VisualEditor
-
- Last edited 6 years ago by MLR
-
-
- This page is a first draft
Redirect to:
Contents
What is VisualEditor?
VisualEditor (also called WYSIWYG - what you see is what you get) is an editor you can use without having to enter special markup (like HTML, wiki tags). The editor bars resemble those of commonly used word processing programs.
How to find the visual editor?
When you switch to the edit mode of an article, you will be presented with the wiki code at first. To activate the WYSIWYG editor, click on the following button:
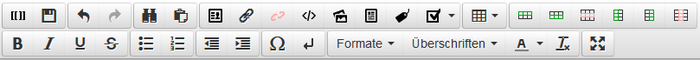
The article's text will now be displayed with its formatting. Above the input field, you can see a new toolbar:
The functions of the editor
The editor does exactly what you would expect from standard word processing programs: You mark the elements you want to change, and then choose the change, for example bold, from the toolbar. The change in formatting can be seen immediately. Hallo Welt! implements the WYSIWYG editor as an optional editor only so as not to restrict the variety of MediaWiki's design possibilities.
Fundamental functions
| Button | Function |
| switch to editing using the wiki code | |
| save | |
| undo; redo | |
| find and replace | |
| paste as formatted text (e.g. from Word) | |
| insert signature | |
| insert or edit link; you can find out how to insert links to any sites you want at the page InsertLink. | |
| remove link | |
| insert tags or MagicWords. More at InsertMagic | |
| insert image; the function InsertImage lets you upload and embed images. | |
| insert file | |
| insert category; the feature Insert Category gives you an overview of the categories which already exist and lets you assign them to the current article. | |
| insert checkboxes or checklists | |
| insert table (also "table properties" and "delete table") | |
| insert row above, insert row below, delete this row; insert column to the left, insert column to the right, delete this column | |
| bold; cursive; underlined; | |
| list with bullet points; numbered list | |
| decrease indent; increase indent | |
| insert special symbol | |
| insert line break | |
| headings; Inline; alignment(left; center; rigth); table (standard, sortable, greyscale); pre | |
| define headings | |
| text color | |
| remove formatting | |
| edit in full screen mode |
Working with tables
As uncomplicated as it may be for other formatting, wiki code is not ideal for tables. However, in the WYSIWYG editor, you can work with tables quickly and easily. Note that the majority of the buttons which deal with table formatting will only become active when a table is selected.
Tips for working with the WYSIWYG editor
- The WYSIWYG editor makes it easier to work with tables and images, in particular. We recommend working with normal wiki tags when making or editing complex pages.
- TinyMCE is a web editor and so cannot be guaranteed to work completely smoothly with desktop applications like, for example, Word. You will need to be tolerant and be pleased that the editor at least makes some of your work easier.
- The editor can be activated by default by changing your settings under personal settings => BlueSpice => visual editor.
Settings
- When BlueSpice is installed, VisualEditor is set as default editor. This means, every new registered user gets VísualEditor as default.
- Every users can diable VisualEditor as default editor in his personal settings.
- To change a setting for all users, a sysadmin has to change all settings with help of a script.
See also
Our reference page.