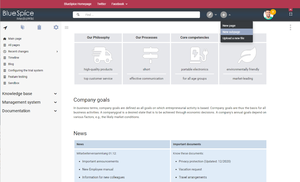
The duo-tone is created by harmoniously matching the colors of both top bars.
Accent color in Custom menu[edit | edit source]
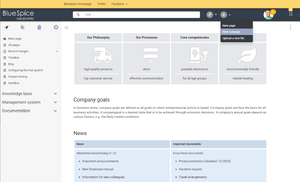
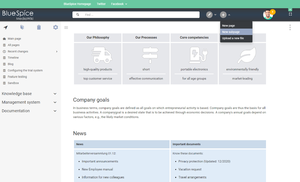
This skin variation adjusts the color of the thin collapsible custom menu at the top of the page.
Color variation in Navigation menu[edit | edit source]
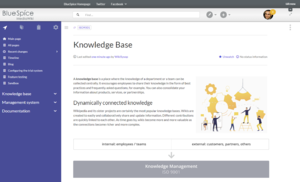
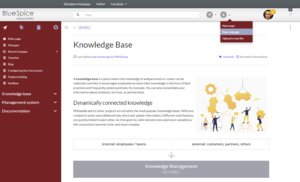
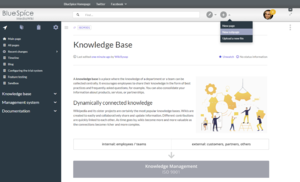
The effect of this skin-variation is achieved by coloring the navigation menu.
Click on an image to enlarge it. Click on the associated "CSS Code" link to see the code for the skin variation. You can download the matching BlueSpice logos here: [[Media:BlueSpice_Logo_v2020-weiss_150.png|white]], [[Media:BlueSpice_Logo_v2020-grey.png|grey]], [[Media:BlueSpice-Logo-light.png|duotone]]. You can integrate the logo using the [[Manual:Extension/BlueSpiceConfigManager#BlueSpiceFoundation|Config manager]] (extension ''BlueSpiceFoundation'') after uploading the logo to your wiki.
==Duo-tone==
The duo-tone is created by harmoniously matching the colors of both top bars.
<div class="flexwrapper">
<div class="shadow">[[File:skin-blue-EN.png|300x300px|]]<span class="time">[[Skins/blue|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[File:skin-green-EN.png|300x300px|]]<span class="time">[[Skins/green|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[File:skin-teal-EN.png|300x300px|]]<span class="time">[[Skins/teal|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[File:skin-red-EN.png|300x300px|]]<span class="time">[[Skins/red|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-grey-EN.png|300x300px|]]<span class="time">[[Skins/grey|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-yellow-EN.png|300x300px|]]<span class="time">[[Skins/yellow|CSS Code]]</span>
</div>
</div>
==Accent color in Custom menu==
This skin variation adjusts the color of the thin collapsible custom menu at the top of the page.
<div class="flexwrapper">
<div class="shadow">[[File:skin-grey-accent_custommenu-yellow-EN.png|300x300px|]]<span class="time">[[Skins/greyyellow|CSS Code]]</span></div>
<div class="shadow">[[File:skin-grey-accent_custommenu-mint-EN.png|300x300px|]]<span class="time">[[Skins/greymint|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-grey-accent_custommenu-red-EN.png|300x300px|]]<span class="time">[[Skins/greyred|CSS Code]]</span>
</div>
</div>
==Color variation in Navigation menu==
The effect of this skin-variation is achieved by coloring the navigation menu.
<div class="flexwrapper">
<div class="shadow">[[File:skin-navigation-blue-EN.png|300x300px|]]<span class="time">[[Skins/navigation-blue|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-navigation-red-EN.png|300x300px|]]<span class="time">[[Skins/navigation-red|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-navigation-black-EN.png|300x300px|]]<span class="time">[[Skins/navigation-black|CSS Code]]</span>
</div>
<div class="shadow">[[File:skin-navigation-green-EN.png|300x300px|]]<span class="time">[[Skins/navigation-green|CSS Code]]</span>
</div>
[[
[[de:Skins]]
[[en:{{FULLPAGENAME}}]]
[[Category:Customization]]| Line 50: | Line 50: | ||
<div class="shadow">[[File:skin-navigation-green-EN.png|300x300px|]]<span class="time">[[Skins/navigation-green|CSS Code]]</span> | <div class="shadow">[[File:skin-navigation-green-EN.png|300x300px|]]<span class="time">[[Skins/navigation-green|CSS Code]]</span> | ||
</div> | </div> | ||
| + | |||
| + | [[de:Skins]] | ||
| + | [[en:{{FULLPAGENAME}}]] | ||
[[Category:Customization]] | [[Category:Customization]] | ||