PortalFlex
-
- Last edited 3 years ago by MLR
-
-
- No status information
The template Portal flex allows you to create pages based on a 2 or 3 column layout. In addition, each page can contain an intro section.
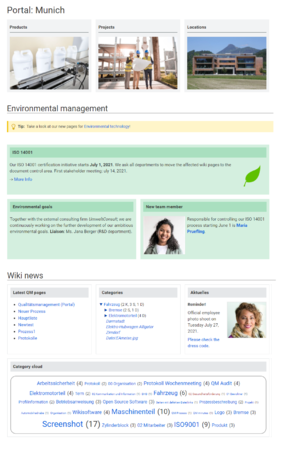
Individual pages that were created using this Portal flex template can be combined into one portal page using transclusion. (as shown in the example image on this page).
The layout is responsive and shown optimized for different devices.
Importing the template
The import file is included in the archive fileHW-PortalFlex.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-PortalFlex-en.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The form-based template is now available in your wiki.
Creating portal pages
To create a portal page, open the page Form:Portal flex.
Note:
You an add the form field {{#forminput:form=Portal flex}}on any wiki page and create new portal pages from there.
- Enter a new page name in the form field and click Create or edit. The form for the new portal page will open.
- Select the desired layout settings. Each setting needs to be selected.
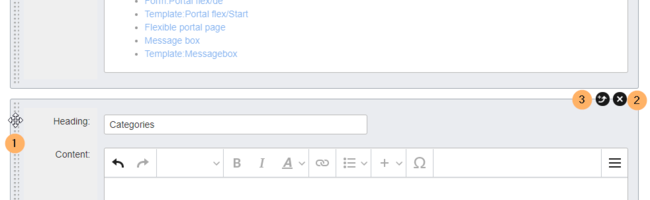
- Create the first box by clicking New box and add your content. You can move the boxes up or down in order once you have multiple boxes. You can also override the default background color for an individual box. For example, if you selected white or grey for the default color of your boxes, you can emphasize an individual box by giving it a blue or red background color. You can also hide the heading of an individual box.
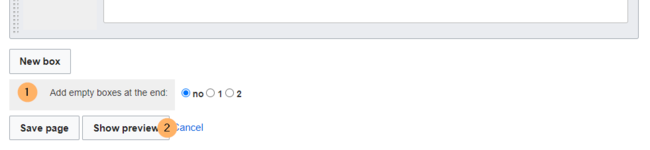
- Choose, if necessary, the number of placeholders (1). If, for example, you have chosen a 2-column layout, but you have 3 boxes on the page, then the 3rd box, by default, is shown in full page width. If you select 1 empty placeholder box, then the 3rd box will use only 1/2 of the page width.
- Click Show preview (2). Here you can check your previous settings. Then scroll to the bottom of the page to get back to the form.
- Click Save page when you have finished your edits.
Combining portal pages
Each page created with Portal flex can only have one layout (e.g., 2 columns). If you want to combine several layouts (that is a 2-column with a 3-column layout), simply create an empty page and transclude individual portal pages into this page.
The main page created in this way can also conveniently contain other elements (additional templates or page sections).
Important! If a portal page is a combination of multiple transcluded pages that were created using Portal flex, you cannot use the menu link Edit with form although it is available on the page. You can only edit the page in regular edit mode to add additional content if needed.. The transcluded Portal flex" have to be edited directly, as is true with every transcluded page in a wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Portal flex/Start
- Template:Portal flex/Box
- Template:Portal flex/End
- Template:Portal flex/styles.css
- Form:Portal flex