Drawio
-
- Last edited 5 years ago by Bookmanager
-
-
- No status information
Draw.io offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page.
Contents
Inserting a chart
To insert a drawing with VisualEditor:
- Create or choose a page where you want to insert a drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
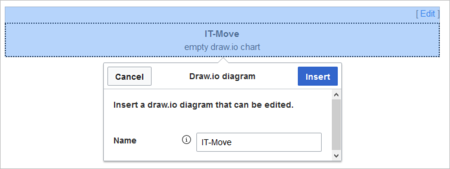
- Click Done. This opens a dialog box. Enter a name for your drawing.
- Click Insert. This inserts the following tag in your source code
{{#drawio:Name_of_the_flowchart}} - Save the page.
Editing the drawing
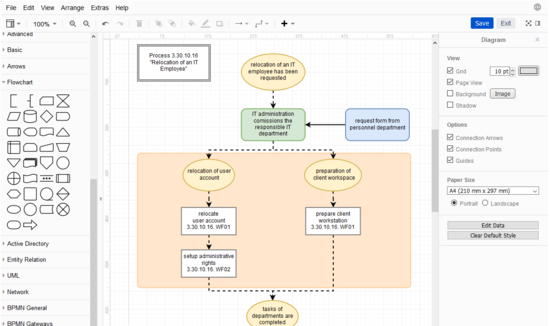
- Click Edit on the saved page above the drawio placeholder to open the draw.io editor. For the best editing experience, set your wiki into full-screen mode using the toggle button in the main toolbar.You can now edit your drawing.
- Click Save in the draw.io window to save your drawing.
- Click Exit next to the Save button in the draw.io window to close the draw.io editor.
About PNG and SVG files
In BlueSpice, draw.io diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG formats. If you have installed your wiki in-house (i.e., you are not working in the cloud), you can activate SVG support via an additional extension.
Import of existing diagrams
Visio diagrams
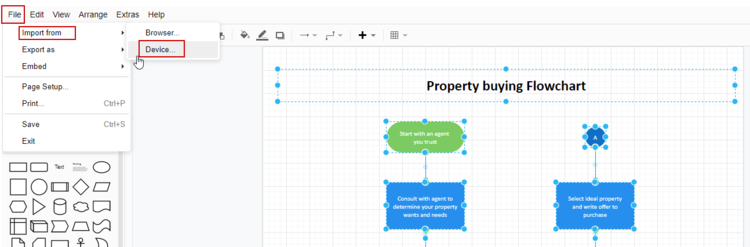
You can import files with the extension .vsdx directly into draw.io and edit them further. To do this, create an empty draw.io diagram on a wiki page. Save the empty diagram and then switch to draw.io's edit mode. From there, choose File> Import From> Device. You can then edit the imported diagram in draw.io.
SVG files
When you import an SVG file into the BlueSpice draw.io editor, it is automatically converted into PNG format and can, therefore, no longer be edited. It is also not saved as an SVG file in the wiki. As an alternative to importing it into draw.io, you should upload the SVG file to the wiki and embed it on a wiki page. The versioning of the file cannot be done directly in the wiki. The updated version of the SVG file would then have to be updated accordingly via the file page by uploading it again.
Using draw.io with image maps
Draw.io creates a versioned png-file in the File namespace. This means that every change of the flowchart creates a new, updated version of this png-file. You can integrate this file on another page in your wiki or create an image map.
Note: It is not possible to use an image map on the same page as a drawio-diagram.