Customize the main navigation
-
- Last edited 4 years ago by MLR
-
-
- No status information
Users with administrator rights can change the menu items in the main navigation.
Contents
The main navigation is visible to all wiki users. By default, it is on the left side of the wiki layout. You can always switch to the main navigation by clicking on the associated icon at the top of the navigation bar.
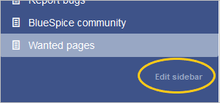
To activate the edit link, hover over the last menu item in the main navigation.
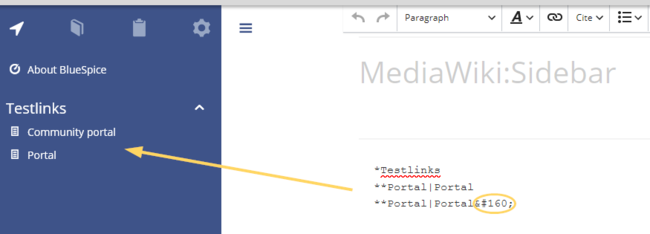
The link Edit sidebar loads the page Mediawiki:Sidebar:
* Navigation ** Main_Page|Main page ** Special:AllPages|From A to Z * Enterprise ** Company|Company ** Staff|Staff ** Sales and Marketing|Sales, Marketing, Projectmangement ** Products and services|Products ** Category:Organisation|Customers and Organisationen
The menu items are structured as a list:
* = menu header (collapsible)
** = clickable menu item
The syntax for a clickable menu item is Page name|Page label:
In the navigation example above, the page description From A to Z links to the page Special:AllPages .
Note: It is not possible to create sub-items in the navigation bar.
Link labels may collide with system messages. If this is the case, simply append the HTML-code for an empty space to the description:
**Portal|Portal 
Changing the icons
You can assign different icons to each menu item in the main navigation. Let's assume you have a menu item called Quality assurance. The default BlueSpice icon is a page icon:
To change the icon:
- Open the page MediaWiki:Common.css in edit mode.
- Add the following lines to the end of the page and save the page:
#n-Quality-assurance > i:nth-child(1)::before {
content: '\e9a1';
font-family: 'entypo';
}
Note that the space in the label Quality assurance has to be replaced with a hyphen (Quality-assurance).
The icon is now customized to an eye icon:
Reload the page or empty the browser cache if the changes are not immediately visible.
If the text for the menu items contains special characters, they are converted in the HTML code of the page. In this case, right-click on the corresponding entry and, depending on the browser used, select "Inspect" or similar.
There you can see the underlying source code and should see a line item that has this form:
<a id="n-MENUENTRY" class="list-group-item" ..... >
For example, the German menu item Qualitätssicherung is shown as n-Qualit.C3.A4tssicherung. The selector in Common.css is #n-Qualit.C3.A4tssicherung.
a[id="n-Qualit.C3.A4tssicherung"] > i:nth-child(1)::before {
content: '\e90e';
font-family: 'entypo';
}
After saving Common.css and reloading the page you now see the selected icon.
Available icons
You can see all available icons on the page w/extensions/BlueSpiceFoundation/resources/bs.icons.php of your wiki.
A list with all icons and their character keys on this helpdesk is available here and is the same for any default installation of a BlueSpice wiki.
In the upper line you can click through different fonts, below you find the icons with the corresponding character keys. In MediaWiki:Common.css you have to adjust the entries font-family (entypo, fontawesome, icomoon, ...) and content (character key) accordingly.
It is possible to show navigation elements for specific user groups only. Please note that the pipe symbol (|) between the page name and its label has to be escaped as {{!}} within this function.
{#ifingroup:sysop,widgeteditor |
*Test2
**somepage{{!}}Some page
|}}
Supporting language settings
If you want to make sure that your menu items are shown in the language a user has set under Preferences, you need to provide a separate message page for each menu item. These message pages need to reside in the namespace MediaWiki. Since BlueSpice supports English and German (both de and de-formal), you need three language pages for each menu item in the sidebar.
In the following example, we create a menu item called Quality assurance. A user who specified German (de) or formal German (de-formal in their preferences, should see the label Qualitätssicherung instead.
To create the labels in EN, DE and DE-formal:
- Create or edit the page MediaWiki:QA and add the text for the English label (Quality assurance).Save the page.
- Create or edit the page MediaWiki:QA/de and add the text for the German label (Qualitätssicherung).Save the page.
- Create or edit the page MediaWiki:QA/de-formal and add the text for the German label (Qualitätssicherung). Save the page.
- Create the link on the page MediaWiki:Sidebar:
**About_quality_assurance|QAThis creates a link in the main navigation to the page About quality assurance and displays the label that is located in the different language message pages. To test the languages, go to Preferences > User Profile in your user profile menu. In the section Internationalisation, set the language from English to German or vice versa and save the setting. The language of the menu item now displays in the correct language.
Important! These instructions do not apply in a farm environment or in separate language wikis. These instructions are used for maintaining languages via sub-pages.
If you have content in multiple languages, you want that users with English language preference settings not only see the corresponding menu labels. They should also be directed to the English page when they click on a menu item. Users with German language settings should see the German content after clicking on the German menu link. In this case, you also have to create separate link targets in addition to the language labels.
Note: To avoid having to set up different navigation pages for formal (de-formal) and informal German (de), you can create a policy, which language setting should be used by your users.
In the previous section, we already created the labels when a user switches languages. Now we also have to create different link targets for these pages. If the main language is English and the page is called About quality assurance, the translations can be located in subpages. For example, the German version is located under About quality assurance/de.
To create the link targets to the language pages:
- Create or edit the page MediaWiki:QA-url and add the link to the English page About quality assurance. The link is entered without brackets, in plain text. Save the page.
- Create or edit the page MediaWiki:QA-url/de and add the text for the German page (About quality assurance/de). The link is entered without brackets, in plain text. Save the page.
- Create or edit the page MediaWiki:QA-url/de-formal and add the text for the German page (About quality assurance/de). The link is entered without brackets, in plain text. Save the page.
In the link to the Quality assurance page, change the link from
**About_quality_assurance|QA
to
**QA-url|QA
This achieves the language switch for the target pages (QA-url) and for the label of the menu item.
Depending on the language settings of the user, the user is now directly directed to the correct language version.