Difference between revisions of "UserManual:Wikitext"
What is Wikitext?[edit source]
Wikitext is a simplified markup language that is used to format and structure text and other data. While HTML is the most common markup language for web pages, Wikitext is used in wiki systems. Like HTML, it uses tags to mark parts of tags or other data.
How do I use Wikitext?[edit source]
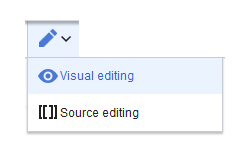
When you edit a page, you can switch between visual editing and source editing:
Wikitext can be entered in source editing mode. When you are in visual editing mode, VisualEditor inserts Wikitext "behind the scenes". If VisualEditor doesn't format elements on a page correctly, you can always switch to source editing to correct the issues directly in Wikitext.
Examples of Wikitext[edit source]
Here are some typical examples of Wikitext:
Text formatting[edit source]
-
This is
'''bold''' -
This is
''italic'' -
This is
<u>underlined</u>
Structuring[edit source]
Headings[edit source]
- (1st level): reserved for page title
-
2nd level:
==Section heading== -
3nd level:
===Section sub-heading===
Lists[edit source]
- ordered (numbered):
# One
## One-point-one
### One-point-one-point-one
# Two
-
unordered (bulleted):
* -
definition list:
;Fire:provides energy and light
Tables[edit source]
{| class="wikitable"
|-
!header 1
!header 2
|-
|row 1, cell 1
|row 1, cell 2
|-
|row 2, cell 1
|row 2, cell 2
|}
Links[edit source]
Wiki internal[edit source]
-
[[UserManual:Page title]] -
[[UserManual:Pancake| Best pancake]]- this creates a link to the page "Pancake" with the link description "Best pancake".
- see also the Mediawiki help page for links: mediawiki.org/wiki/Help:Links and the
- help section about external links to internal pagesmediawiki.org/wiki/Help:Links#External_links_to_internal_pages
-
links with parameters / links that open in a new tab:
<span class="plainlinks">[{{fullurl:{{FULLPAGENAME}}|action=edit}} Edit this page]</span>
Wiki external[edit source]
-
[[UserManual:Http://www.hallowelt]] -
http://www.hallowelt.com
Files/Images[edit source]
-
Image link:
[[Media:Someimage.png]] -
Embed an image:
[[File:Someimage.png]]- This embeds the image Someimage.png on the page.
- embedding only happens when a link points to the "File" namespace
- the wiki checks if a preview/thumbnail can be created automatically (e.g. image formats like "png", "jpeg", "gif", "svg") and then embeds a preview into the page
- otherwise a link will be created to the wikipage in the "File" namespace (aka "file description page")
-
Embed a file:
[[Media:SomePDF.pdf]]- can be embedded: PDF, Tiff (needs extension)
- cannot be embedded: Microsoft Office and Libre Office files; Shell-Scripts, ...
File:Someimage.png|thumb|50px|left|alt=Screenshot of the edit menu|The edit menu
Miscellaneous[edit source]
| Type of wikiText | Example |
|---|---|
| Special character |
ã → ã
UTF-8 is possible |
| Comment |
<!-- unnoticed --> |
| No "wiki translation" |
<nowiki> and </pre> |
| Table of contents |
__TOC__ and __NOTOC__ |
| Signature |
--~~~ |
| Redirect |
#REDIRECT [[UserManual:Targetpage]] |
| Template |
{{template name}} |
Related info
<bookshelf src="Book:User manual" /> {{TOC|limit=2}} ==What is Wikitext?== Wikitext is a simplified markup language that is used to format and structure text and other data. While HTML is the most common markup language for web pages, Wikitext is used in wiki systems. Like HTML, it uses tags to mark parts of tags or other data. ==How do I use Wikitext?== When you edit a page, you can switch between visual editing and source editing: [[File:Manual:editing.png|alt=Screenshot: Visual Editor switch edit mode|center]] Wikitext can be entered in source editing mode. When you are in visual editing mode, VisualEditor inserts Wikitext "behind the scenes". If VisualEditor doesn't format elements on a page correctly, you can always switch to source editing to correct the issues directly in Wikitext.<br /> ==Examples of Wikitext== Here are some typical examples of Wikitext: <section begin="wikitextTraining" /> ===Text formatting=== *This is <code><nowiki>'''bold'''</nowiki></code> *This is <code><nowiki>''italic''</nowiki></code> *This is <code><nowiki><u>underlined</u></nowiki></code> ===Structuring=== ====Headings==== *(1st level): ''reserved for page title'' *2nd level: <code>==Section heading==</code> *3nd level: <code>===Section sub-heading===</code> ====Lists==== *ordered (numbered): <syntaxhighlight lang="html"> # One ## One-point-one ### One-point-one-point-one # Two </syntaxhighlight> *unordered (bulleted): <code>*</code> *definition list: <code>;Fire:provides energy and light</code> ====Tables==== <syntaxhighlight lang="html"> {| class="wikitable" |- !header 1 !header 2 |- |row 1, cell 1 |row 1, cell 2 |- |row 2, cell 1 |row 2, cell 2 |} </syntaxhighlight> ===Links=== ====Wiki internal==== <ul> <li><code><nowiki>[[UserManual:Page title]]</nowiki></code></li> <li><code><nowiki>[[UserManual:Pancake| Best pancake]]</nowiki></code> <ul class="slideexclude"> <li>this creates a link to the page "Pancake" with the link description "Best pancake".</li> <li>see also the Mediawiki help page for links: [https://www.mediawiki.org/wiki/Help:Links mediawiki.org/wiki/Help:Links] and the</li> <li>help section about external links to internal pages[https://www.mediawiki.org/wiki/Help:Links#External_links_to_internal_pages mediawiki.org/wiki/Help:Links#External_links_to_internal_pages]</li> </ul> </li> <li>links with parameters / links that open in a new tab: <code><nowiki><span class="plainlinks">[{{fullurl:{{FULLPAGENAME}}|action=edit}} Edit this page]</nowiki><nowiki></span></nowiki></code> </li> </ul> ====Wiki external==== *<code><nowiki>[[UserManual:Http://www.hallowelt]]</nowiki></code> *<code><nowiki>http://www.hallowelt.com</nowiki></code> ===Files/Images=== <ul> <li>'''Image link:''' <code><nowiki>[[Media:Someimage.png]]</nowiki></code></li> <li>'''Embed an image:''' <code><nowiki>[[File:Someimage.png]]</nowiki></code> <ul class="slideexclude"> <li>This embeds the image ''Someimage.png'' on the page.</li> <li>embedding only happens when a link points to the "File" namespace</li> <li>the wiki checks if a preview/thumbnail can be created automatically (e.g. image formats like "png", "jpeg", "gif", "svg") and then embeds a preview into the page</li> <li>otherwise a link will be created to the wikipage in the "File" namespace (aka "file description page")</li> </ul> </li> <li>'''Embed a file:''' <code><nowiki>[[Media:SomePDF.pdf]]</nowiki></code> <ul class="slideexclude"> <li>can be embedded: PDF, Tiff (needs extension)</li> <li>cannot be embedded: Microsoft Office and Libre Office files; Shell-Scripts, ...</li> </ul> </li> </ul> '''Formatting example:''' <syntaxhighlight lang="html"> File:Someimage.png|thumb|50px|left|alt=Screenshot of the edit menu|The edit menu </syntaxhighlight> ===Miscellaneous=== {| class="contenttable" !Type of wikiText !Example |- |Special character |'''<code>&atilde;</code> → ã''' '''<code>&ccedil;</code> → ç''' UTF-8 is possible |- |Comment |<code>'''<nowiki><!-- unnoticed --></nowiki>'''</code> |- |No "wiki translation" |<code>'''<nowiki'''></code> and <code>'''</pre'''></code> |- |Table of contents |<code>'''<nowiki>__TOC__</nowiki>'''</code> and <code>'''<nowiki>__NOTOC__</nowiki>'''</code> |- |Signature |<code>'''<nowiki>--~~~</nowiki>'''</code> |- |Redirect |<code>'''<nowiki>#REDIRECT [[UserManual:Targetpage]]</nowiki>'''</code> |- |Template |<code>'''<nowiki>{{template name}}</nowiki>'''</code> |} <section end="wikitextTraining" /> {{Box Links-en |Topic1=[https://meta.wikimedia.org/wiki/Help:Wikitext_examples meta.wikimedia.org/wiki/Help:Wikitext_examples] |Topic2=[[UserManual:MagicWords|Magic words]]}} [[en:{{FULLPAGENAME}}]] [[UserManual:De:Wikitext]] [[Category:Training]] [[Category:Term]] [[Category:Concept]]
| Line 1: | Line 1: | ||
| − | |||
{{TOC|limit=2}} | {{TOC|limit=2}} | ||
==What is Wikitext?== | ==What is Wikitext?== | ||