Navigation
-
- Last edited 9 years ago by WikiSysop
-
-
- No status information
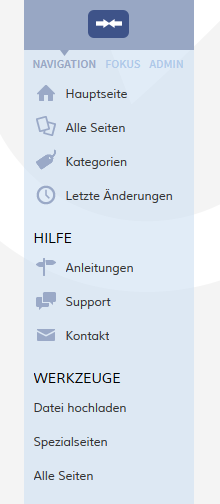
The main navigation can be found on the left side of the wiki page. This bar contains the navigation, every use can see and use (in contrast to the Focus, which can be customized from the user as individual and personal navigation). To change the main navigation, you need to have administrator rights. Besides: in the navigation bar, you can link important areas and portals (like departments or main topics).
Since the BlueSpice version 2.22.0 you have the possibility to fold the navigation in and out. Just click on the white arrows on top of the navigation bar.
You can find the code of the navigation bar on this page:
MediaWiki:Sidebar
You can also go to Special pages -> System messages -> sidebar.
Coding
If you take a look at MediaWiki:Sidebar, you may see that it is a list. * is a header and ** a list item under the header.
The list items are like normal wiki links. The first part after the ** is the name of the page, you want to link to. In normal wiki code, this name is in brackets, e.g. [Testpage]. You don´t need this brackets here. Just type in the name of the page. The second part after the | is the description, this means it´s the text which will be shown in the navigation.
Note: It is not possible to create subitems in the navigation bar and also linking to a file doesn´t work, because the Sidebar can´t interpret this kind of links.
Starting with version 2.22.0 you can add icons. To do this, follow these steps:
- Go to the special page Special:Upload. Upload the icons, you want to use. Note: An icon should have a size of 24px x 24px. Recommended formats are .jpg, .png
- Open the page MediaWiki:Sidebar and put behind the menu item a pipe ("|") and write behind the file name of the icon. Then save.
* Recentchanges-url | Recent Changes | Icon-for-recent-changes.png
- Refresh the page by pressing F5, then should your icons appear in the menu.