Working with blogs
-
- Last edited 6 years ago by MLR
-
-
- This page is a draft but has an approved version
Contents
About the blog
Basically, a blog is a list of comments, questions, or feedback from different users. The blog is often sorted chronologically downwards, in the sense of a public journal. A lively communication can arise when the contributions are further commented, recommended, linked with related articles or placed on a personal watchlist.
The extension BlueSpiceSocialBlog is part of BlueSpiceSocial, the communication module of BlueSpice. In addition to the type blog, there are other types of so-called social entities, such as comment, discussion topic, attachment, or microblog.
Contributions from all these types can be consolidated and displayed chronologically with BlueSpiceSocial in a timeline and filtered and sorted as needed.
The blog function is ready for use on the special page Special:Blog. This page is linked directly from the main navigation in every new wiki installation. So you can start using the blog right away. It is also possible to include the blog functionality on any wiki page. Let's get right to it.
Adding the blog to a page
If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page.
To include a blog view:
- Go to the page where you want to insert the blog or create a new page.
- Open the page in Source editing mode.
- Copy the following code block to the section in your page where you want to show the blog.After saving the page, you will see a list of existing blog entries based on the filter and sorting criteria you provided.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
Blog parameters
Output format
| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
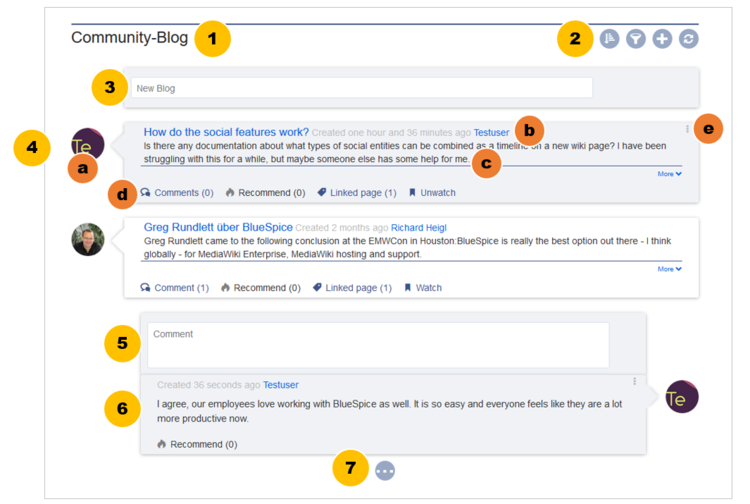
| 1 - header | headlinemessagekey | header text | string | Timeline |
| showheadline | show the header text | boolean | true | |
| 2 - blog menu | showentitylistmenu | show or hide the blog menu | boolean | true |
| showentityspawner | show the menu item for creating a blog entry | boolean | true | |
| availablesorterfields | which data fields are included as sorting options in the sort menu | array | all | |
| lockedoptionnames | which settings for sorting the user cannot change | |||
| availablefilterfields | which data fields are included as filter options in the filter menu | |||
| lockedfilternames | which settings for filtering the user cannot change | |||
| persistsettings | initial settings and custom sort and filter settings are included in the page url. The url can then be used to create a link to the page with the same filter and sort settings. | boolean | false | |
| 3 - new blog entry | preloadentities |
shows the text field for creating a new blog entry. If it is not set, the text field is not available.
To show the text field:
|
array | - |
| 4 - existing blog entry | outputtypes | It defines the display format of the blog entry.
Standard types are: List, Short, Default, Page. Each blog entry is a "social entity". |
object | Default |
| limit | defines how many social entities are loaded initially. | object | Default | |
| 4a - avatar | - | Shows the avatar of the user who created the blog entry or comment. It is displayed in all output types except List. | - | - |
| 4b - title bar | - | In the output type List, the username is not displayed. | - | - |
| 4c - blog entry content | - | It shows the text body of a blog entry. The output type Default collapses the blog entry content after the first paragraph with a "More" link. | - | - |
| 4d - social tags | - | Blogs include the social tags Comments, Recommend, Linked Page, Watch/Unwatch. | ||
| 4e - user menu | - | blog entries include a user edit menu on blog entries that have been created by the logged-in user. Users can edit or delete their own blog entries or comments at any time. | - | - |
| 5 - new comment | ||||
| 6 - existing comment | Comments include the social tag Recommend.
Each comment is a "social entity". |
|||
| 7 - "more" button | morelink | link target of the "more" button. For blogs, it makes sense to link to the page Special:Blog. | str | Special:Timeline |
| useendlessscroll | more blog entries are automatically loaded after the user scrolls to the end of the blog. | boolean | true | |
| showentitylistmore | shows a "more" button below the blog which loads more blog entries on click. This is only possible if useendlessscroll is set to false. | boolean | false |
Sorting
Most commonly, a blog shows the latest blog entries first. However, there are many different options for sorting the list of blog entries.
Syntax
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Properties
The se are some common properties of a blog entry that are useful for sorting:
| Property | Description |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Direction
| Property | Description |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtering
Without setting the filter parameter, there will be no output on the page.
To show the blog entries of your wiki, include the following codeblock like shown in the code example above:
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
This filter includes all social entities which match the type "blog". Since we only want to show social entities of type blog, we only include blog entries in our filter. If you want to create a social timeline rather than a blog view, you can also add other types of social entities. The following example shows a timeline view that includes blog entries, discussion entries from wiki pages, and user profile information:
"filter": [ {
"type": "list",
"property": "type",
"value": ["blog","topic","profile"],
"comparison": "ct"
}]
Output type examples
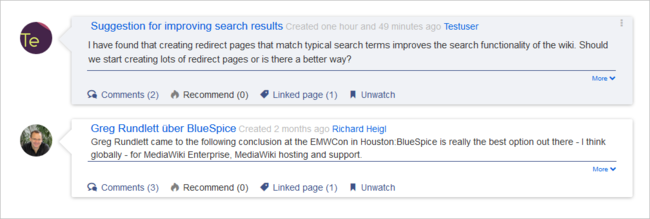
Default
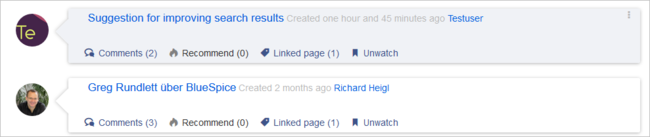
The output type Default shows the content of a blog entry truncated after the first paragraph. To view the full text, users can click on the "More" link.
Short
The output type Short does not show the content of the blog entry. To view the content, a user has to click on the title of a blog entry. This loads the actual page for the selected blog entity.
Page
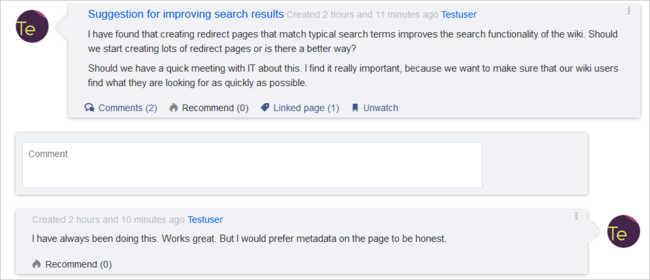
The output type Page shows all blog elements, including the comments, in an expanded view.
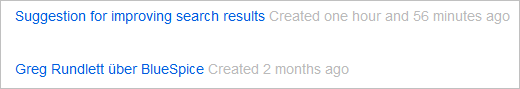
List
The output type List only shows the title and the timestamp.