Difference between revisions of "UserManual:Extension/DrawioEditor"
Contents
Summary[edit source]
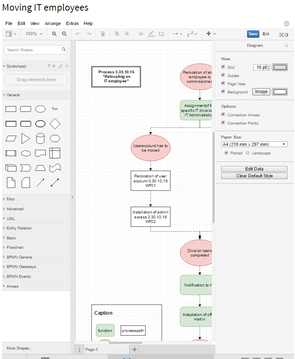
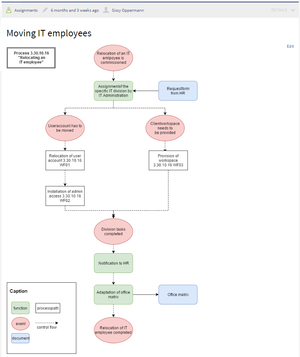
Draw.io offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page.
Inserting a chart[edit source]
To insert a drawing with VisualEditor:
- Create or choose a page where you want to insert a drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
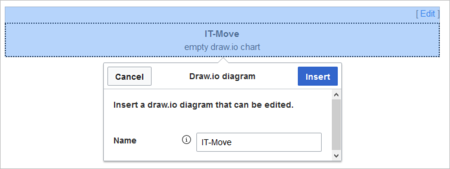
- Click Done. This opens a dialog box. Enter a name for your drawing.
-
Click Insert.
This inserts the following tag in your source code
{{#drawio:Name_of_the_flowchart}} - Save the page.
Editing the drawing[edit source]
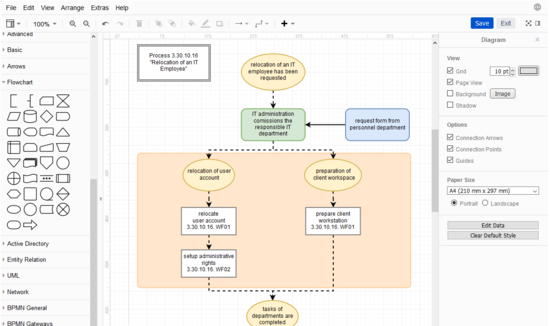
- Click Edit on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar:.You can now edit your drawing.
- In Click Save in the draw.io , click Save window to save your drawing.
- In Click Exit next to the Save button in the draw.io , click Exit window to close the draw.io editor.
Using draw.io with image maps[edit source]
Draw.io creates a versioned png-file in the File namespace. This means that every change of the flowchart that was concluded by Save will create a new, updated version of this png-file. You can now integrate this file on another page in your wiki or create an image map. Please note: unfortunately it is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this.
Related info
- draw.io support
- mediawiki.org/wiki/Extension:DrawioEditor
- UserManual:DrawioEditor
- Anja Ebersbach, draw.io für MediaWiki und BlueSpice-Kollaborativ erstellte Zeichnungen, Hallo Welt! Blog vom 11. Juli 2017. (german)
UserManual:En: UserManual:De:Handbuch:Erweiterung/DrawioEditor
<bookshelf src="Book:User manual" /> {{DISPLAYTITLE:Drawio}} ==Summary== '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page.<br /> <gallery widths="300px" heights="360px"> [[File:Drawio Diagram EditingManual:drawio-processchart.png|Edit mode File:Drawio Diagram.png|Saved flowchart </gallery> ==Creating a drawingalt=draw.io chart|center|thumb|550x550px|draw.io chart]] ==Inserting a chart== '''To insert a drawing with VisualEditor:''' #'''Create or choose''' a page where you want to insert a drawing. #'''Select''' ''Insert > Magic word'' from the editor toolbar. #'''Choose''' ''drawio'' from the list of magic words. #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. #'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</nowiki></code> #'''Save''' the page. #'''Click''' ''Edit'' ==Editing the drawing== #'''Click''' ''Edit'' on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar:.You can now edit your drawing.[[File:Manual:fullscreen-icon.png|alt=full-screen icon|center|133x133px]]<br /> #In draw.io, '''click''' ''Save'' |link=https://en.wiki.bluespice.com/wiki/File:Manual:fullscreen-icon.png]] #'''Click''' ''Save'' in the draw.io window to save your drawing. #In draw.io, '''click''' ''Exit'' to #'''Click''' ''Exit'' next to the Save button in the draw.io window to close the draw.io editor. ==Using draw.io with image maps== Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart that was concluded by ''Save'' will create a new, updated version of this png-file. You can now integrate this file on another page in your wiki or create an [[UserManual:ImageMap|image map]].<br /> Please note: unfortunately it is not possible to use ImageMapEdit directly with the DrawIO tag in an article, so you will have to create separate pages for this. {{Box Links-en |Topic1=[https://www.draw.io/ draw.io support] |Topic2=[[UserManual:Mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] |Topic3=[[UserManual:DrawioEditor]] |Topic4=Anja Ebersbach, [https://blog.hallowelt.com/2017/07/11/draw-io-fuer-mediawiki-und-bluespice-kollaborativ-erstellte-zeichnungen draw.io für MediaWiki und BlueSpice-Kollaborativ erstellte Zeichnungen], Hallo Welt! Blog vom 11. Juli 2017. (german) }} [[UserManual:En:]] [[UserManual:De:Handbuch:Erweiterung/DrawioEditor]] [[Category:Editing]] [[Category:Content]]
| Line 1: | Line 1: | ||
| − | |||
{{DISPLAYTITLE:Drawio}} | {{DISPLAYTITLE:Drawio}} | ||
==Summary== | ==Summary== | ||
| − | '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page. | + | '''Draw.io''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page. |
| + | [[File:Manual:drawio-processchart.png|alt=draw.io chart|center|thumb|550x550px|draw.io chart]] | ||
| − | + | ==Inserting a chart== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''To insert a drawing with VisualEditor:''' | '''To insert a drawing with VisualEditor:''' | ||
| Line 19: | Line 14: | ||
#'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</nowiki></code> | #'''Click''' ''Insert.'' [[File:Manual:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the following tag in your source code <code><nowiki>{{#drawio:Name_of_the_flowchart}}</nowiki></code> | ||
#'''Save''' the page. | #'''Save''' the page. | ||
| − | #'''Click''' ''Edit'' to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar | + | |
| − | # | + | ==Editing the drawing== |
| − | # | + | |
| + | #'''Click''' ''Edit'' on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.[[File:Manual:fullscreen-icon.png|alt=full-screen icon|center|133x133px|link=https://en.wiki.bluespice.com/wiki/File:Manual:fullscreen-icon.png]] | ||
| + | #'''Click''' ''Save'' in the draw.io window to save your drawing. | ||
| + | #'''Click''' ''Exit'' next to the Save button in the draw.io window to close the draw.io editor. | ||
==Using draw.io with image maps== | ==Using draw.io with image maps== | ||
| − | Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart that was concluded by ''Save'' will create a new, updated version of this png-file. You can | + | Draw.io creates a versioned png-file in the ''File'' namespace. This means that every change of the flowchart that was concluded by ''Save'' will create a new, updated version of this png-file. You can integrate this file on another page in your wiki or create an [[UserManual:ImageMap|image map]]. |
| − | |||
{{Box Links-en | {{Box Links-en | ||
|Topic1=[https://www.draw.io/ draw.io support] | |Topic1=[https://www.draw.io/ draw.io support] | ||