Page is a draft due to changes in included resources
You are viewing an old version of this page. Return to the latest version.
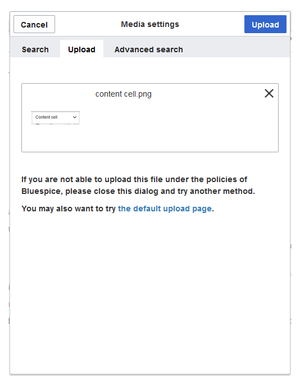
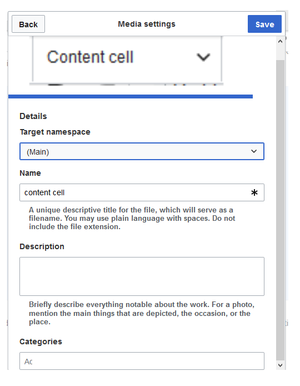
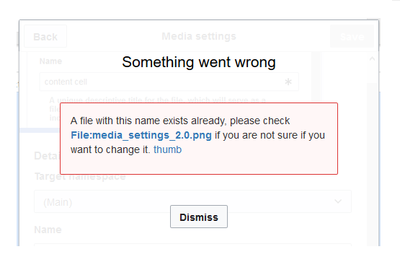
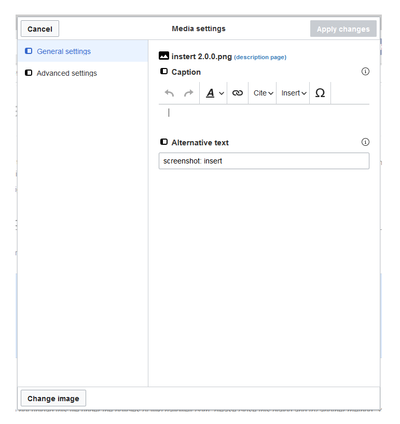
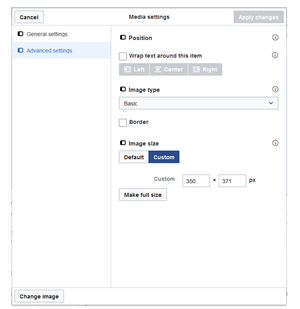
VisualEditor: Insert Images
-
- Last edited 5 years ago by MLR
-
-
- This page is a draft but has an approved version
< Manual:Extension
Revision as of 16:00, 5 November 2020 by Mlink-rodrigue (talk | contribs)
The extension DynamicPageList3 allows you to include lists of wiki pages on any content page.
Contents
Application examples
You can view a documentation of all selection criteria and formatting options at Gamepedia.
This help page contains some examples of typical applications for this extension as well as a list of common parameters and their values.
List of subpages
The following code shows the subpages of the current page in a 3-column layout:
{{#dpl:
|titlematch={{PAGENAME}}/%
|shownamespace=false
|replaceintitle=/{{PAGENAME}}\//,
|columns=3
|mode=none
|rowcolformat=width=100%
}}
Example: Display the subpages of the page VisualEditor imn the namespace Manual in a 1-column layout:
{{#dpl:
|titlematch=VisualEditor/%
|shownamespace=false
|namespace= Manual
|replaceintitle=/VisualEditor\//,
|columns=1
|mode=ubordered
|rowcolformat=width=100%
}}
Output:
Selecting pages by namespace
{{#dpl:
|namespace=Manual
|includesubpages=true
|shownamespace=false
|count=5
|ordermethod=title
}}
Output:
- Admin Manual Introduction
- Archive/Extension/DocumentManager
- Archive:Extension/RatedComments
- BlueSpice Layout
- BlueSpice Layout/Footer
Selecting pages by category
{{#dpl:
|category=QM
|addcategories = true
|includesubpages=true
|shownamespace=false
|count=5
|ordermethod=title
|mode=ordered
}}
Output:
Extension:DynamicPageList (DPL), version 3.3.2: Warning: No results.
Selecting pages with specific naming patterns
{{#dpl:
|namespace=File
|titlematch=A%
|count=5
}}
Output:
Show a random page in a category
<div style="border:2px solid #f6f6f6; padding:10px; width:500px; height:500px; overflow-x:hidden; overflow-y:auto;">
{{#dpl:
|category=Editing
|randomcount=1
|includepage=*
|includemaxlength=10
|format=,\n==[[%PAGE%]]==\n,,}}
</div>
Output:
List of common parameters
Criteria for page selection
| Parameter | Syntax | Description |
|---|---|---|
| category | |category=QM|Setup... | Pages in the category QM OR Setup |
| |category=QM&Setup&... | Pages in the categories QM AND Setup | |
| |category=QM|Setup...|category=Admin | Pages in the categories QM OR Setup, and pages in the category Admin | |
| notcategory | |notcategory=QM | Pages that are not in the category QM |
| categoriesminmax | |category=QM|categoriesminmax=2 | Pages that are in the category QM and in at least 2 more categories |
| |category=QM|categoriesminmax=,1 | Pages that are only in the category QM and in no other category | |
| namespace | |namespace= | Pages in the namespace (Main) |
| |namespace=Help|Manual | Pages in the namespace Help OR Manual | |
| namespacenot | |namespacenot=Help | Pages that are not in the namespace Help |
| |namespacenot={{NAMESPACE}} | Pages that are not in the namespace of the current wiki page |
Output-Format
| Parameter | Syntax | Description |
|---|---|---|
| mode | |mode=ordered | Unordered list |
| |mode=unordered | Numbered list | |
| |mode=none | Line breaks | |
| |mode=category | Pages are grouped alphabetically with a letter heading (similar to category pages) | |
| |mode=inline|inlinetext= • | Page names are listed on the same line and separated with a bullet point |
Sorting
| Parameter | Syntax | Description |
|---|---|---|
| ordermethod | |ordermethod=title | Ordered by page (prefix+)title |
| |ordermethod=titlewithoutnamespace | Ordered by page name independent of namespace | |
| |ordermethod=counter | Ordered by number of page views (popularity) | |
| |ordermethod=size | Ordered by page size | |
| |ordermethod=firstedit | Ordered by creation date | |
| |ordermethod=lastedit | Ordered by last edit date | |
| |ordermethod=user,firstedit | Ordered by author, then by creation date | |
| |ordermethod=user,lastedit | Ordered by last editor, then by last edit date | |
| order | |order=ascending | Sorted in ascending order |
| |order=descending | Sorted in descending order |
Display of meta data
| Parameter | Syntax | Description |
|---|---|---|
| addcategories | |addcategories=true | Shows all categories of a page after the page name |
| addpagecounter | |category:QM|ordermethod=counter|order=descending
|addpagecounter=true|count=5 |
Shows the 5 most popular pages in the category QM |
| adduser | |category=QM|ordermethod=lastedit|adduser=true | Adds the name of the last editor in front of the page name |
| addauthor | |category=QM|addauthor=true | Adds the name of the original author in front of the page name. |