Blog
-
- Last edited 5 years ago by MLR
-
-
- No status information
The extension BlueSpiceSocialBlog is part of BlueSpiceSocial, the communication module of BlueSpice. In addition to the type blog, there are other types of so-called social entities, such as comment, discussion topic, attachment, or microblog.
Contents
About the blog
Basically, a blog is a list of comments, questions, or feedback from different users. The blog is often sorted chronologically downwards, in the sense of a public journal. A lively communication can arise when the contributions are further commented, recommended, linked with related articles or placed on a personal watchlist.
The blog function is ready for use on the special page Special:Blog. This page is linked directly from the main navigation in every new wiki installation. So you can start using the blog right away.
It is also possible to include the blog functionality on any wiki page. Social contributions of many types can be consolidated and displayed chronologically in a timeline and filtered and sorted as needed.
Adding the blog to a page
If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page.
To include a blog view:
- Go to the page where you want to insert the blog or create a new page.
- Open the page in Source editing mode.
- Copy the following code block to the section in your page where you want to show the blog.After saving the page, you will see a list of existing blog entries based on the filter and sorting criteria you provided.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
Blog parameters
Output format
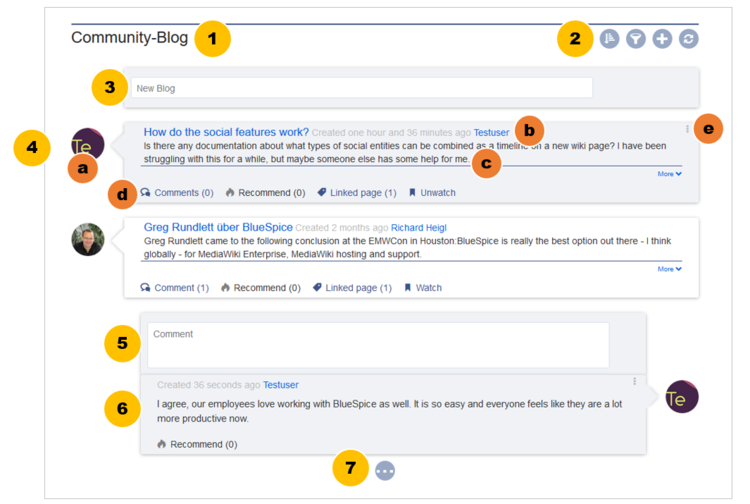
The following table shows the blog elements and the necessary paramaters to create the output:
| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
| 1 - header | headlinemessagekey | Header text | string | Timeline |
| showheadline | Show the header text | boolean | true | |
| 2 - blog menu | showentitylistmenu | Show or hide the blog menu | boolean | true |
| showentityspawner | Show the menu item for creating a blog entry | boolean | true | |
| availablesorterfields | Determines which data fields are included as sorting options in the sort menu. Example: allow sorting only by date created or by the user who created a blog entry:
|
array | all | |
| lockedoptionnames | Determines which settings for sorting the user cannot change. | array | [] | |
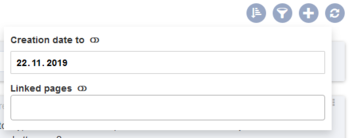
| availablefilterfields | Determines which data fields are included as filter options in the filter menu. Example: allow filtering based on Creation date and Linked pages:
|
array | all | |
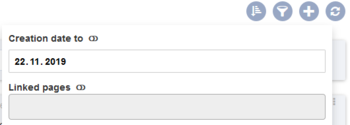
| lockedfilternames | Determines which settings for filtering the user cannot change.
Example: a user cannot change the filter values for Linked pages. The text field is greyed out:
|
array | [] | |
| persistsettings | Initial settings and custom sort and filter settings are included in the page url. The url can then be used to create a link to the page with the same filter and sort settings.
|
boolean | false | |
| 3 - new blog entry | preloadentities |
Shows the text field for creating a new blog entry. If it is not set, the text field is not available.
To show the text field:
|
array of objects | - |
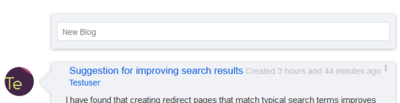
| 4 - existing blog entry | outputtypes | It defines the display format of the blog entry.
Standard types are: List, Short, Default, Page. (see examples) Each blog entry is a "social entity". |
object | Default |
| limit | Defines how many social entities are loaded initially. | object | Default | |
| 4a - avatar | - | Shows the avatar of the user who created the blog entry or comment. It is displayed in all output types except List. | - | - |
| 4b - title bar | - | In the output type List, the username is not displayed in the title bar. | - | - |
| 4c - blog entry content | - | Shows the text body of a blog entry. The output type Default collapses the blog entry content after the first paragraph with a "More" link. | - | - |
| 4d - social tags | - | Blog entries always include the social tags Comments, Recommend, Linked Page, Watch/Unwatch. | ||
| 4e - user menu | - | Users can edit or delete their own blog entries or comments at any time. The edit menu is visible for their own entries: | - | - |
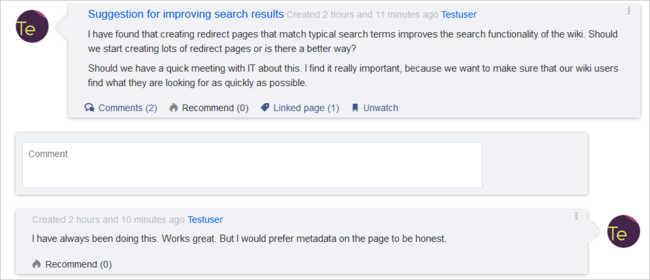
| 5 - new comment | - | Text field for creating a new comment. | - | - |
| 6 - existing comment | - | Comments include the social tag Recommend.
Each comment is a "social entity". |
- | - |
| 7 - "more" button | morelink | Link target of the "more" button. For blogs, it makes sense to link to the page Special:Blog. | str | Special:Timeline |
| useendlessscroll | More blog entries are automatically loaded after the user scrolls to the end of the blog. | boolean | true | |
| showentitylistmore | Shows a "more" button below the blog which loads more blog entries on click. This is only possible if useendlessscroll is set to false. | boolean | false |
Sorting
Most commonly, a blog shows the latest blog entries first. However, there are many different options for sorting the list of blog entries.
Syntax
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Properties
There are some common properties of a blog entry that are useful for sorting:
| Property | Description |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Direction
Blog entries can be sorted in descending and ascending order. Descending is the default order.
| Property | Description |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtering
Without setting the filter parameter, there will be no output on the page.
To show the blog entries of your wiki, include the following codeblock like shown in the code example above:
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
This filter includes all social entities which match the type blog. Since we only want to show social entities of type blog, we only include blog entries in our filter. If you want to create a social timeline rather than a blog view, you can also add other types of social entities. The following example shows a timeline view that includes blog entries, discussion entries from wiki pages, and user profile information:
"filter": [ {
"type": "list",
"property": "type",
"value": ["blog","topic","profile"],
"comparison": "ct"
}]
Output type examples
The output type for a blog is added using the outputtypes parameter. Don't forget to include a comma before and after this parameter (unless this is the last parameter in your code):
"outputtypes": {
"blog": "Default"
}
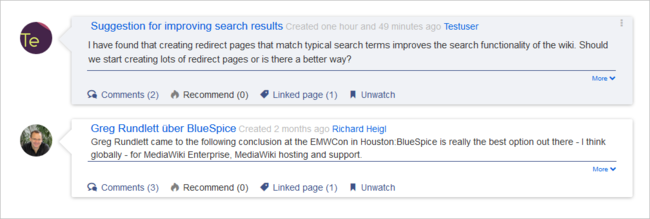
Default
The output type Default shows the content of a blog entry truncated after the first paragraph. To view the full text, users can click on the More link.
Short
The output type Short does not show the content of the blog entry. To view the content, a user has to click on the title of a blog entry. This loads the actual page for the selected blog entity.
Page
The output type Page shows all blog elements, including the comments, in an expanded view.
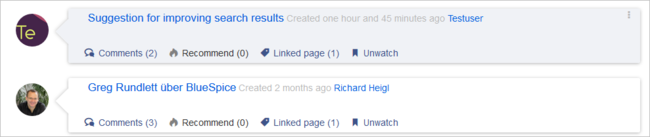
List
The output type List only shows the title and the timestamp.
Configuration
In the Config manager, you can change the following settings:
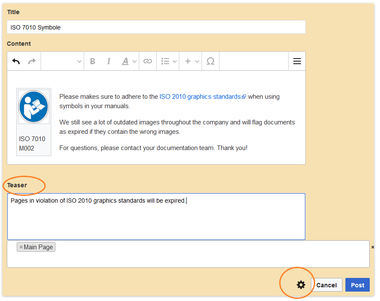
- Use teaser text for blog entries in the timeline: When you create a blog entry, you can create a teaser text for it by clicking the cogwheel symbol in the blog entry form. If this setting is active, the teaser text will be shown on the page Special:Timeline instead of the first part of the content.