Social blog
-
- Last edited 6 years ago by MLR
-
-
- This page is a draft but has an approved version
About the blog
Basically, a blog is a list of comments, questions, or feedback from different users. The blog is often sorted chronologically downwards, in the sense of a public journal. A lively communication can arise when the contributions are further commented, recommended, linked with related articles or placed on a personal watchlist.
The extension BlueSpiceSocialBlog is part of BlueSpiceSocial, the communication module of BlueSpice. In addition to the type blog, there are other types of so-called social entities, such as comment, discussion, attachment, or microblog. Contributions from all these types can be consolidated and displayed chronologically with BlueSpiceSocial in a timeline and filtered and sorted as needed.
The blog function is ready for use on the special page Special:Blog. This page is linked directly from the main navigation in every new wiki installation. So you can start right away with using the blog. It is also possible to include the blog functionality on any wiki page.
Adding the blog to a page
If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page.
To include a blog view:
- Go to the page where you want to insert the blog or create a new page.
- Open the page in Source editing mode.
- Copy the following code block to the section in your page where you want to show the blog.After saving the page, you will see a list of existing blog entries based on the filter and sorting criteria you provided.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
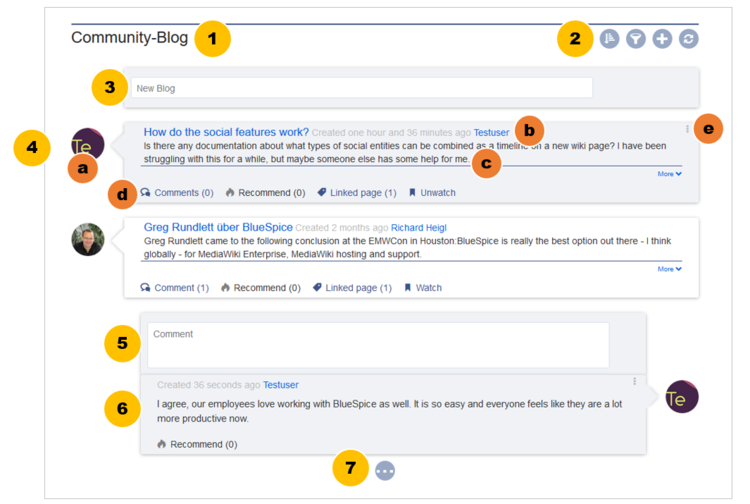
| Element | Parameters | Description | Type | Default value |
|---|---|---|---|---|
| 1 - header | headlinemessagekey | header text | str | |
| 1 - header | showheadline | show the header text | boolean | true |
| 2 - blog menu | showentitylistmenu | show or hide the blog menu | boolean | true |
| 3 - create blog entry | ||||
| 4 - existing blog entry | ||||
| 4a - avatar | ||||
| 4b - title bar | ||||
| 4c - blog entry content | ||||
| 4d - social tags | ||||
| 4e - user menu | ||||
| 5 - new comment | ||||
| 6 - existing comment | ||||
| 7 - "more" link |