Banner
-
- Last edited 4 years ago by MLR
-
-
- No status information
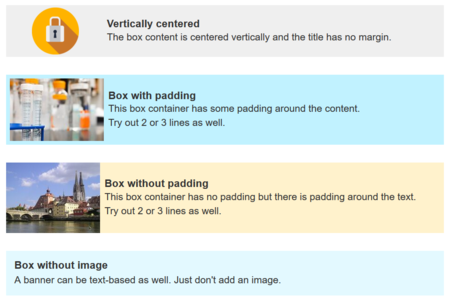
This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the topic pages, e.g, quality assurance.
Importing the template
The import file is included in the archive file HW-banner.zip. Unpack the zip file first.
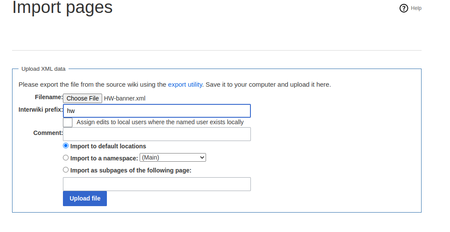
On the page Special:Import follow these steps:
- Select file and choose HW-banner.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file...
The form-based template is now available in your wiki.
Important! The input fields for the template parameters are usually not automatically available after importing the template to your wiki . You have to open the imported template file and make an edit (e.g., add a space and then save the page) to activate the template data functionality. The input fields should now be displayed correctly when you use the template on a page.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Banner
- Template:Banner/styles.css
Creating a banner
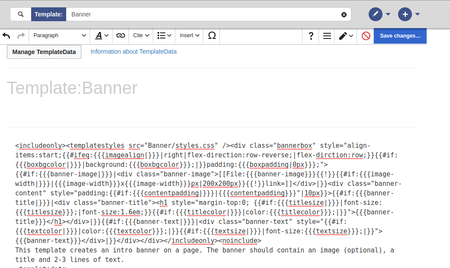
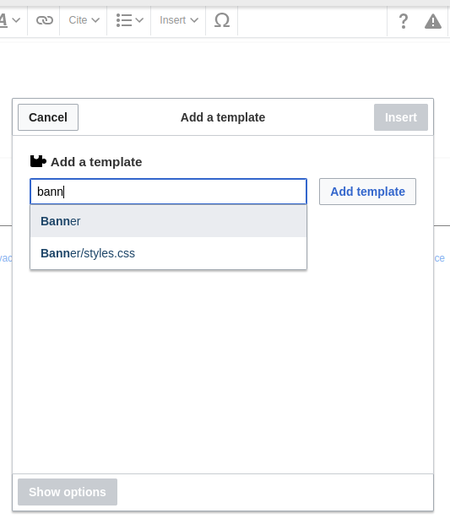
- From the Visual Editor Insert > Template menu, add the template "Banner".
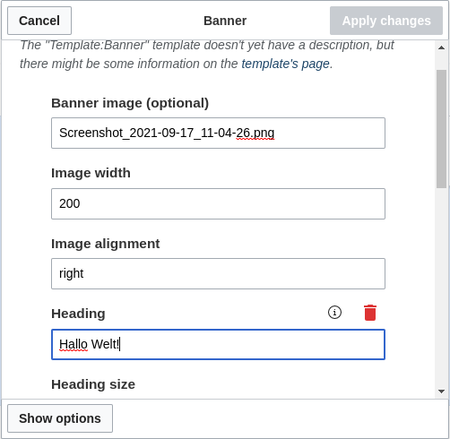
- Click on the inserted template to view the available parameters for formatting the look of the banner.
Important! The settings only take effect after you save the page if you have just inserted the banner template on your page.
All settings for the banner are optional. This means that a box can be generated without image, heading, or text.
Example settings
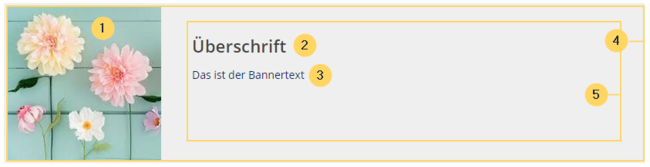
| Element | Value | Description | |
|---|---|---|---|
| 1 | Banner image | QM:Flower_white.jpg | Image name (with namespace prefix, if it exists, but without the File: prefix). The banner image is optional. |
| Image width | 200 | Number. The width will automatically be used as pixel-value. Default value: 200 | |
| Image alignment | left, right | Shows the imag to the left or right. Default value: left. | |
| 2 | Heading | Meine Überschrift | Heading text |
| Heading size | 1.6em | Size can also be entered as 16px or any other css size value. Default value: 1.6em. | |
| Heading color | #444444 | Color as hex value. | |
| 3 | Text | Das ist der Inhalt. | Text of the box. |
| Text size | 1.2em | see Heading size | |
| Text color | #444444 | see Heading color | |
| 4 | Content padding | 20px | Distance of the title/text area to the box and the image. Default value:10px. |
| 5 | Padding of the container box | 10px | Padding of the box itself. Default value: 0. |
| 6 | Background color | #efefef | Color as hex value . Default value #efefef (a light grey) |