You are viewing an old version of this page. Return to the latest version.
Version of 17:37, 28 October 2020 by MLR
No categories assigned
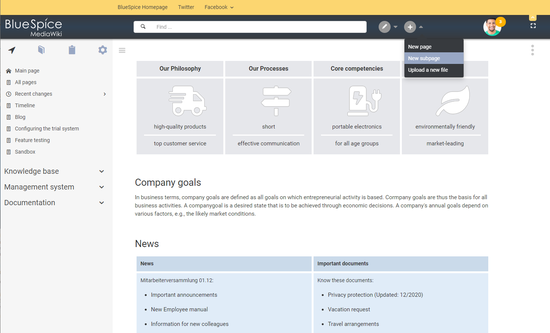
Skin variation: grey yellow
-
- Last edited 5 years ago by MLR
-
-
- No status information
< Skins
Revision as of 17:37, 28 October 2020 by Mlink-rodrigue (talk | contribs) (Copied from Skins/greyyellow, revision 23255)
Include the following code in your MediaWiki:Common.css (wiki admin rights needed):
/*Fonts nur importieren, wenn Sie Google fonts ab Zeile 7 einbinden wollen*/
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700);
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
/*Skinning*/
/*Fonts einbinden - müssen über @import eingbunden worden sein*/
body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/
.panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span,#bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/
/*Custom menu*/
.bs-custom-menu-header-container,.calumma-toggle-button.bs-custom-menu-header-button {background-color: #fcd670;} /*background color*/
.bs-custom-menu-header-container .bs-custom-menu.header a, .label {color: #373a3e;} /*link color*/
.calumma-toggle-button.bs-custom-menu-header-button i::before, .calumma-full-screen-button.bs-full-screen-mode i::before {color:#ffffff;} /*arrow on toggle button*/
/*Top bar*/
body.mediawiki header.main-header {background-color:#373a3e;} /*background color*/
/* Create and edit buttons */
header .bs-featured-actions .dropdown .btn.btn-primary .icon::before {background-color: #989898;} /*background*/
header .bs-featured-actions .dropdown .btn.btn-primary:hover .icon::before {background-color: #ffbd54;} /*hover background*/
header .bs-featured-actions .dropdown .btn.dropdown-toggle::after {color: #989898;} /*arrow color*/
header .bs-featured-actions .dropdown .btn.dropdown-toggle:hover::after {color: #ffbd54;} /*hover arrow color*/
/*Create and edit buttons drop-down menu*/
header .bs-featured-actions .dropdown.open .dropdown-menu {background-color: #373a3e;} /*background color*/
header .bs-featured-actions .dropdown.open .dropdown-menu::before {color: #373a3e;} /*menu arrow*/
/*full screen toggle*/
.calumma-full-screen-button i::before {color:#ffffff}
/*Main navigation*/
.navigation-main {background-color:#f6f6f6} /*background color*/
/* Tabs */
.navigation-main .nav.nav-pills li a {color:#98a7c4;} /*color*/
.navigation-main .nav.nav-pills li:hover a.navigation-main .tab-pane.active .bs-calumma-sidebar-edit-link span {color:#373a3e;} /*hover color*/
.navigation-main .nav.nav-pills li.active a {color:#373a3e;} /*active color*/
/*Nav*/
.navigation-main #bs-sitenavtabs div.tab-content a, .navigation-main #bs-sitenavtabs div.tab-content a:visited, .navigation-main #bs-sitenavtabs div.tab-content a:focus, .navigation-main .tab-pane.active .bs-calumma-sidebar-edit-link:hover span {color:#4a4a4a;} /*color menu headers*/
.navigation-main a span,.navigation-main .panel .list-group a.list-group-item i, .navigation-main .bs-panel .list-group a.list-group-item i
{background-color: transparent;color:#4a4a4a;} /*color menu items and their icons*/
/*Left and right navigation toggles*/
body .navigation-main .sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse::before,body .sitetools-main .sidebar-toggle[data-toggle~="sitetools-main-collapse"] i.sitetools-main-collapse::before {color: #cacaca;}/*regular state */
body .navigation-main .sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse:hover::before,body .sitetools-main .sidebar-toggle[data-toggle~="sitetools-main-collapse"] i.sitetools-main-collapse:hover::before {color: #98a7c4;}/*regular state */
/*Login link */
.bs-button-user .bs-personal-not-loggedin, .bs-button-user .bs-personal-not-loggedin a:not(.new), .bs-button-user .bs-personal-not-loggedin a:link:not(.new) {color:#ffffff}
@media (min-width: 1001px){
/*Profile menu*/
.bs-button-user .bs-personal-menu-container {background-color:#373a3e;} /*backgrond color*/
.bs-button-user #bs-personal-menu .separator {border-bottom: 1.125rem solid #373a3e;} /*menu separators*/
}
/*Mobile header buttons*/
@media (max-width: 720px){
.mobile-notifications-button i.mobile-notifications-button::before, header.main-header .navbar a.mobile-search-button::before,.sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse::before {color:#ffffff;} /*header bar buttons*/
.mobile-notifications-button i.mobile-notifications-button:hover::before, header.main-header .navbar a.mobile-search-button:hover::before,.sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse:hover::before {color:#dddddd;}/*header bar buttons hover*/
.navigation-main a span, .navigation-main .panel .list-group a.list-group-item i, .navigation-main .bs-panel .list-group a.list-group-item i, .bs-mobile-user-button .bs-personal-menu a, .bs-mobile-user-button .bs-personal-menu li.bs-personal-menu-container-user span, .bs-mobile-user-button .bs-personal-menu li.bs-personal-menu-container-user span {
color: #040404; font-size: 1rem;} /*nav items color and size*/
.bs-mobile-user-button .bs-personal-menu-container, .navigation-main #bs-sitenavtabs div.tab-content {background-color:#f1f1f1;} /*Personal menu background*/
.bs-mobile-user-button .bs-personal-menu .separator {border-bottom:2px solid #e6e9f2;} /*Personal menu separators */
}